-
UGUI学习(一)Canvas
UGUI学习(一)Canvas...
2017-08-29 09:06 -
JavaScript入门之Canvas(一): 2D Context
概念 Canvas 是 HTML5 新增的元素,可用于通过使用JavaScript中的脚本来绘制图形。例如,它可以用于绘制图形,制作照片,创建动画,甚至可以进行实时视频处理或...
2017-08-28 18:00 -
Android小白的探索:2D绘图之Android简易版Micro
用Android写一个简易版的Visio对我是个极大的挑战,我学习进度很慢,还要工作,还要学习,不会经常更新博客。 在Visio中可以实现任意绘图,矩形,线,圆,椭圆...
2017-08-28 17:04 -
WPF:使用鼠标在Canvas面板上画线
使用Canvas+Line 任意画线 主要使用布局面板Canvas作为背景,通过其属性Children添加Line 来实现画线。可以理解为 每一个Line 就是一个点。 不清楚Canvas的用法...
2017-08-28 16:01 -
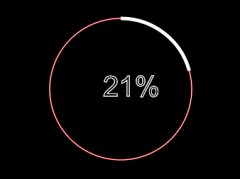
HTML5 Canvas 实现圆形进度条并显示数字百分比效
本篇文章主要介绍了HTML5 Canvas 实现圆形进度条并显示数字百分比效果示例,具有一定的参考价值,有兴趣的可以了解一下...
2017-08-28 15:02 -
Canvas的常见用法
作者:彩笔学长 原文地址: Canvas Canvas是一种抽象概念,是2D图形系统中的重要部分,canvas一系列函数最终都是Android 2D图形库Skia的一些列封装,对应在SKCanvas.cpp。canvas在系统中的位置如下图所示: 可以将canvas看成一个透明的图层,使用canvas之后...
2017-08-28 15:00 -
(89)Canvas(续) · Qt 学习之路 2 · 看云
(89):Canvas(续)变换 Canvas中的“变形”,主要指的是坐标系的变换,而不是路径的变换。这与 QML 元素变换非常相似,都可以实现坐标系统的scale(缩放)、rotate(旋转)和translate(平移);不同的是,变换的原点是画布原点。例如,如果以一个路径的...
2017-08-28 14:03 -
html5 canvas掷骰子(简单,学习基础canvas)
摘自“HTML5游戏开发” !DOCTYPE htmlhtmlheadmeta http-equiv=...
2017-08-28 14:03 -
属性、定义及方法(学习笔记)
HTML5_Canvas_属性、定义及方法(学习笔记)...
2017-08-28 14:03 -
利用HTML5的Canvas元素实现方块字放大特效
利用HTML5的Canvas元素实现方块字放大特效,闲来无事研究一下Canvas,主要是为了熟悉ImageData,围绕方块字的放大特效 圆润毛边和曲线什么的没去研究过,因为涉...
2017-08-28 13:05
 排行榜
排行榜- html5 Canvas画图教程24:测量文字
- html5 canvas 使用示例
- personalbusinessmodelcanvas.it在
- suyanxinsheng的课程
- Android实战简易教程第六十九枪(
- Melborne さんの華麗な技巧を鑑賞
- html5 canvas简单的直线路径
- Canvas + JS 实现简易的时钟
- asp加法验证码的方法
 关注我们
关注我们







 编辑推荐
编辑推荐