我们现在大多数转向ASP.NET Core来使用开发的团队,应该都不是从0开始搭建系统,而是老的业务系统已经在运行,ASP.NET Core用来开发新模块。那么解决用户认证的问题,成为我们的第一个拦路虎。本文将给大家简单阐述一下认证与授权的基本概念,以及基于ASP.NET Core 中间件实现的认证和改造JwtBearer 认证中间件来实现的认证达到与老系统(主要是token-based认证)的集成。
目录
首先认证并不是登录。认证是一个知道用户是谁的一个过程。我们最早使用的基于Session的认证,拿到用户输入的用户名和密码到数据库里面校验一,看看是否正确,如果是正确的我们就放到session里面。这是一个完成认证的过程,系统现在知道你是我的某一个用户了。
那么何谓授权?现在用户登录之后我们跳转到了另一个页面,这个页面可能会写一段这样的代码。
]==null) { Response.redirect() }
如果用户登录的Session不存在则再跳回到登录页面让用户登录。 检查当前用户有没有某个权限的这个过程叫授权。如果没有怎么办?我们就会跳转用户到一个没有权限的提示页面,或者返回 Forbidden 403 的HTTP 状态码,这是最简单的授权。
复杂的授权方式包括对角色,对具体资源访问以及操作的授权,这块我们后面再讲。
当我们的ASP.NET Core项目需要与老的项目兼容的时候,就需要兼容老项目的认证方式,比如某种自定义的token(这是之前比较常见的做法)。我们需要在ASP.NET Core中根据当前用户header里面的token来判断是否为一个合法的用户。
用Middleware拦截
第一种简单粗暴的方法即用Middleware来拦截。
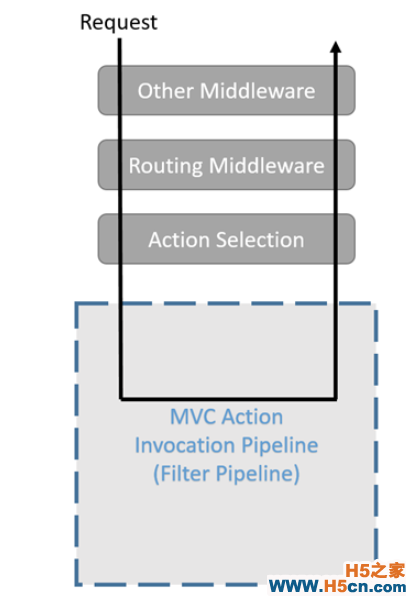
在ASP.NET Core下,MVC以一个Middleware加入到整个HTTP管道。在此之前还会添加一个Routing的Middleware,注意这里的意思也就是说 Routing不再和ASP.NET MVC一样属于它的一部分。正好相反,在ASP.NET Core里面是有一个MVCRouteHandler被 Routing Middleware 加载出来处理请求。关于路由这块我们后面再说。
如果我们要在MVC Middleware执行之请拦截请求只要加一个Middleware在 MVC Middleware或者Routing之前即可。

public void Configure(IApplicationBuilder app) { app.Use(async (context, next) => { )) { var token = context.Request.Headers[].FirstOrDefault(); ) { await next(); } } context.Response.StatusCode = 401; }); app.UseMvc(); }
上面是我们有简易的方法实现的一个Middleware,被加到了MVC之前。当Request的Headers中没有一个值为“jessetalk.cn” 以及 name为” token”的项的时候,我们就返回401状态,并且不执行后面的处理。(不调用 next方法)
但是这种办法相当于一刀切,我们添加的这个Middleware发生在 MVC Middleware之前把所有没有认证信息的请求全部拦截掉了。好处是有节省服务器资源(如果确定是要拦截的就没有必须再经过MVC的一些处理了),坏处是无法实现单个Controller或者Action的灵活配置。
定制JWTBearer AuthenticationASP.NET Core为我们实现了JWTBearer Authentication,关于 JWTBearer Authentication的实现可以参考另外一篇文章《在ASP.NET Core中使用JWTBearer Authentication》。我们今天要做的就是通过定制JWTBearer Authentication来达到让它读取我们自定义的Token并且用我们自己的方式来校验这个Token。有点时代倒退的感觉是不是?
如果在时间和人员都足够的情况下,我们是可能直接整体替换成标准的JWT方案,甚至做到SSO。但是架构是没有止境的,在一定的时间框架下,要做到高效且安全的切换,这不失为一种好办法。
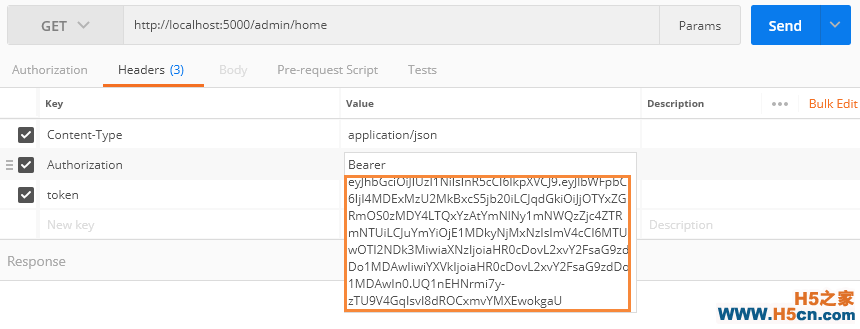
首先我们需要看一下在JWTBearer中默认获取的token是在Authorization的头里,Bearer空格加上token。而如果有不规范的做法,可能是直接在headers里面加了一个token,里面有一个用我们自己的算法生成的token。

JWTBearer authentication handler提供的Events中有一个OnMessageReceived委托可以让我们从另外的地方读取token。
services.AddAuthentication(options => { options.DefaultAuthenticateScheme = JwtBearerDefaults.AuthenticationScheme; options.DefaultChallengeScheme = JwtBearerDefaults.AuthenticationScheme; }).AddJwtBearer(o => { o.Events = new JwtBearerEvents() { OnMessageReceived = context => { ]; context.Token = token.FirstOrDefault(); return Task.CompletedTask; }, }; });
定制token的验证方式
从headers里面拿到token之后,下一步就是要把它的验证算法改成我们自己的。这一步可以通过自定义 ISecurityTokenValidator来实现 。我们在这个Validator里面,校验token生成一个ClaimsPrincipal,这个principal就会被赋值到 HttpContext.User上。
同时我们还根据当前的token添加了一个Role Claim,它的值有user和admin。这个可能用来做基于角色的授权 。
public class MyTokenValidator : ISecurityTokenValidator { public ClaimsPrincipal ValidateToken(string securityToken, TokenValidationParameters validationParameters, out SecurityToken validatedToken) { validatedToken = null; var identity = new ClaimsIdentity(JwtBearerDefaults.AuthenticationScheme); identity.AddClaim(, )); identity.AddClaim(? : )); var principal = new ClaimsPrincipal(identity); return principal; } }
 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
