canvas一周一练 canvas基础学习 更新时间:2017-08-27 16:03:41
从上个星期开始,耳朵就一直在生病,里面长了个疙瘩,肿的一碰就疼,不能吃饭不能嗨 (┳_┳)……在此提醒各位小伙伴,最近天气炎热,一定要注意防暑上火,病来如山倒呀~
接下来我正在喝着5块一颗的药学习canvas……
canvas(画布)是html5新增的标签元素,用来定义图形,比如图表和其他图像。<canvas>标签只是图形容器,必须使用脚本(通常为javascript)来绘制图形。
canvas与svg的区别
此文来自: 马开东云搜索 转载请注明出处 网址:
此文原标题: canvas一周一练 canvas基础学习 来源网址:
canvas是HTML5提供的新元素<canvas>,而svg存在的历史要比canvas久远,已经有十几年了。svg并不是html5专有的标签,最初svg是用xml技术(超文本扩展语言,可以自定义标签或属性)描述二维图形的语言。 首先,从它们的功能上来讲,canvas可以看做是一个画布。其绘制出来的图形为标量图,因此,可以在canvas中引入jpg或png这类格式的图片,在实际开发中,大型的网络游戏都是用canvas画布做出来的,并且canvas的技术现在已经相当的成熟。 另外,我们喜欢用canvas来做一些统计用的图表,如柱状图曲线图或饼状图等。而svg,所绘制的图形为矢量图,所以其用法上受到了限制。因为只能绘制矢量图,所以svg中不能引入普通的图片,因为矢量图的不会失真的效果,在项目中我们会用来做一些动态的小图标。 但是由于其本质为矢量图,可以被无限放大而不会失真,这很适合被用来做地图,而百度地图就是用svg技术做出来的。 另外从技术发面来讲canvas里面绘制的图形不能被引擎抓取,如我们要让canvas里面的一个图片跟随鼠标事件:canvas.onmouseover=function(){}。而svg里面的图形可以被引擎抓取,支持事件的绑定。 另外canvas中我们绘制图形通常是通过JavaScript来实现,svg更多的是通过标签来来实现,如在svg中绘制正矩形形就要用<rect>,这里我们不能用属性style="width:XXX;height:XXX;"来定义。 我再来介绍一个svg的js库:TWO.JS。其中包含two.js和three.js前者用于绘制二维图形,后者用于绘制三维图形。TWO.JS可以支持三种格式,svg(默认)、canvas、和WEBGL。当然也可以在普通div中引入。 要从同一图形的一个<canvas>标记中移除元素,需要擦掉重新绘制;而svg很容易编辑,只要从其描述中移除元素即可。 以上是之前在别人博客中看到的,所以先引用过来,待之后熟练掌握canvas,svg再写自己的心得体会。 具体请参考
1、基本语法
您的浏览器不支持canvas
当没有设置宽度和高度的时候,canvas会初始化宽度为300px和高度为150px;当浏览器不支持canvas标签的时候,会显示其中的文字。
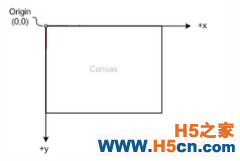
在canvas坐标体系中,以左上角为坐标原点,向右为x轴正方向,向下为y轴正方向,如下图:

进行绘制需要获取canvas的上下文环境context,之后调用API进行图像绘制
var canvas = document.getElementById("canvasMain"), ctx = canvas.getContext("2d");
替换内容是在不支持<canvas>标签的浏览器中展示的。也可以通过检测getContext()方法的存在来判断是否支持(有些浏览器会为html规范之外的元素创建默认的html元素对象)
var canvas = document.getElementById("canvasMain");
if(canvas.getContext("2d")) {
var ctx = canvas.getContext("2d");
// drawing code here
} else {
// canvas-unsupported code here
}
导出在<canvas>元素上绘制的图像,接收一个参数,即图像的MIME类型格式。若绘制到画布上的图像来自不同域,该方法会报错
); if(canvas.getContext) { imgURI = canvas.toDataURL(); image = document.createElement(); image.src = imgURI; document.body.appendChild(image); }
2、2D上下文
填充:用指定的样式(颜色、渐变、图像)填充图形;描边:在图形的边缘画线 两个属性分别是fillStyle strokeStyle,属性的值可以是字符串、渐变对象或模式对象
绘制矩形方法:fillRect() strokeRect() clearRect() 参数依次为:矩形x坐标、y坐标、宽度、高度
); if(drawing.getContext) { ); context.strokeStyle = ;//描边属性 context.fillStyle = ;//填充属性 context.lineWidth = 3; //描边线条宽度 context.lineCap = ;//线条末端形状(butt平头、round圆头、square方头) context.lineJoin = ;//线条相交的方式(round圆交、bevel斜交、miter斜接) context.fillRect(10, 10, 50, 50);//填充矩形 context.fillStyle = ; context.fillRect(30, 30, 50, 50); context.strokeRect(100, 10, 50, 50);//描边矩形 context.clearRect(40, 40, 15, 15);//清除画布上的矩形区域 }

closePath()绘制一条连接到路径起点的线条
fill()填充路径 stroke()描边路径 clip()在路径上创建一个剪切区域
isPointInPath(x,y)判断画布上的某一点是否位于路径上
 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
