���λ�ã�Rockyxia Web�������� > ���ؽ̳� > Canvas > Canvasѧϰ5������
Canvasѧϰ5������Canvas rockyxia 2����ǰ (06-19) 244���
д��ǰ���ڻ����߶�һ���У��˽�����Canvas�л����߶Ρ���Ȼʹ��Canvas��API���Ժ����ɵĻ��Ƴ��߶Σ������滹���в��ٵ�ϸ����Ҫ�˽⡣��ƪ�������Ǿ����˽��߶��е����͡�
Canvas�е�������Ҫ�����߿����߶ζ˵���߶����ӵ��������֡���ô���������˽��߿���
�߿�ͨ��ǰ���ʾ�������Dz��ѷ��֣���Canvas��ͨ��lineWidth�����������߶εĴ�ϸ�����ǿ��Ը�����ȷָ��һ��valueֵ����û����ʽ����lineWidth��ֵʱ��Ϊ��Ĭ��ֵ1��ȷ���߶εĴ�ϸ��
��ʲô���߿��أ���Canvas�У��߿���ָ����·�������ĵ����ߵĴ�ϸ�����仰˵������·�������߸������߿���һ�롣��Ϊ���������겢��������ֱ�Ӷ�Ӧ������Ҫ��þ�ȷ��ˮƽ��ֱ�ߵ�ʱ��Ҫ�ر�ע�⡣
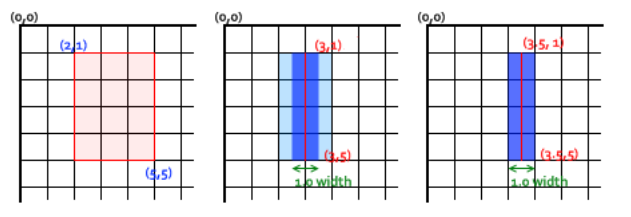
��Ҫ��þ�ȷ���������������������λ��Ƴ������������⡣������ͼ��������������canvas�������ÿһ���Ӧ��Ļ��һ�����ص㡣�����ͼ�У������(2,1)��5,5�ľ��Σ���������ı߽�պ��������ر�Ե�ϣ������õ��ľ������������ı�Ե���������Ҫ����һ����(3,1)��(3,5)��������1.0���������ͻ�õ���ͼ�м�ͼһ���Ľ����ʵ�������������ɫ���֣�����������·�����Ը�һ�����أ������������Ի��Խ��Ƶķ�ʽ������Ⱦ������ζ����Щ����ֻ�Dz�����ɫ�����������ʵ�ʱʴ���ɫһ��ɫ������ɫ�������������dz���������IJ��֣��������������Ϊ�ο���Ϊ1.0���߲���ȷ��ԭ��Ҫ���������⣬�����·��ʩ����Ӿ�ȷ�Ŀ��ơ��Ѿ�֪��1.0����������·�����߸�����0.5�����أ���ô����ͼ���Ҳ���������Ƶ���������(3.5,1)��(3.5,5)�������Ե�����������ر߽磬����������ȷ�Ŀ�Ϊ1.0��������

�ر�ע�⣬��Canvas�л���1�����ص�����ʱ������λ����Ҫ����0.5�����ء�
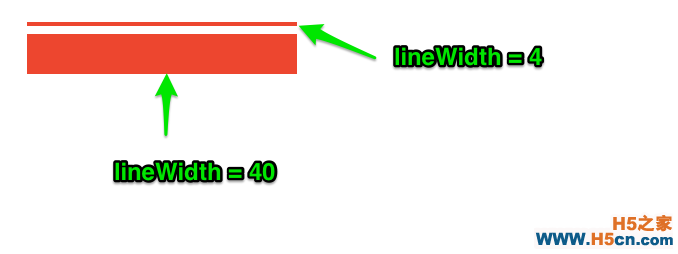
������Canvas�л���·�����߶Σ�ʱ��������ʽ���õ�lineWidth�Ḳ��ǰ���ֵ�����磺
function drawScreen () { ctx.strokeStyle = "red"; ctx.lineWidth = 4; ctx.beginPath(); ctx.moveTo(30,30); ctx.lineTo(300,30); ctx.stroke(); ctx.lineWidth = 40; ctx.beginPath(); ctx.moveTo(30,60); ctx.lineTo(300,60); ctx.stroke(); }
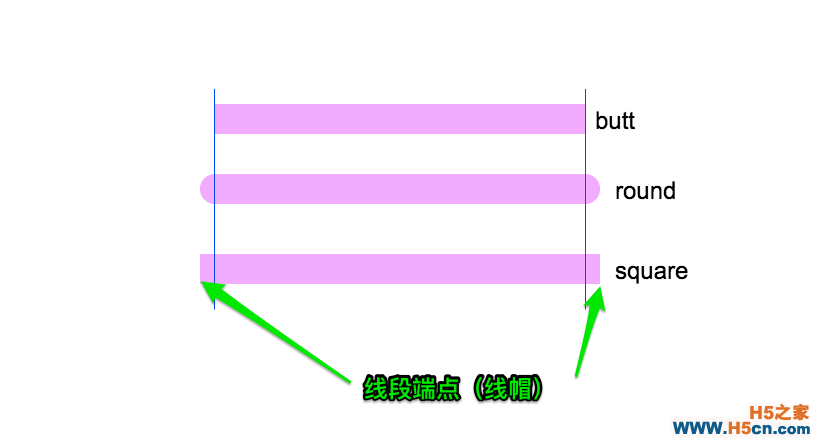
�ڻ����߶�ʱ�����Կ����߶ζ˵㣬����߶ζ˵�Ҳ��Ϊ��ñ����Canvas�Ļ�ͼ�����У������߶ζ˵������һ�����Խ�CanvasRenderingContext2D.lineCap��
CanvasRenderingContext2D.lineCap������ֵ��butt��round��square������Ĭ�ϵ�ֵ��butt��
����һ��Сʾ����
ctx.lineWidth = 30; ctx.beginPath(); ctx.lineCap = 'butt'; ctx.moveTo(30,30); ctx.lineTo(400,30); ctx.fillText('butt', 410, 40); ctx.stroke(); ctx.beginPath(); ctx.lineCap = 'round'; ctx.moveTo(30,100); ctx.lineTo(400,100); ctx.fillText('round', 430, 110); ctx.stroke(); ctx.beginPath(); ctx.lineCap = 'square'; ctx.moveTo(30,180); ctx.lineTo(400,180); ctx.fillText('square', 430, 190); ctx.stroke();
��ͼ�У�������ɫ��ͻ���IJ��־�����Canvas����ν����ñ��Ҳ�����߶ζ˵㡣
�����ͨ�������ʾ����ѡ�������Ӧ��ֵ���ܿ���lineCap��Ч����
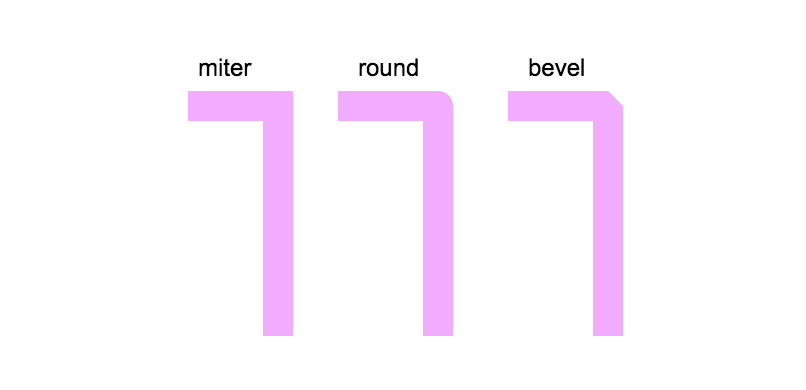
�߶����ӵ���Canvas�л���·�����߶Σ��������п��ܻ��������IJ��֣�����˵���Ƶ�һ�����Ρ���ôÿ�����߶��ཻ�ĵ�����߶ε����ӵ㡣��ô��Canvas����ô�����߶����ӵ�Ч���أ���Canvas�У�����ͨ��CanvasRenderingContext2D.lineJoin�����ơ�
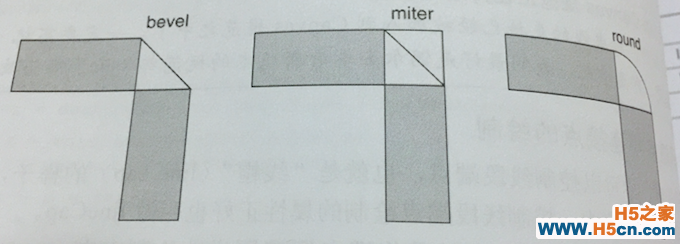
CanvasRenderingContext2D.lineJoinͬ��������ֵ��round��bevel��miter������miter����Ĭ��ֵ��
����һ��Сʾ����
function drawScreen () { ctx.font = "24px Arial"; ctx.strokeStyle = "#f9f"; ctx.lineWidth = 30; ctx.beginPath(); ctx.lineJoin = 'miter'; ctx.moveTo(30,50); ctx.lineTo(120,50); ctx.lineTo(120,280); ctx.fillText('miter', 40, 20); ctx.stroke(); ctx.beginPath(); ctx.lineJoin = 'round'; ctx.moveTo(180,50); ctx.lineTo(280,50); ctx.lineTo(280,280); ctx.fillText('round', 200, 20); ctx.stroke(); ctx.beginPath(); ctx.lineJoin = 'bevel'; ctx.moveTo(350,50); ctx.lineTo(450,50); ctx.lineTo(450,280); ctx.fillText('bevel', 370, 20); ctx.stroke(); }
lineJoin�����lineCapҪ��Ϊ����һ��㡣����������������ͼ��

������bevelֵ�������߶��ཻ��ʱ������һ��ֱ�������������ս��ⲿ�ĵ㣬ʹ֮����һ�������Ρ�miter��Ч����bevel�е����ƣ�ֻ���������ٻ�һ�������Σ�ʹ�����߶εĽӺϴ���Ϊһ�����Ρ���round��ʹ�����߶εĹսǴ��ͻử��һ�����õ�Բ����
����һ����̬ʾ����
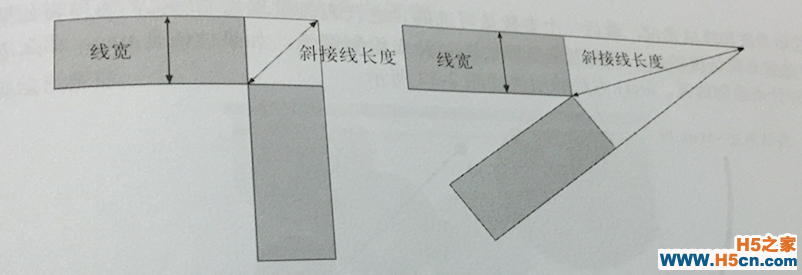
ֻ����ȡֵΪmiterʱ��������ָ��һ��miterLimit���ԣ���ʾ���ӵ㣨���ε�б�ߣ����㷽ʽ��б�ߵij��������֮һ�߿��ı�ֵ������ͼ��ʾ��

��ʵ���б�ߵij��Ⱦ���һ��ֱ�������εı߳���
function drawScreen () { ctx.strokeStyle = "#f9f"; ctx.lineWidth = 30; ctx.beginPath(); ctx.moveTo(10,60); ctx.lineTo(140,60); ctx.lineTo(140,280); ctx.stroke(); ctx.beginPath(); ctx.moveTo(250,100); ctx.lineTo(450,80); ctx.lineTo(300,280); ctx.stroke(); }
��
 �������
�������


 ���ʵ���
���ʵ��� ������Ѷ
������Ѷ ��ע����
��ע����
