-
一个例子带你入门canvas
canvas入门 github项目地址: github.com/sunshine940 项目演示地址: sunshine940326.github.io/canvasStar/ 之前看到了一个很好看的canvas效果,然后拿来做我...
2017-08-12 11:00 -
微信小程序小技巧系列《十一》canvas中的save和
摘要:微信小程序开发者社区(www.mntuku.cn)为您提供:微信小程序小技巧系列《十一》canvas中的save和restore,view使用bindtap传值 ...相关的资讯,希望对您...
2017-08-12 10:00 -
高逼格的画图:VIM原来可以这样玩
在Linux上其实并不缺少画图软件(比如yEd等),那么为什么还需要用VIM来画图: 更轻,不需要安装太多东西 更小,就是一些文本,比图片什么的小多了,使用起来也...
2017-08-11 15:01 -
HTML5 Canvas核心技术 图形、动画与游戏开发(高
HTML5 Canvas核心技术—图形、动画与游戏开发作者简介David Geary 资深软件开发专家,擅长HTML5、CSS 和JavaScript等Web开发技术和Java技术。他是一位优秀的作家,著有畅销书《Graphic Java 2: Swing, Third Edition》(《Java 2图形设计 卷2:Swing》,机械...
2017-08-11 11:00 -
js+canvas绘制五角星的方法
本文实例讲述了js+canvas绘制五角星的方法。分享给大家供大家参考,具体如下:运行效果截图如下:具体代码如下:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Tr...
2017-08-11 10:00 -
Canvas学习5:线型 Rockyxia Web技术博客
写在前面 在绘制线段一文中,了解到如何在Canvas中绘制线段。虽然使用Canvas中API可以很轻松的绘制出线段,但里面还是有不少的细节需要了解。这篇文章咱们就来了...
2017-08-10 17:00 -
android.graphics包
android.graphics包是核心渲染包,它提供了一些初级图形工具,诸如画布、颜色过滤器、画笔等,可以让你直接在屏幕上进行图像处理。这个包中提供了很多类,下面我...
2017-08-09 12:02 -
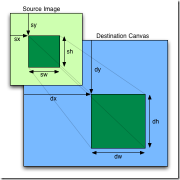
HTML5 Canvas API中drawImage()方法的使用实例
这篇文章主要介绍了HTML5 Canvas API中drawImage()方法的使用实例,drawImage()方法主要用来对图像进行缩放或裁剪,文中给出了其坐标及相关参数的用法,需要的朋友...
2017-08-09 11:01 -
图片(旋转/缩放/翻转)变换效果(ccs3/滤镜/canvas
以前要实现图片的旋转或翻转,只能用ie的滤镜来实现,虽然canvas也实现,但ie不支持而且不是html标准。 css3出来后,终于可以用标准的transform来实现变换,而canvas也已成为html5标准的一部分。 css3和html5使web变得越来越强大,各种新奇的技术正等待我们...
2017-08-08 15:04 -
Lesson 1 三角与方块的故事
Lesson 1 三角与方块的故事 21,268 次浏览 HiWebGL译者声明:因为译者个人方便的原因,我们将原教程中的第三方图形库由glMatrix改为Oak3D实现,这不影响到Demo的最终效果和实现,也不影响到WebGL的讲解和学习。原教程正文中相应的代码和讲解也为做了相应修改...
2017-08-08 15:04
 排行榜
排行榜- html5 Canvas画图教程24:测量文字
- html5 canvas 使用示例
- personalbusinessmodelcanvas.it在
- suyanxinsheng的课程
- Android实战简易教程第六十九枪(
- Melborne さんの華麗な技巧を鑑賞
- html5 canvas简单的直线路径
- Canvas + JS 实现简易的时钟
- asp加法验证码的方法
 关注我们
关注我们









 编辑推荐
编辑推荐