-
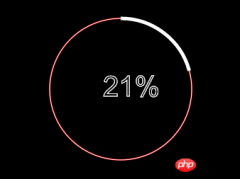
HTML5 Canvas实现圆形并显示百分比的进度条实例
本篇文章主要介绍了HTML5 Canvas 实现圆形进度条并显示数字百分比效果示例,具有一定的参考价值,有兴趣的可以了解一下...
2017-08-28 08:00 -
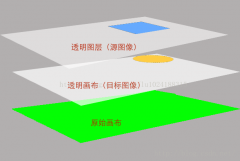
自定义控件之绘图篇:Canvas与图层(一)
自定义控件之绘图篇:Canvas与图层(一),一、如何获得一个Canvas对象 方法一:自定义view时, 重写onDraw、dispatchDraw方法 (1)、定义 我们先来看一下onDraw...
2017-08-27 18:01 -
canvas一周一练 canvas基础学习
canvas一周一练 canvas基础学习更新时间:2017-08-27 16:03:41 从上个星期开始,耳朵就一直在生病,里面长了个疙瘩,肿的一碰就疼,不能吃饭不能嗨(┳_┳)……在此提醒各位小伙伴,最近天气炎热,一定要注意防暑上火,病来如山倒呀~ 接下来我正在喝着5块一...
2017-08-27 16:00 -
UGUI初学习Canvas
UGUI初学习Canvas更新时间:2017-08-27 15:04:35 今天仔细研究了一下UGUI觉得有必要写一篇文章来分享一下。废话不多说直接开码字。。。。。 作者之前也学过NGUI。这里来说明一下,UGUI和NGUI的渲染结构略有不同,UGUI中将NGUI中的深度处理项取消了。UGUI的渲...
2017-08-27 15:01 -
Canvas从入门到放弃(三)
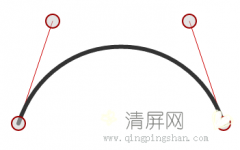
前几天更新了第二篇,现在趁热打铁最后一点知识 1.绘制弧线 1.1.绘制一段弧 1.2.绘制圆角矩形 1.3.绘制一个棋盘格 2.另一种绘制弧线的方法 2.1.用arcTo()绘制一...
2017-08-27 12:01 -
canvas基础学习(2)
canvas基础学习(二) 一、图像绘制 canvas绘制图像的方法是ctx.drawImage();该方法有三种使用方式 1、ctx.drawImage(img,x,y); img是指图像对象,x和y分别是这个图像左上角在canvas画布的坐标,而图像显示的大小为图像本身的像素值,超出canvas画布的部分不...
2017-08-26 18:02 -
ST Thumbnails Explorer汉化版 v1.2
免费申请体验金官网提供ST Thumbnails Explorer汉化版下载,ST Thumbnails Explorer 是一个功能强大的文件浏览器,据说可以搞定以下格式的文件:Adobe Illustrato...
2017-08-26 18:00 -
全国2012年4月自学考试00900网页设计与制作试题
全国2012年4月自学考试网页设计与制作试题 课程代码:00900 一、单项选择题(本大题共 25 小题 , 每小题 1 分,共 25 分) 在每小题列出的四个备选项中只有 个...
2017-08-26 17:02 -
如何使用canvas绘图
1.背景介绍canvas是HTML5新增的组件,它就像一块幕布,可以用JavaScript在上面绘制各种图表、动画等。没有Canvas的年代,绘图只能借助Flash插件实现,页面不得不...
2017-08-26 14:05 -
CSS3 flexbox弹性布局实例
技术交流学习或者有任何问题欢迎加群 编程技术交流群 : 154514123 Java技术交流群 : 6128790 标签: 常用例子1.居中对齐 !DOCTYPE htmlheadmeta charset=style type= .flex - container{padding: 0 ;margin: 0 ;list - style:none;display: -webkit- box;dis...
2017-08-26 12:00
 排行榜
排行榜- html5 Canvas画图教程24:测量文字
- html5 canvas 使用示例
- personalbusinessmodelcanvas.it在
- suyanxinsheng的课程
- Android实战简易教程第六十九枪(
- Melborne さんの華麗な技巧を鑑賞
- html5 canvas简单的直线路径
- Canvas + JS 实现简易的时钟
- asp加法验证码的方法
 关注我们
关注我们










 编辑推荐
编辑推荐