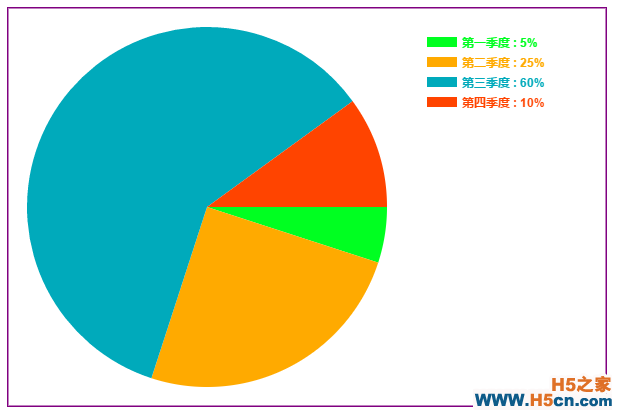
运行效果:

<!DOCTYPE html> <html> <head> </head> <body> <canvas id=width=height=>A drawing of someing!</canvas> <script type=> drawCircle = function(canvasId, data_arr, color_arr, text_arr){ var drawing = document.getElementById(canvasId); if(drawing.getContext) { ); var radius = drawing.height/2 -20,//半径 ox = radius +width = 30, height = 10, //图例宽高 posX = ox * textX = posX + width + startAngle = 0, endAngle = 0;//起始、结束弧度 context.strokeStyle = ; context.lineWidth = 3; context.strokeRect(0, 0, drawing.width, drawing.height); for(var i=0, len=data_arr.length; i<len; i++) { //绘制饼图 endAngle += data_arr[i] * 2*Math.PI; context.fillStyle = color_arr[i]; context.beginPath(); context.moveTo(ox, oy); context.arc(ox, oy, radius, startAngle, endAngle, false); context.closePath(); context.fill(); startAngle = endAngle; //绘制图例 context.fillRect(posX, posY + 20 * i, width, height); context.moveTo(posX, posY + 20 * i); context.font = ; + data_arr[i]*; context.fillText(percent, textX, textY + 20 * i); } } }; var init = function(){ var data_arr = [0.05, 0.25, 0.6, 0.1], color_arr = [, , , ], text_arr =[, , , ]; drawCircle(, data_arr, color_arr, text_arr); }; init(); </script> </body> </html>
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
