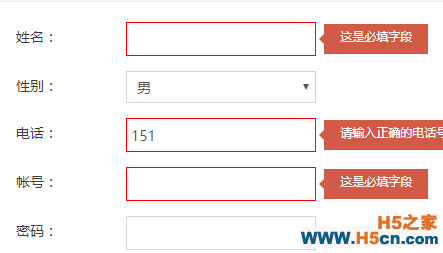
基于Bootstrap表单验证
GitHub地址:https://github.com/chentangchun/FormValidate

使用方式:
1.CSS样式
.valierror { border-color: red !important; } .tooltip.right .tooltip-arrow { border-right-color: #d15b47; } .tooltip-inner { background-color: #d15b47; }
data- <input type data- valiType); $form.FormValidate();
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
