-
简单实用的CSS网页布局中文排版技巧
课课家:由于汉字的特殊性,在css网页布局中,中文排版有别于英文排版。排版是一个麻烦的问题,小编认为,作为一个优秀的网页设计师和网页制作人员,掌握一些简...
2017-09-04 09:02 -
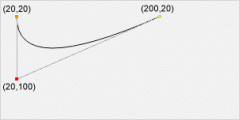
quadraticCurveTo()
懂客,dongcoder.com,专注于互联网编程、网络安全、数据存储分析、移动平台、微信平台等技术,提供了asp.net、java、php、c++、python、sql、swift、javascript、...
2017-09-04 08:01 -
索尼笔记本 VPCEA16EC EA25 EG27 EA37 EA48 EA47
福建福州原价7.80-8.80元,索尼笔记本 VPCEA16EC EA25 EG27 EA37 EA48 EA47 EA46 键盘贴膜,时尚IT,黑色,半透紫色,半透绿色,半透黄色,绿色,半透红色,红色,黄色,透...
2017-09-04 08:00 -
C++Builder中的图像显示技巧
文章标题:C++Builder中的图像显示技巧_希赛网C/C++频道提供最全面的C语言及C++编程培训及相关的信息、技术以及相关资料的下载....
2017-09-03 17:03 -
SegmentFault 技术周刊 Vol.20
weekly-vol020 SegmentFault 曾举办过一个社区官方的比赛「30 行 js 你能做出什么?」,产生了好些有意思的代码,大本钟、瀑布粒子、模拟 loading 等各种精巧的实现。 这期周刊主题,便是受此启发——你能用 Canvas 画布做出什么?有人用它来加工 HTML5 的特...
2017-09-03 11:21 -
virtualbox安装centos7
1.打开virtualbox2.点左上角新建,弹出新建虚拟电脑对话框3.名称:vcentos(可自定义),类型:linux,版本:RedHat(64-bit),下一步(以下不再赘述)3.内存大...
2017-09-03 10:03 -
canvas粒子时钟实现
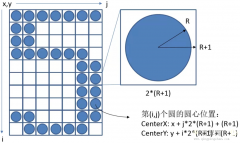
前面的话 本文将使用canvas实现粒子时钟效果 效果展示 点阵数字 digit.js是一个三维数组,包含的是0到9以及冒号(digit[10])的二维点阵。每个数字的点阵表示是7*1...
2017-09-03 09:10 -
Windows10与Microsoft发布的Bug修复
Windows10与Microsoft发布的Bug修复...
2017-09-03 08:10 -
[Android]疯狂讲义学习-跟随手指的小球
来自:疯狂android讲义 为了实现一个跟随的小球,自定义UI组件,这个UI组件将会在指定位置绘制一个小球,这个位置可以动态改变。当用户通过手指在屏幕上拖动时,...
2017-09-02 18:04 -
[教学视频]VC++游戏开发基础系列从入门到精通
本门课程主要介绍游戏开发所用到的Window游戏框架,DirectDraw的基础知识和操作。通过实例化教程,讲解VC++开发的各项基本技能,课程通过实例化教学,讲解VC++的...
2017-09-02 18:01
 排行榜
排行榜- html5 Canvas画图教程24:测量文字
- html5 canvas 使用示例
- personalbusinessmodelcanvas.it在
- suyanxinsheng的课程
- Android实战简易教程第六十九枪(
- Melborne さんの華麗な技巧を鑑賞
- html5 canvas简单的直线路径
- Canvas + JS 实现简易的时钟
- asp加法验证码的方法
 关注我们
关注我们







![[Android]疯狂讲义学习-跟随手指的小球](/upload8/allimg/170902/1P4513526_lit.jpg)
 编辑推荐
编辑推荐