HTML5技术教程 动画在手机中屏幕适配
出处:Mugede(木疙瘩)时间:2015-11-24
HTML5动画云平台:
由于设备尺寸千差万别,Mugeda使用不同的屏幕适配方式,默认的适配方式是宽度适配,垂直居中。这个是最流行的适配方式,这种适配方式,可能会导致内容在某些设备上出现图片被揭掉的情况,这个是很正常的。因此,一般推荐的做法是,采用320宽度的内容,高度依照最长的设备设计,这样的内容一般大小320x520(注意素材需要双倍精度以保证质量,例如你的舞台是320x520,素材处理成640X1040)。然后在设计时,考虑到上下可能会被截掉,需要预留出一定的安全空间。在安全空间内,不要放置重要的设计元素。
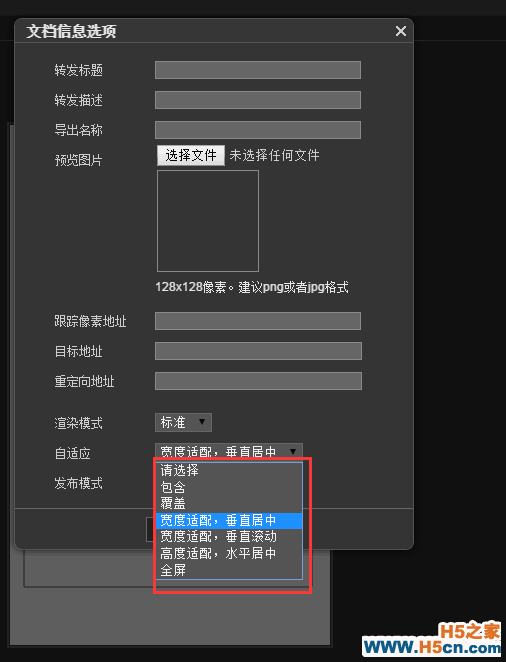
上述描述和推荐的设计方法适用于宽度适配,垂直居中的页面。如果处于某种考虑,想采用其它适配方式,可以选择:
1. 高度适配
2. 包含
3. 覆盖
4. 全屏
你可以在菜单”文件/文档信息“中设置自适应模式:

虽然我们提供了充分的选择,但是我们一般推荐用宽度适配,垂直居中的适配方式。
 相关文章
相关文章

![[A42]兄弟连HTML5视频教程[共31课时] 下载](/images/defaultpic.gif)
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
