-
Canvas 绘制粒子动画背景
Canvas 绘制粒子动画背景,代码如下: !DOCTYPE htmlhtml lang=...
2017-07-27 12:05 -
HTML5 Canvas 爆炸动画特效
HTML5Canvas爆炸动画特效今天执迷给大家分享一款非常炫酷的HTML5Canvas爆炸动画特效,它就像一朵光速爆炸开一样,动画效果非常绚丽。点击鼠标时,可以随机切换光...
2017-07-27 11:10 -
小程序实时生成可分享卡片的方案。
需求背景:用户评论后实时生成一个图文卡片,可保存至手机后分享给朋友,像豆瓣标记某本书后生成的卡片 思路之一是用canvas画好图文,后通过API:wx.canvasToTem...
2017-07-27 10:03 -
unity发布的WebGL问题
unity发布的WebGL问题 ,Unity官方中文论坛...
2017-07-27 10:02 -
css3 border-radius不支持IE8/IE7的四种解决方法
css3 border-radius用于设置HTML元素的圆角效果,但只有IE9、chorme及firefox浏览器支持该属性,IE8及以下浏览器不兼容也不支持border-radius属性,本文章向大家...
2017-07-26 19:13 -
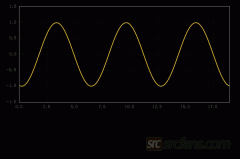
HTML5 Canvas动态的正弦余弦波形动画效果演示
HTML5 Canvas实现动态的正弦余弦波形动画效果演示,曲线向右不停的变换,在HTML5代码中,你可以定义波长、速度、频率等曲线参数。这同时也是一个学习Canvas绘......
2017-07-26 18:00 -
HTML5 Canvas 线性几何图案翻转变化特效
HTML5 Canvas 实现线性几何图案翻转变化特效,就好像正在摊开一幅画,顶部不停的翻滚,打开一幅画的效果,这种线性的动画其实比较难,本效果的实现就借助了多......
2017-07-26 17:05 -
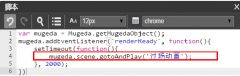
HTML5技术教程 如何使用木疙瘩平台命名帧
木疙瘩平台已经支持对关键帧进行命名,从而在进行帧跳转(例如:跳转并播放,跳转并暂停)时,可以通过引用关键帧的名称,而不是帧号,来进行动画控制,从而避免...
2017-07-26 16:00 -
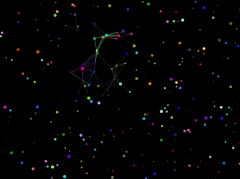
html5 canvas点击跟随鼠标移动特效
html5 canvas点击跟随鼠标移动特效,打开页面默认自由运动,鼠标点击的时候显示白线并且跟随鼠标方向移动。...
2017-07-26 10:02 -
Golang必备技巧:接口型函数
接口型函数,指的是用函数实现接口,这样在调用的时候就会非常简便,我称这种函数,为接口型函数,这种方式使用于只有一个函数的接口。我们以迭代一个map为例,...
2017-07-26 08:02
 排行榜
排行榜- html5 Canvas画图教程24:测量文字
- html5 canvas 使用示例
- personalbusinessmodelcanvas.it在
- suyanxinsheng的课程
- Android实战简易教程第六十九枪(
- Melborne さんの華麗な技巧を鑑賞
- html5 canvas简单的直线路径
- Canvas + JS 实现简易的时钟
- asp加法验证码的方法
 关注我们
关注我们







 编辑推荐
编辑推荐