-
HTML5 | Web Storage - hugh.dong
Web Storsge - 本地客户端存储数据功能 Cookies 缺点: ———————————————————————————————————————————— sessionStorage - 临时保存 sessionStorage.setItem('key', 'value'); sessionStorage.key('value'); str...
2017-07-25 10:00 -
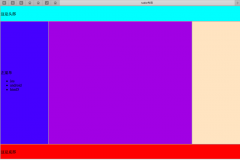
HTML5 | Canvas 基本操作 - hugh.dong
p.s. ———————————————————————————————————————————— Demo1 - 绘制矩形 步骤: canvas.js function draw(elem) { canvas = document.getElementById(elem);canvas.width = "600" ;canvas.height = "500" ; cont...
2017-07-25 09:01 -
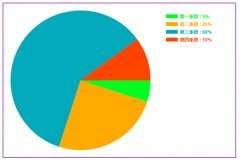
canvas一周一练 -- canvas绘制饼图(2) - 张不
运行效果: !DOCTYPE htmlhtmlhead/headbodycanvas id=width=height=A drawing of someing!/canvasscript type=drawCircle = function(canvasId, data_arr, color_arr, text_arr){ var drawing = document.getElementById(canvasId); if (drawing.getContext...
2017-07-25 09:00 -
谈一款MOBA类游戏《码神联盟》的服务端架构设计
一、前言 《码神联盟》是一款为技术人做的开源情怀游戏,每一种编程语言都是一位英雄。客户端和服务端均使用C#开发,客户端使用Unity3D引擎,数据库使用MySQL。这个MOBA类游戏是笔者在学习时期和客户端美术策划的小伙伴一起做的游戏,笔者主要负责游戏服务端...
2017-07-23 10:01 -
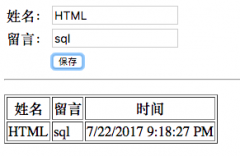
HTML5 — Wed SQL 本地数据库示例 - gdwkong
1 !DOCTYPE html 2 html lang="en" 3 head 4 meta charset="UTF-8" 5 titleTitle/title 6 script src="sql.js"/script 7 /head 8 !--打开网页即调用init()函数,显示已存数据-- 9 body 10 table 11trtd姓名:/tdtdinput type="text"/td/tr 12trtd留言:/tdtd...
2017-07-23 10:00 -
HTML 基础学习笔记 - gdwkong
HTML 指超文本标记语言(Hyper Text Markup Language),一种标记语言,用来描述网页的一种语言。 一、HTML 基本结构示意图 1、HTML 标签 (HTML tag),由尖括号包围的关键词(如 html),通常是成对出现的,比如 b(开始标签) 和 /b(结束标签)。 2、HTML 标...
2017-07-23 09:01 -
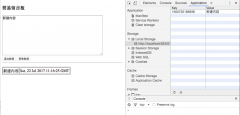
HTML5 — Wed Storage简单示例 - gdwkong
一、Wed Storage 概述 Wed Storage功能:在Wed上储存数据的功能,这里的储存是针对客户端本地而言的。 具体分为两种: sessionStorage,将数据保存在session对象中。session是指用户在浏览某网站时,从进入网站到浏览器关闭所经过的这段时间,也是用户浏览这...
2017-07-23 09:00 -
浅谈程序员该具备的自我修养 - Amedeo
各行各业的工作者,都有其要求,那么作为程序员,我们又该具备哪些素养呢?博主在这里浅谈个人看法,如有不当之处,请大佬们指正。 一、知识储备1、数学 或许在很多人看来,学计算机用不到什么数学,最多也就是一百以内的加减乘除,用在for循环、数组索引之...
2017-07-23 08:00 -
HTML5 Canvas爱心时钟代码 - 计划
这是一款数字时钟动画,数字又多个小爱心组成,又何问起整理,随着时间推进,每一秒钟新数字替换旧数字,旧数字离去使用天女散花动画,花是五颜六色的. 查看效果: 推荐其他时钟: 代码如下: HTML5 Canvas爱心时钟代码 - 何问起HTML5 Canvas爱心时钟来源:何问起 转...
2017-07-23 08:00 -
CSS3圆角边框 - ganchuanpu
border-radius属性的使用方法: 1.水平和垂直半径一样: 2.单独设置水平和垂直半径:用”/”来区别:水平半径/垂直半径 .border-radius{ width:350px;height:100px; border:10px solid orange; border-radius:60px 40px 30px 20px/30px 20px 10px 5px;} 效果...
2017-07-22 18:06
 排行榜
排行榜- HTML5中的FORM2.0
- html5实例解析:开发web app的过程_
- 重构的那些事儿 - Jun.M
- JS组件系列——表格组件神器:boot
- 【非技术】谈谈简历那些事儿 - 东
- 操作系统核心原理-3.进程原理(下
- HTML5、微信、APP:创业寒冬只能选
- HTML5学习笔记 - 本地数据库 - jer
- html5新增的结构元素 - Honker书生
 关注我们
关注我们










 编辑推荐
编辑推荐