Web Storsge - 本地客户端存储数据功能
Cookies缺点:
————————————————————————————————————————————
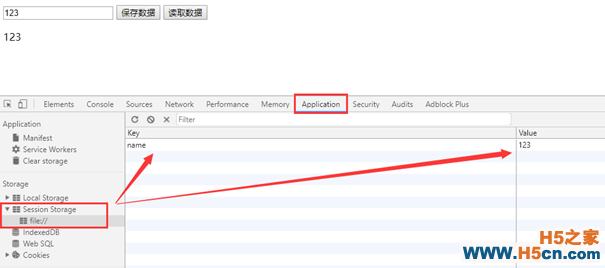
sessionStorage - 临时保存
<<webstorage.js>>
function saveStorage(id) { var str = document.getElementById(id).value; // 通过str来读取input输入的值 sessionStorage.setItem("name", str); // 通过方法存入sessionStorage } function readStorage(id) { var target = document.getElementById(id); var msg = sessionStorage.getItem("name"); // 读取sessionStorage的name值 target.innerHTML = msg; }
<<index.html>>

————————————————————————————————————————————
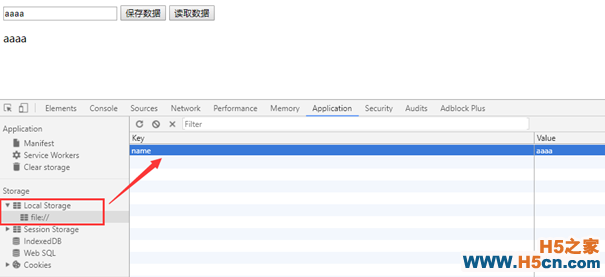
localStorage - 永久保存
信息存储在客户端本地,关闭网页后再次打开信息也存在
保存数据的方法:
读取数据的方法
<<webstorage.js>>
function saveStorage(id) { var str = document.getElementById(id).value; // 通过str来读取input输入的值 localStorage.setItem("name", str); // 通过方法存入sessionStorage } function readStorage(id) { var target = document.getElementById(id); var msg = localStorage.getItem("name"); // 读取sessionStorage的name值 target.innerHTML = msg; }

————————————————————————————————————————————
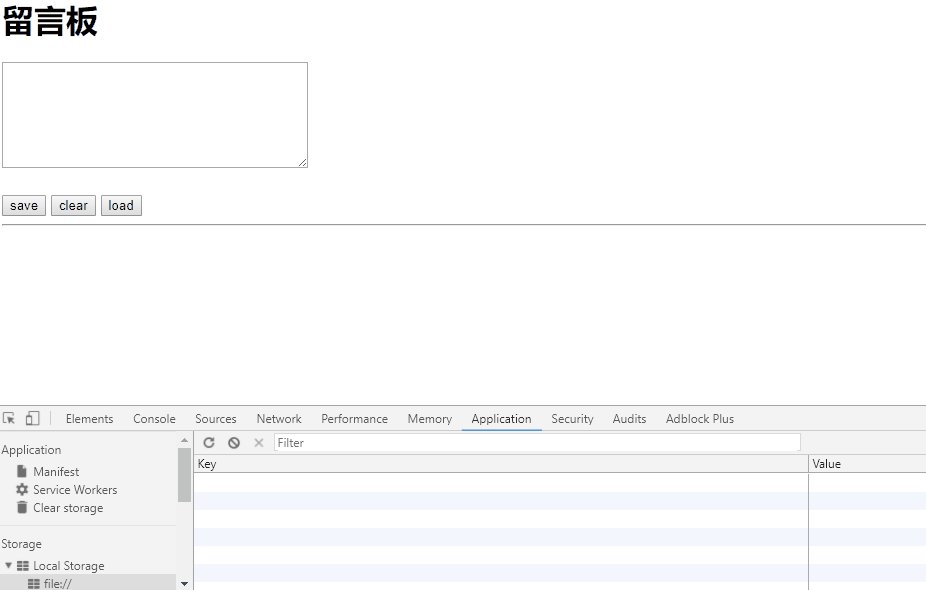
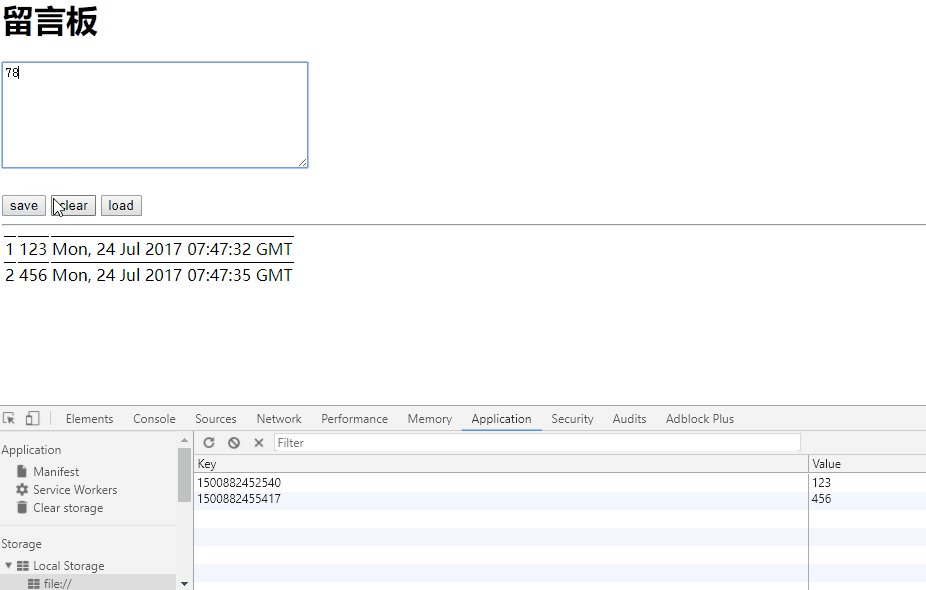
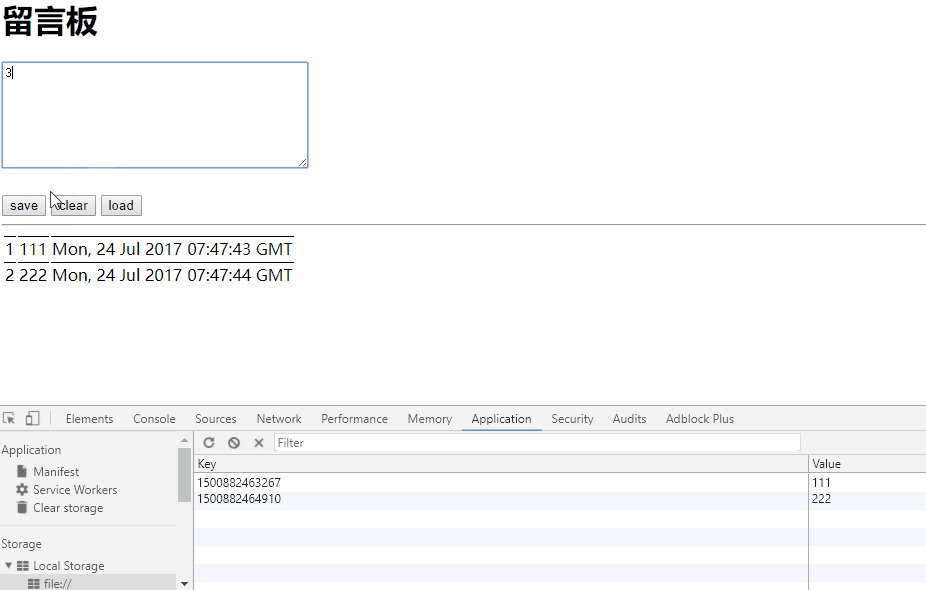
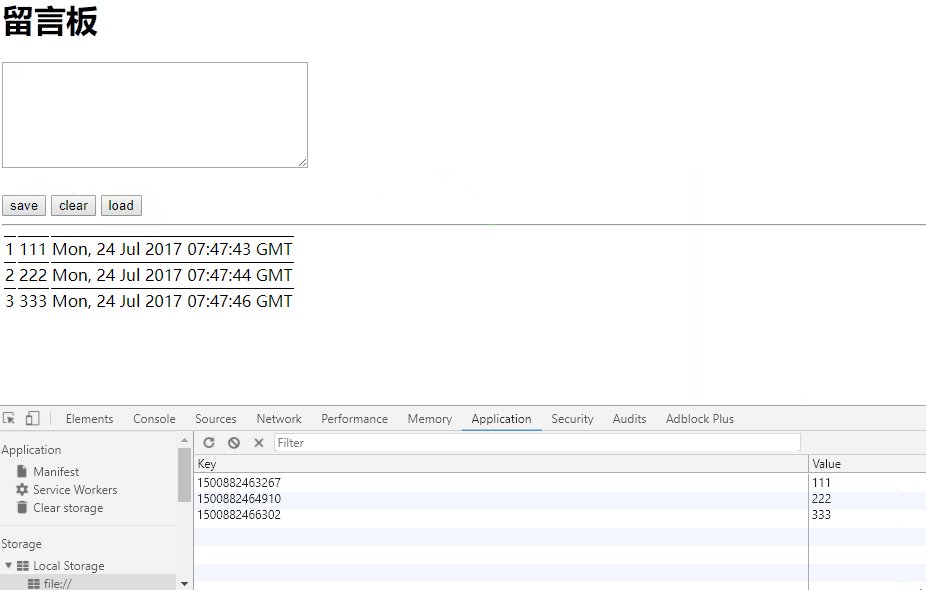
简单的留言板
要求:在留言板中将留言时间与内容相匹配,具有保存、清除、读取功能

<<webstorage.js>>
saveStorage(id) { var target = document.getElementById(id); var str = target.value; var time = new Date().getTime(); // 读取到毫秒数 localStorage.setItem(time, str); loadStorage('msg'); // 保存的时候即显示 target.value = ""; } loadStorage(id) { (var i = 0; i < localStorage.length; i++) { loadMsg = localStorage.getItem(loadTime); oTime = new Date(); // 创建Date对象 oTime.setTime(loadTime); strTime = oTime.toUTCString(); // 将时间对象字符串化 newElem += "<tr><td>" + (i + 1) + "</td><td>" + loadMsg + "</td><td>" + strTime + "</tr></td>"; // 在table中加上该行信息 } newElem += "</table>"; target = document.getElementById(id); target.innerHTML = newElem; } clearStorage(id) { localStorage.clear(); // 清除loaclStorage loadStorage('msg'); }
<<index.html>>
#txt { width height #msg table tr td { border-top留言板

 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
