-
html5教程_教你使用HTML5画布(canvas)生成阴影
相信大家对html5语言熟悉了吧,下面的html5教程中使用HTML5的画布特性,我们可以创建图形,在这片文章中,我们将创建图形的阴影。...
2017-08-14 12:05 -
html5学习笔记6 canvas
html5学习笔记6 canvas...
2017-08-14 09:45 -
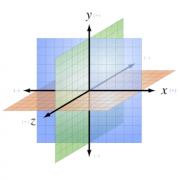
Canvas学习2:Canvas里的坐标系统 Rockyxia Web
写在前面 上一节我们做好了使用Canvas的准备工作,但并没有深入的介绍如何使用Canvas,比如怎么绘制图形,怎么做Canvas动画等。但并不用着急,随着我们后面的深...
2017-08-13 15:03 -
设计技巧 设计手法 设计教程 设计实例 OpenCanva
提供设计技巧 设计手法 设计教程 设计实例 OpenCanvas3和数码板手绘卡通小鸡文档免费下载,摘要:OpenCanvas3和数码板手绘卡通小鸡[1]23下一页我要评论字体大小:...
2017-08-13 14:02 -
什么软件教画画,
画画的软件? 我家没有什么手写板之类的东西,可以下画画的软件么?哪中画画的软件比较好? 给自己也是一种提高哦~~~......PS可以说是在目前的绘画软件中功能比较全、软件公司,PS都是首选的平面工具。.像我这种就直接在纸上画好然后扫描到PS里,再加工,这...
2017-08-13 13:00 -
让你的网站变成响应式几个步骤
html5教程《实用技巧》—让你的网站变成响应式几个步骤 W-design 2017.08.07 一、 基本绘画 在最基本的画图操作中,你需要的只是希望图像出现处的位置(x和y坐标)。图像的位置是相对于其左上角来判断的。使用这种方法,图像可以简单的以其原尺寸被画在画布上...
2017-08-13 12:02 -
winform 鼠标 轨迹
winform鼠标移动切换事件怎么没用,求解 想要鼠标放在pictureBox上更改图片,但是为啥没有效果 下面这个代码有错么 还有怎么能存在两个相同的pictureBox,怎么删除一个啊,直接删会报错,注释第一个也报错 把你的picturebox9删掉,和带有picturebox9的四个事件方...
2017-08-13 11:00 -
canvas版实现画图、虚线、辅助线、线条颜色、线
Canvas版实现画图、虚线、辅助线、线条颜色、线条宽度 Canvas实现画图、虚线、辅助线、线条颜色、线条宽度,整合加强 版 使用Canvas实现画图程序。 本次更新主要...
2017-08-13 10:00 -
Canvas名侦探柯南-canvas练习,canvas-canvas
Canvas名侦探柯南-canvas练习,canvas-canvas。Canvas名侦探柯南-canvas练习,canvas-canvas var canvas=document.getElementById(...
2017-08-12 14:00 -
canvas时钟
canvas id=myFirstCanvas width=800 height=600 style=border: 1px solid #ccc;margin:50px;您的浏览器不支持 HTML5 canvas 标签。/canvas var c=document.getEl...
2017-08-12 13:02
 排行榜
排行榜- html5 Canvas画图教程24:测量文字
- html5 canvas 使用示例
- personalbusinessmodelcanvas.it在
- suyanxinsheng的课程
- Android实战简易教程第六十九枪(
- Melborne さんの華麗な技巧を鑑賞
- html5 canvas简单的直线路径
- Canvas + JS 实现简易的时钟
- asp加法验证码的方法
 关注我们
关注我们







 编辑推荐
编辑推荐