HTML 指超文本标记语言(Hyper Text Markup Language),一种标记语言,用来描述网页的一种语言。
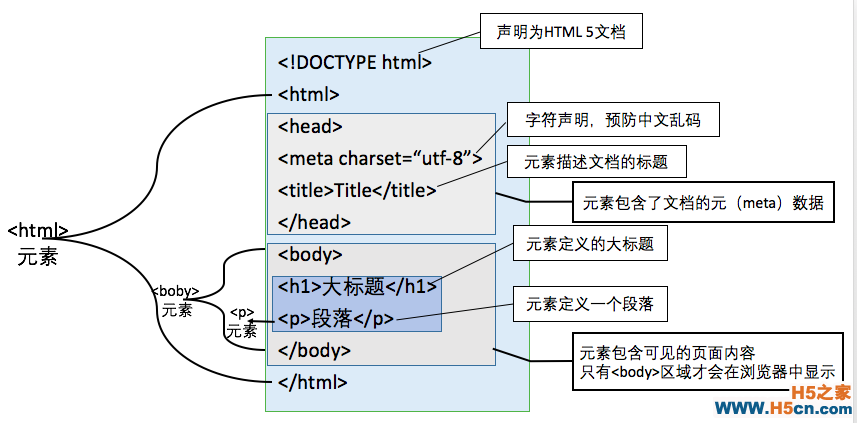
一、HTML 基本结构示意图

1、 HTML 标签 (HTML tag),由尖括号包围的关键词(如 <html>),通常是成对出现的,比如 <b>(开始标签) 和 </b>(结束标签)。
2、HTML 标题(Heading)是通过<h1> - <h6> 标签来定义的。
3、HTML 段落是通过标签 <p> 来定义的。
4、HTML 链接是通过标签 <a> 来定义的。如:
<a href="http://www.runoob.com">这是一个链接</a>
提示:在 href 属性中指定链接的地址。
5、HTML 图像是通过标签 <img> 来定义的。如:
注意: 图像的名称和尺寸是以属性的形式提供的。
6、提示:使用小写标签。
二、基础内容
1、HTML 空元素:没有内容的 HTML 元素被称为空元素。空元素是在开始标签中关闭的。<br/> 就是没有关闭标签的空元素(<br/> 标签定义换行)。
2、HTML属性:
①常用的标签属性:
②通用属性:
3、HTML标题:
①标题(Heading)通过 <h1> - <h6> 标签进行定义的,<h1> 定义最大的标题。 <h6> 定义最小的标题。(浏览器会自动地在标题的前后添加空行。)
②HTML水平线:<hr> 标签在 HTML 页面中创建水平线。hr 元素可用于分隔内容。
③HTML注释格式示例:<!-- 这是一个注释 -->;浏览器会忽略注释,也不会显示它们。
4、HTML段落
①段落是通过 <p> 标签定义的。如:
<p>这是一个段落 </p>
注意:浏览器会自动地在段落的前后添加空行。(</p> 是块级元素)
②HTML 折线
在不产生一个新段落的情况下进行换行(新行),使用 <br/> 标签。
<p>这个<br>段落<br>演示了分行的效果</p>
③、HTML输出—使用提醒:当显示页面时,浏览器会移除源代码中多余的空格和空行。所有连续的空格或空行都会被算作一个空格。需要注意的是,HTML 代码中的所有连续的空行(换行)也被显示为一个空格。
5、HTML<head>
①HTML<head>元素包含了所有的头部标签元素。
在 <head>元素中你可以插入脚本(scripts), 样式文件(CSS),及各种meta信息。
可以添加在头部区域的元素标签为: <title>, <style>, <meta>, <link>, <script>, <noscript>, and <base>.
②HTML <title> 元素
③HTML <base> 元素
<base> 标签描述了基本的链接地址/链接目标,该标签作为HTML文档中所有的链接标签的默认链接。
④HTML <link> 元素
<link> 标签定义了文档与外部资源之间的关系。
<link> 标签通常用于链接到样式表:
<head> <link type="text/css" href="mystyle.css"> </head>
⑤HTML <style> 元素
⑥HTML <meta> 元素
⑦HTML <script> 元素
<script>标签用于加载脚本文件,如: JavaScript。
6、HTML 文本格式化
标签描述
<b>
定义粗体文本
<em> 定义着重文字
<i> 定义斜体字
<small>
定义小号字
<strong>
定义加重语气
<sub> 定义下标字
<sup>
定义上标字
<ins>
定义插入字
<del>
定义删除字
7、HTML样式
①标签:
②属性:
③三种样式表插入方法:
<style type= "text/css">
body {">p{margin-left: 20px }
</style>
8、HTML链接
①链接数据:
②属性:
③img标签属性:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>链接</title> 6 </head> 7 <body> 8 <a href="http://www.jikexueyuan.com/">点击我</a> 9 <hr> 10 <a href="http://www.jikexueyuan.com/"> 11 <img src="海葡萄.jpeg" alt="海葡萄"> 12 </a> 13 <br/> 14 <a>hello</a> 15 <br/><br/><br/><br/><br/><br/><br/><br/><br/> 16 <br/><br/><br/><br/><br/><br/><br/><br/><br/> 17 <a href="#tips">跳转到hello</a> 18 </body> 19 </html>
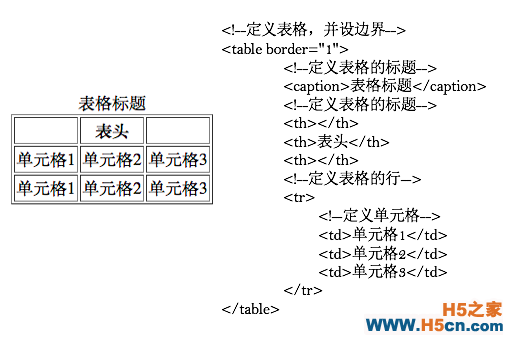
9、HTML表格
标签描述
<table> 定义表格
<th> 定义表格的表头
<tr> 定义表格的行
<td> 定义表格单元
<caption> 定义表格标题
<colgroup> 定义表格列的组
<col> 定义用于表格列的属性
<thead> 定义表格的页眉
<tbody> 定义表格的主体
<tfoot> 定义表格的页脚

10、HTML列表
标签描述
<ol> 定义有序列表
<ul> 定义无序列表
<li> 定义列表项
<dl> 定义列表
<dt> 自定义列表项目
<dd> 定义自定列表项的描述
①无序列表
使用标签:<ul>、<li>
属性:disc、circle、square
②有序列表
使用标签:<ol>、<li>
属性:A、a、I、i、start
③嵌套列表
使用标签:<ul>、<ol>、<li>
④自定义列表
使用标签:<dl>、<dt>、<dd>
11、HTML块
①HTML块元素
块元素在显示时,通常会以新行开始
如:<h1>、<p>、<ul>
②HTML内联元素
内联元素通常不会以新行开始
如:<b>、<a>、<img>
③HTML<div>元素
<div>元素也被称为块元素,其主要是组合HTML元素的容器
④HTML<span>
<span>元素是内联元素,可作为文本的容器
⑤示例:
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
