一、Wed Storage 概述
Wed Storage功能:在Wed上储存数据的功能,这里的储存是针对客户端本地而言的。
具体分为两种:
sessionStorage,将数据保存在session对象中。session是指用户在浏览某网站时,从进入网站到浏览器关闭所经过的这段时间,也是用户浏览这个网站所花费的时间。session对象可以用来保存在这段时间内所要求保存的如何数据。
localStorage,将数据保存在客户端本地的硬件设备(硬盘)中,即使浏览器被关闭了,该数据仍然存在,下次打开浏览器访问网站时仍然可以继续使用。
示例:
HTML5 内容
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="appWeb1.js"></script> 7 </head> 8 <body> 9 <p></p> 10 <input type="text"> 11 <input type="button" value="保存数据"> 12 <input type="button" value="读取数据"> 13 </body> 14 </html>
appWeb1.js 部分
1 // function saveStorage(id) { 2 // var target = document.getElementById(id); 3 // var str = target.value; 4 // // 保存数据的方法key value 5 // sessionStorage.setItem("message",str); 6 // } 7 // function loadStorage(id) { 8 // var target = document.getElementById(id); 9 // 读取数据 10 // var msg = sessionStorage.getItem("message"); 11 // target.innerHTML = msg; 12 // } 13 localStorage部分 14 function saveStorage(id) { 15 var target = document.getElementById(id); 16 var str = target.value; 17 localStorage.setItem("message",str); 18 } 19 function loadStorage(id) { 20 var target = document.getElementById(id); 21 var msg = localStorage.getItem("message"); 22 target.innerHTML = msg; 23 }
二、 简单Wed留言本
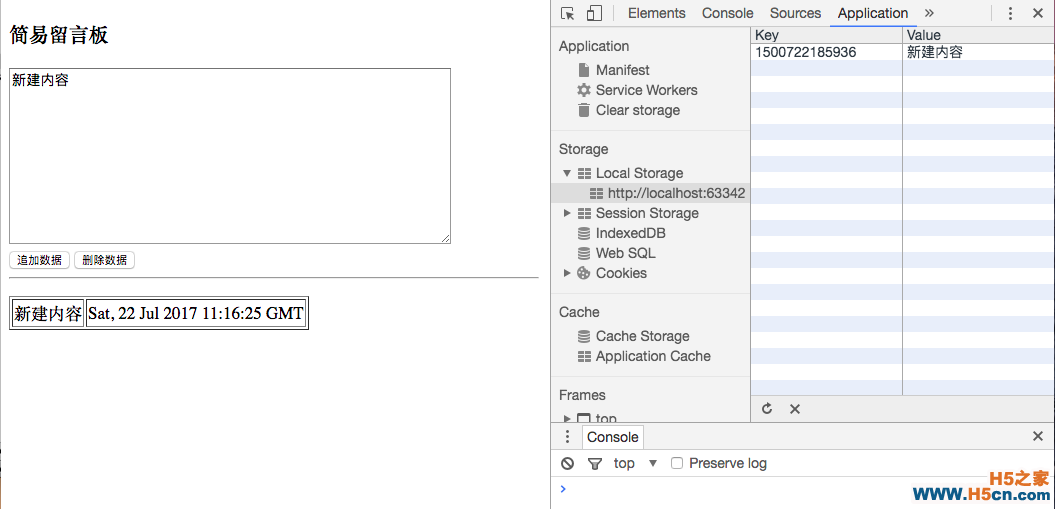
Web Storage简易留言板
1 appWeb2.js 2 function saveStorage(id) { data = document.getElementById(id).value; time = new Date().getTime(); localStorage.setItem(time,data); alert("数据已保存"); loadStorage('msg'); 13 } loadStorage(id) { 16 var result = '<table>'; (var i = 0; i < localStorage.length; i++) { key = localStorage.key(i); value = localStorage.getItem(key); date = new Date(); date.setTime(key); datestr = date.toGMTString(); result += '<tr><td>' + value + '</td><td>' + datestr + '</td></tr>' 31 } 32 result += '</table>'; 33 var target = document.getElementById(id); target.innerHTML = result; 36 } clearStorage() { localStorage.clear(); 41 alert("清除完毕"); 42 }
显示效果:

三、本地存储——简易数据库
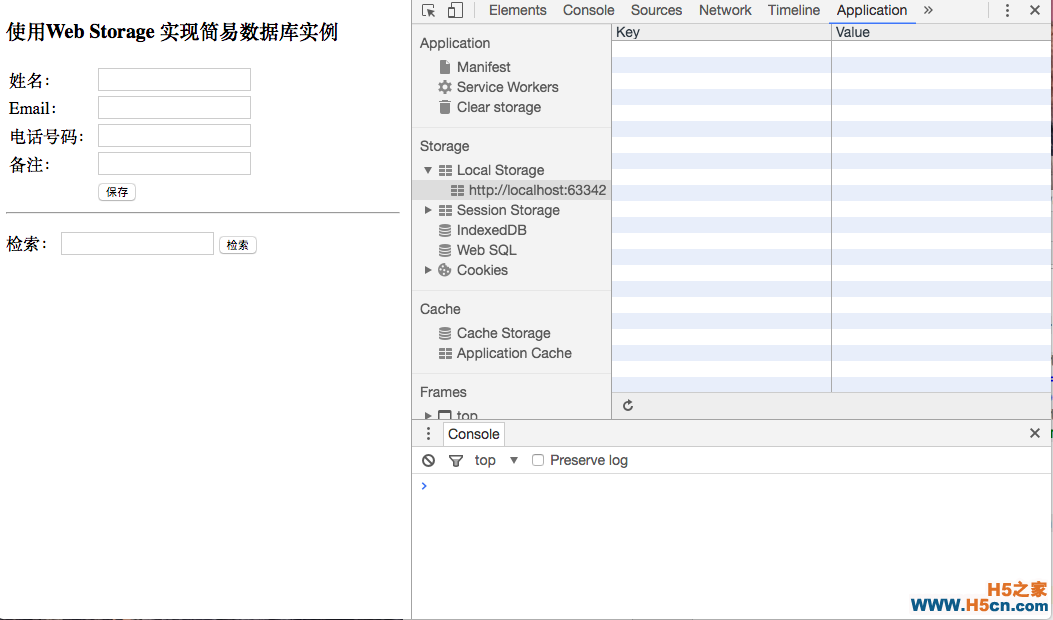
简易数据库使用Web Storage 实现简易数据库实例姓名:Email:电话号码:备注:检索:
saveStorage() { data = new Object; 5 data.name = document.getElementById("name").value; 6 data.email = document.getElementById("email").value; 7 data.tel = document.getElementById("tel").value; 8 data.meno = document.getElementById("meno").value; str = JSON.stringify(data); localStorage.setItem(data.name,str); alert("数据已保存"); 15 } findStorage(id) { find = document.getElementById('find').value; str = localStorage.getItem(find); data = JSON.parse(str); result = "姓名:"+data.name+"<br/>"; 26 result += "邮箱:"+data.email +"<br/>"; 27 result += "电话:"+data.tel +"<br/>"; 28 result += "备注:"+data.meno +"<br/>"; 29 var target = document.getElementById(id); 30 target.innerHTML = result; 31 }
显示效果:

 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
