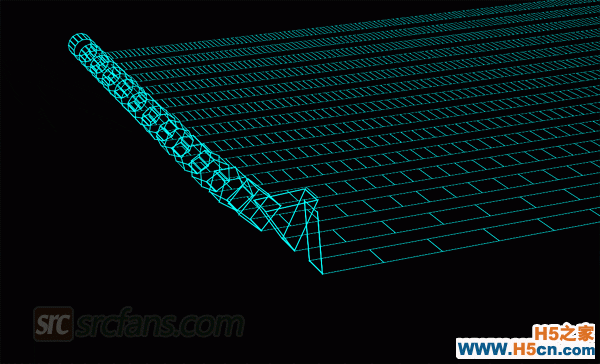
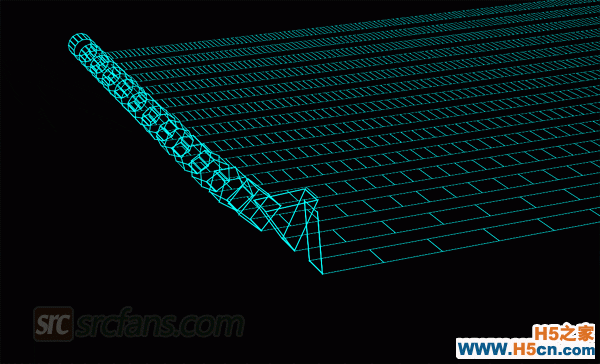
HTML5 Canvas 线性几何图案翻转变化特效
HTML5 Canvas 实现线性几何图案翻转变化特效,就好像正在摊开一幅画,顶部不停的翻滚,打开一幅画的效果,这种线性的动画其实比较难,本效果的实现就借助了多个JS封装类和CSS3共同来实现,对CSS3新手来说,会有些难度。

HTML5 Canvas 实现线性几何图案翻转变化特效,就好像正在摊开一幅画,顶部不停的翻滚,打开一幅画的效果,这种线性的动画其实比较难,本效果的实现就借助了多...
HTML5 Canvas 线性几何图案翻转变化特效
HTML5 Canvas 实现线性几何图案翻转变化特效,就好像正在摊开一幅画,顶部不停的翻滚,打开一幅画的效果,这种线性的动画其实比较难,本效果的实现就借助了多个JS封装类和CSS3共同来实现,对CSS3新手来说,会有些难度。

1.本站遵循行业规范,任何转载的稿件都会明确标注作者和来源;2.本站的原创文章,请转载时务必注明文章作者和来源,不尊重原创的行为我们将追究责任;3.作者投稿可能会经我们编辑修改或补充。
 相关文章
相关文章HTML5 Canvas动态的正弦余弦波形动画效果演示
2017-07-26 18:00
《FLASH CC 2015 CANVAS 中文教程》——1、导出canvas动画,文件结构
2017-07-09 14:03
HTML5 canvas星球时光爆炸特效
2017-06-19 09:00
js canvas实现擦除动画
2017-04-30 10:00
 网友点评
网友点评 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们

