Canvas(画布)
The Canvas is the area for all UI elements to be inside. The Canvas is a Game Object with a Canvas component on it, and all UI elements must be children of such a Canvas.
所有的UI元素都会被放置在一个叫做Canvas(画布)的地方,Canvas是一个游戏物体,它自带一个Canvas游戏组件,所有的UI袁旭都必须是一个Canvas的子对象
When you create a new UI element, such as an Image using the menu GameObject > UI > Image, a Canvas is automatically created too, if there isn’t already a Canvas in the scene. The UI element is created as a child to this Canvas.
假如你的场景中没有一个Canvas,那么当你创建一个新的UI元素的时候,比如通过菜单中的游戏组件>UI>图片,常见一个图片,那么一个Canvas也会被自动生成,因为UI元素必须是作为Canvas的子对象被创建.
The Canvas area is shown as a rectangle in the Scene View. This makes it easy to position UI elements without needing to have the Game View visible at all times.
Canvas在场景视图中是一个矩形区域,这样即使不通过Game视图,也可以随时轻松并且可视化的摆放UI元素
Draw order of elements(UI元素绘制的顺序)UI elements in the Canvas are drawn in the same order they appear in the Hierarchy. The first child is drawn first, the second child next, and so on. If two UI elements overlap, the later one will appear on top of the earlier one.
UI元素在Canvas里绘制的顺序和他们在Hierarchy面板中出现的顺序是一样的.第一个子对象第一个绘制,第二个子对象第二个绘制,依次这样下去.如果两个UI元素叠在同一个区域,那么后绘制的元素会在先绘制的元素上面.
To change which element appear on top of other elements, simply reorder the elements in the Hierarchy by dragging them. The order can also be controlled from scripting by using these methods on the Transform component: SetAsFirstSibling, SetAsLastSibling, and SetSiblingIndex.
通过在Hierarchy面板中简单地拖拽改变顺序,就可以改变出现在最上层的元素.同样也可以在脚本中通过:
SetAsFirstSibling, SetAsLastSibling, and SetSiblingIndex.这样方法来设置UI元素绘制的顺序.
Render Modes(渲染模式)The Canvas has a Render Mode setting which can be used to make it render in screen space or world space.
Canvas可以通过设置渲染方式来确定哪些元素可以渲染在screen space或者world space上.
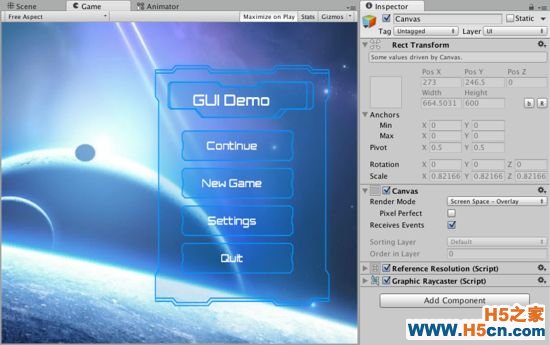
Screen Space - OverlayThis render mode places UI elements on the screen rendered on top of the scene. If the screen is resized or changes resolution, the Canvas will automatically change size to match as well.
这种渲染方式是把所有UI元素都渲染在场景的最上层,(就像手机上面的贴膜,所有UI元素都在这个贴膜上),如果屏幕尺寸或者分辨率改变,Canvas也会自动去和改变后的屏幕相适应)

UI in screen space overlay canvas(screen space里的UI元素通过overlay方式渲染效果)
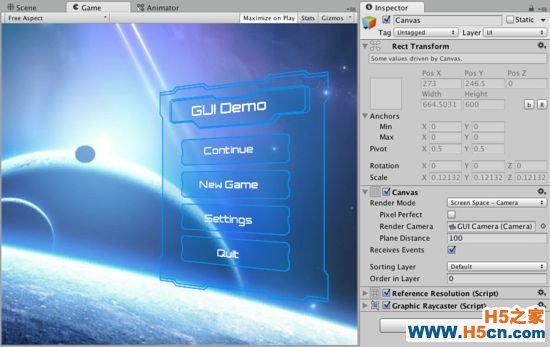
Screen Space - CameraThis is similar to Screen Space - Overlay, but in this render mode, the Canvas is placed a given distance in front of a specified Camera. The UI elements are rendered by this camera, which means that the Camera settings affect the appearance of the UI. If the Camera is set to Perspective, the UI elements will be rendered with perspective, and the amount of perspective distortion can be controlled by the Camera Field of View. If the screen is resized or changes resolution, or the camera frustrum changes, the Canvas will automatically change size to match as well.
这种渲染方式和Screen Space-Overlay方式很相似,不过在这种渲染方式中,Canvas是被放置在离一个特定的摄像机的特定的距离上.UI元素通过这个摄像机来进行渲染,这意味着摄像机的设置会影响UI元素的效果.如果摄像机的Projection被设置为投射图(Perspective),那么UI元素也会通过Perspective渲染,透视图的失真量(失真程度)可以通过摄像机视野大小来控制(这句话不太明白),如果屏幕的尺寸或者分辨率改变,或者摄像机的frustrum(??)改变,那么Canvas也会自适应这种改变.

UI in screen space camera canvas(UI元素通过Screen Space-Camera渲染)
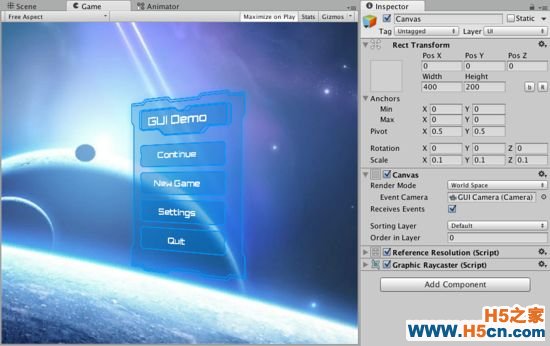
World SpaceThis render mode makes the Canvas behave as any other object in the scene. The size of the Canvas can be set manually using its Rect Transform, and UI elements will render in front of or behind other objects in the scene based on 3D placement. This is useful for UIs that are meant to be a part of the world, also sometimes referred to as diegetic interfaces.
这种渲染方式使得摄像机表现得就如同Scene视图下的其他物体一样.Canvas的大小可以通过手动改变它的Rect Transform组件,UI元素就会依据他们在3D场景中的位置被渲染在别的物体之前或者之后.这点来说对于UI元素非常有用,因为这意味着UI元素和别的游戏物体一样,也成为游戏视图中的一个成分,有时也被当做diegetic(剧情)接口

UI in world space canvas(UI元素通过WorldSpace这种方式渲染)
 相关文章
相关文章 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
