HTML5技术教程 如何使用木疙瘩平台命名帧
出处:Mugede(木疙瘩)时间:2015-11-24
HTML5动画云平台:
木疙瘩平台已经支持对关键帧进行命名,从而在进行帧跳转(例如:跳转并播放,跳转并暂停)时,可以通过引用关键帧的名称,而不是帧号,来进行动画控制,从而避免由于动画编辑中由于帧号变化带来的不便。本文档介绍了如何使用命名帧。
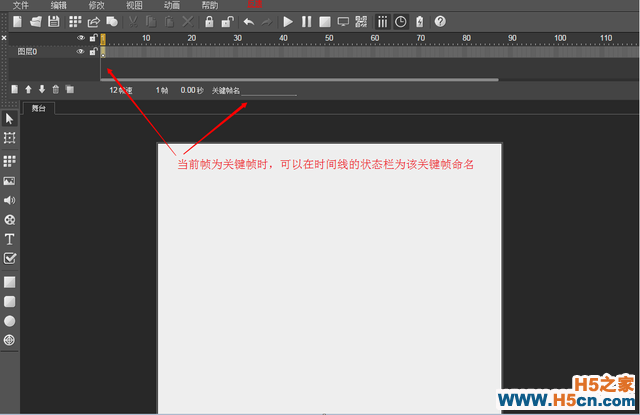
(主舞台或者是元件中的)时间线上的关键帧,目前均支持通过命名来引用。方法是,选中任一关键帧,即可在时间线上编辑其名称。默认名称为空。

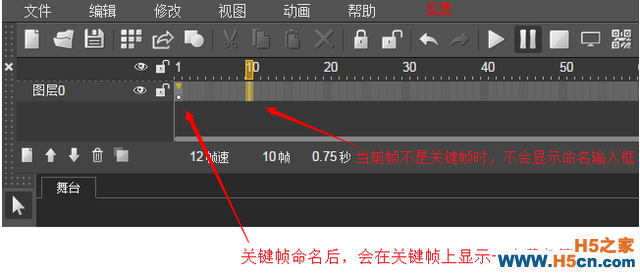
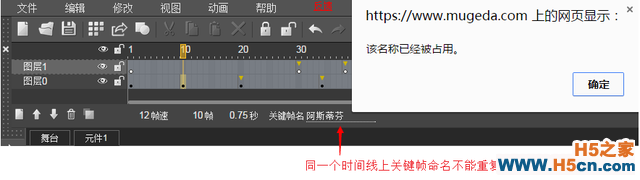
关键帧命名后,会在关键帧上显示一个绿色箭头以供识别。如果当前帧不是关键帧,则在时间线状态栏上不会显示命名输入框。

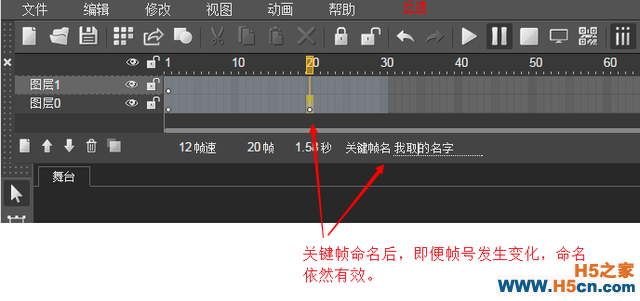
关键帧被命名后,即便帧号发生变化,命名依然有效。

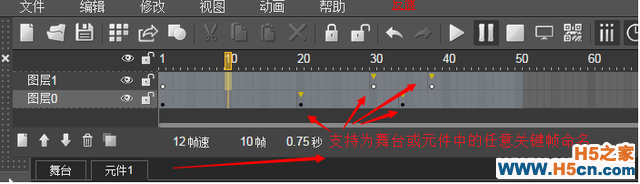
支持为舞台或者元件中的任意关键帧命名。

同一个时间线上(例如:舞台时间线,或者元件时间线)的关键帧名称不能重复。不同时间线上的关键帧理论上允许重复,但是出于清晰起见,避免混淆,建议每一个关键帧的名称尽量不要重复。同时为了避免和帧号混淆,不允许使用纯数字作为帧名称。

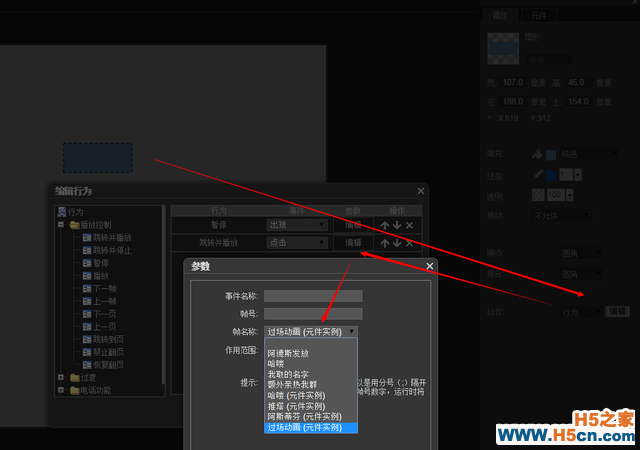
命名后的关键帧,可以在动画控制时引用。在“跳转并播放”以及“跳转并暂停”的编辑窗口,可以指定帧号或者帧名称。帧号优先于帧名称,如果设置了帧号,则优先使用帧号。如果没有设置帧号,则使用帧名称。使用帧名称的好处,是确保动画编辑后即便帧号发生变化,也不会影响行为效果。

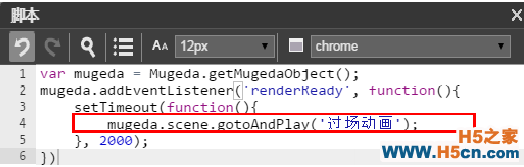
类似的,在木疙瘩API中,也可以在gotoAndPlay和gotoAndPause中直接使用帧名称进行动画控制。API会自动根据传入的参数是帧号(数字)还是帧名称(字符串)来判断行为方式。

其它一些情况:
关键帧被复制粘贴后,其命名将会并清除;
元件被复制后,其时间线上的所有帧命名将会被清除;
关键帧被移动后,其命名会被保留;
 相关文章
相关文章![[A42]兄弟连HTML5视频教程[共31课时] 下载](/images/defaultpic.gif)

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
