技术交流学习或者有任何问题欢迎加群
编程技术交流群 : 154514123
Java技术交流群 : 6128790

标签:
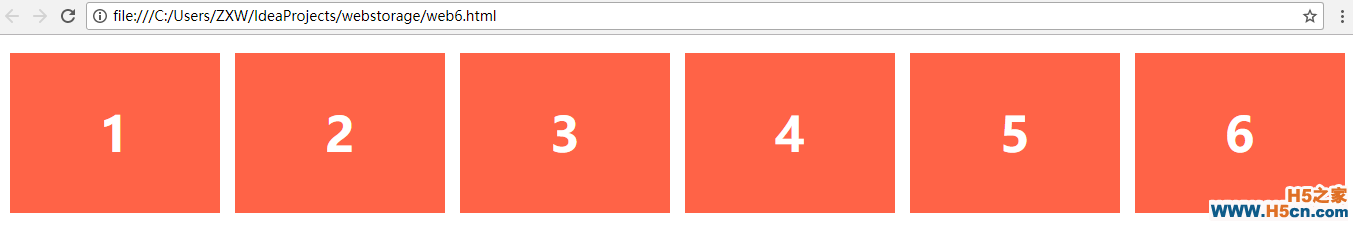
常用例子 1.居中对齐<!DOCTYPE html> <head> <meta charset=> <style type=> .flex-container{ padding:0; margin:0; list-style:none; display:-webkit-box; display:-moz-box; display:-ms-flexbox; display:-webkit-flex; display:flex; -webkit-flex-flow:row nowrap; justify-content:space-around; } .flex-item{ background:tomato; padding:5px; width:200px; height:150px; margin-top:10px; line-height:150px; color:white; font-weight:bold; font-size:3em; text-align:center } </style> </head> <body> <ul > <li >1</li> <li >2</li> <li >3</li> <li >4</li> <li >5</li> <li >6</li> </ul> </body> </html>
效果:

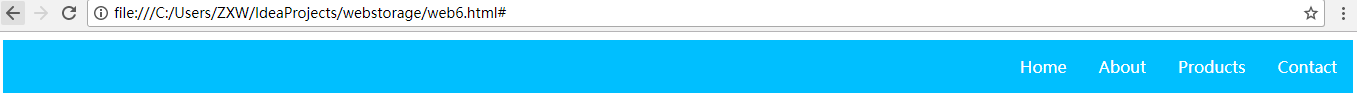
<!DOCTYPE html> <head> <meta charset="utf-8"> <style type="text/css"> .navigation{ list-style:none; margin:0; background:deepskyblue; display:-webkit-box; display:-moz-box; display:-ms-flexbox; display:-webkit-flex; display:flex; -webkit-flex-flow:row wrap; justify-content:flex-end } .navigation a{ text-decoration:none; display:block; padding:1em; color:white } .navigation a:hover{ background:#00AEE8 } @media all and (max-width:800px){ .navigation{justify-content:space-around} } @media all and (max-width:600px){ .navigation{ -webkit-flex-flow:column wrap; padding:0 } .navigation a{ text-align:center; padding:10px; border-top:1px solid rgba(255,255,255,0.3); border-bottom:1px solid rgba(0,0,0,0.1)} .navigation li:last-of-type a{border-bottom:none} } </style> </head> <body> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Products</a></li> <li><a href="#">Contact</a></li> </ul> </body> </html>
效果:

<!DOCTYPE html>
<head>
<meta charset="utf-8">
<style type="text/css">
.wrapper{
display:-webkit-box;
display:-moz-box;
display:-ms-flexbox;
display:-webkit-flex;
display:flex;
-webkit-flex-flow:row wrap;
font-weight:bold;
text-align:center
}
.wrapper > *{padding:10px;flex:1 100%}
.header{background:tomato}
.footer{background:lightgreen}
.main{text-align:left;background:deepskyblue}
.aside-1{background:gold}
.aside-2{background:hotpink}
@media all and (min-width:600px){.aside{flex:1 auto}
}
@media all and (min-width:800px){.main{flex:2 0px}
.aside-1{order:1}
.main{order:2}
.aside-2{order:3}
.footer{order:4}
}
</style>
</head>
<body>
<div>
<header>Header</header>
<article>
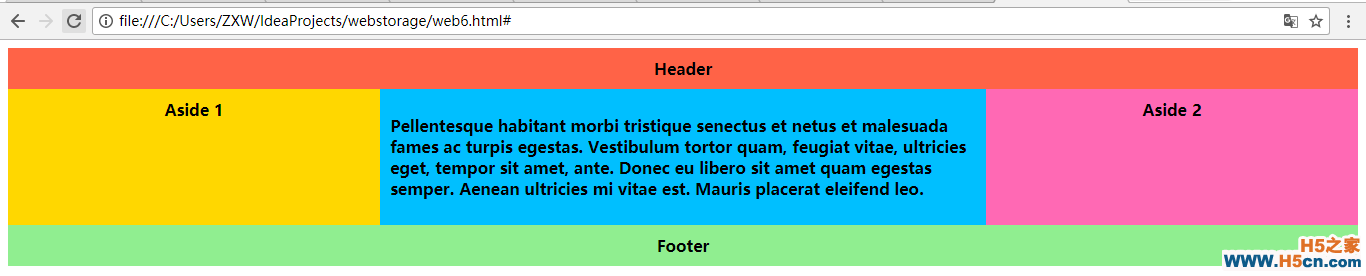
<p>Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo.</p>
</article>
<aside>Aside 1</aside>
<aside>Aside 2</aside>
<footer>Footer</footer>
</div>
</body>
</html>
效果:

垂直居中对齐
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
