ǰ�ԣ�֮ǰһֱ��æ�Ÿ���ʲôЧ�����ⲻ֪�������Bootstrap Table�÷���û���漰���������������첹�����ɡ����粩�����㿪ʼ�Լ���ͷ��βʹ����һ��Bootstrap Table ����������ʹ�÷�������⣬Ҳ����һ���ֱʼǣ��ڴ˷�����������Ҫʹ�õ��Ѳο������ǵ�ǰ�������Ѽ�Ⱥ����Bootstrap Table��ʹ�����⣬�Ǻǣ����ˣ����첩��Ҳ����ͬ���������ˣ��ڴ˻���Ҫ��ʾ��Ǹ��û�н���ƪ��ǰ��������
һ������ĵ��ͼ�����վС��������ʽ���ֵ�bootstrap������Ҳ���������ſ�ʼʹ�ã��ù�֮���֪����ʵ��Դ�Ķ���ͦ�����ģ�����Ϊbootstrap��Դ�����ߵ�һ�������ޣ��Ϲ�أ���������ĵ���
Bootstrap��������
Bootstrap Table Demo��
Bootstrap Table API��
Bootstrap TableԴ�룺https://github.com/wenzhixin/bootstrap-table
Bootstrap DataPicker��
Bootstrap����API
Bootstrap Table ����API
����Ҫ˵��һ�㣺Bootstrap Table������API�Dz����Լ��ڹ������汣�������ģ���ʽ���ܴ������⡣����Ҳ����ʹ�����ֿ������ԹԵ������ĵ�����û�취������վ�����ԵĴ���ò���б�ǽ�Ŀ����ԡ���һ���Dz���ҪFQ�ˣ�O(∩_∩)O~��
����Bootstrap Table����������Bootstrap Table�����룬һ����˵�������ַ�����
1��ֱ������Դ�룬���ӵ���Ŀ������������Bootstrap Table��Bootstrap��һ�������������������Bootstrap�ģ�����������Ҫ����Bootstrap�����á�Bootstrap�İ�ֱ���� ��������ҵ����汾�Ѿ�����4��Ԥ���棬�����ǽ���ʹ�ñȽ��ȶ���Bootstrap3��Ŀǰ���µ�3.3.5��Ȼ�����Bootstrap Table�İ��ˣ��������ǿ�Դ�ģ�����ֱ�ӽ�������Դ��https://github.com/wenzhixin/bootstrap-table����git�����ͺ��ˡ�Ȼ������������ֱ���뵽��Ŀ�С�
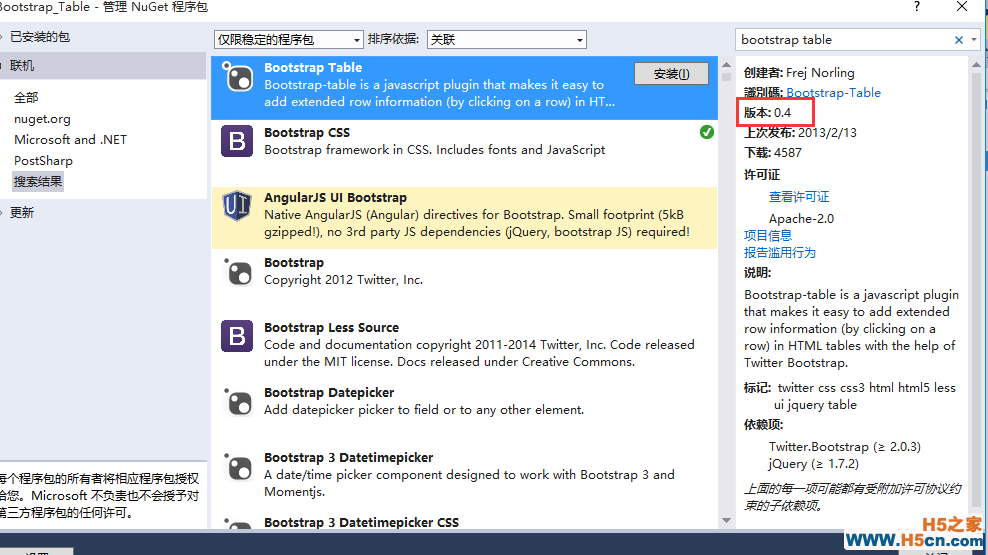
2��ʹ�����������Nuget��Nuget��������������

Bootstrap�Ѿ������µ�3.3.5�ˣ�����ֱ�Ӱ�װ���ɡ�

��Bootstrap Table�İ汾��Ȼ��0.4����Ҳ̫�ӵ��ˡ����Բ�������Bootstrap Table�İ���ֱ����Դ������ȥ���ذɡ�Bootstrap Table���µİ汾������1.9.0��
�������������Ȼ��������ý����ˣ�ʹ�þͼ��ˣ�ֻ�����������漰�ܶ�ϸ����Ҫ���Ǵ������������Ǵ�����˵����������ʹ�÷�����
1����cshtmlҳ���������������������һ���յı���@{ Layout = null; } BootStrap Tableʹ�� @*1��Jquery�������*@ @*2��bootstrap�������*@ @*3��bootstrap table����Լ����İ�������*@ @*4��ҳ��Js�ļ�������*@ ��ѯ������������״̬��ѯ���� �� ɾ��
������Ҫ���ļ�֮����������Ҫ�ľ��Ƕ���һ���յ�table�����ϵ� <table></table> ����ȻBootstrap table���ṩ��һ�ּ����÷���ֱ����table��ǩ���涨������“data-...”��������ԣ��Ͳ�����js����ע���ˣ����������������÷���Ȼ������̫���������ӱ�����Щ���÷���ʱ��Ͳ�̫�ô����ˣ��������ǻ���ͳһʹ����js�����ʼ���ķ�ʽ��ʹ��table�����
2��Js��ʼ��$(function () { oTable = new TableInit(); oTable.Init(); oButtonInit = new ButtonInit(); oButtonInit.Init(); }); var TableInit = function () { var oTableInit = new Object(); //��ʼ��Table oTableInit.Init = function () { $('#tb_departments').bootstrapTable({ url: '/Home/GetDepartment', //�����̨��URL��*�� method: 'get', //����ʽ��*�� toolbar: '#toolbar', //���߰�ť���ĸ����� striped: true, //�Ƿ���ʾ�м��ɫ cache: false, //�Ƿ�ʹ�û��棬Ĭ��Ϊtrue������һ���������Ҫ����һ��������ԣ�*�� pagination: true, //�Ƿ���ʾ��ҳ��*�� sortable: false, //�Ƿ��������� sortOrder: "asc", //����ʽ queryParams: oTableInit.queryParams,//���ݲ�����*�� sidePagination: "server", //��ҳ��ʽ��client�ͻ��˷�ҳ��server����˷�ҳ��*�� pageNumber:1, //��ʼ�����ص�һҳ��Ĭ�ϵ�һҳ pageSize: 10, //ÿҳ�ļ�¼������*�� pageList: [10, 25, 50, 100], //�ɹ�ѡ���ÿҳ��������*�� search: true, //�Ƿ���ʾ�����������������ǿͻ������������������ˣ����ԣ����˸о����岻�� strictSearch: true, showColumns: true, //�Ƿ���ʾ���е��� showRefresh: true, //�Ƿ���ʾˢ�°�ť minimumCountColumns: 2, //�������������� clickToSelect: true, //�Ƿ����õ��ѡ���� height: 500, //�иߣ����û������height���ԣ������Զ����ݼ�¼�������ñ���߶� uniqueId: "ID", //ÿһ�е�Ψһ��ʶ��һ��Ϊ������ showToggle:true, //�Ƿ���ʾ��ϸ��ͼ���б���ͼ���л���ť cardView: false, //�Ƿ���ʾ��ϸ��ͼ detailView: false, //�Ƿ���ʾ���ӱ� columns: [{ checkbox: true }, { field: 'Name', title: '��������' }, { field: 'ParentName', title: '�ϼ�����' }, { field: 'Level', title: '���ż���' }, { field: 'Desc', title: '����' }, ] }); }; //�õ���ѯ�IJ��� oTableInit.queryParams = function (params) { var temp = { //����ļ������ֺͿ������ı���������һֱ����߸Ķ���������Ҳ��Ҫ�ij�һ���� limit: params.limit, //ҳ���С offset: params.offset, //ҳ�� departmentname: $("#txt_search_departmentname").val(), statu: $("#txt_search_statu").val() }; return temp; }; return oTableInit; }; var ButtonInit = function () { var oInit = new Object(); var postdata = {}; oInit.Init = function () { //��ʼ��ҳ������İ�ť�¼� }; return oInit; };
��
 �������
�������


 ���ʵ���
���ʵ��� ������Ѷ
������Ѷ ��ע����
��ע����
