你的位置:Rockyxia Web技术博客 > 连载教程 > Canvas > Canvas学习2:Canvas里的坐标系统
Canvas学习2:Canvas里的坐标系统Canvas rockyxia 5个月前 (03-30) 518浏览
写在前面上一节我们做好了使用Canvas的准备工作,但并没有深入的介绍如何使用Canvas,比如怎么绘制图形,怎么做Canvas动画等。但并不用着急,随着我们后面的深入学习,这一切都会知道的。在深入学习之前,我们有必要先了解Canvas里的坐标系统。那么这一节,就先来了解Canvas的坐标系统。

在数学里,我们学过一种坐标系统,叫作笛卡坐标系(Cartesian Coordinate system),这个坐标系统也称为直角坐标系,是一种正交坐标系。

二维的直角坐标系是由两条相互垂直、0点重合的数轴构成的。在平面内,任何一点的坐标是根据数轴上对应的点的坐标设定的。在平面内,任何一点与坐标的对应关系,类似于数轴上点与坐标的对应关系。
有关于笛卡坐标系详细介绍可以在维基百科中了解。
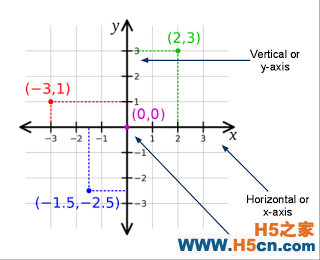
可能你对笛卡坐标系有了一定的了解,咱们在此基础上来看一个简单的示例,比如下图:

你可以看到,每个点都有一双与之关联的值。这些被称为坐标点,通常表示为(x,y)。x位于水平轴上,y位于垂直轴上。其中(0,0)点是坐标原点。x轴从原点向右方向为正值,反之为负值,y轴从原点向上为正值,反之为负值。
正如上图所示,(2,3)表示x = 2,y=3。我们从坐标原点,沿x轴向右2格位置处画一条与y轴平行的线;另外沿y轴向上3格位置处画一条与x轴平行的线。这两条线交汇处就是(2, 3)的坐标点。
是不是很好理解。
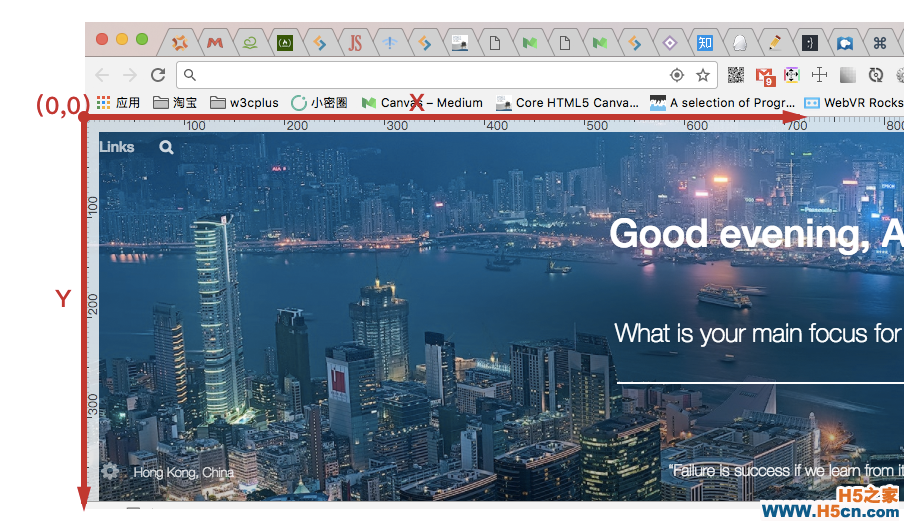
Web中的坐标系统上面是我们印象中的数学坐标系统,但在Web页面中,或者说我们的浏览器中也有一个坐标系统。只是他和我们数学中的坐标系统不一样。Web的坐标系统的原点是在屏幕(浏览器屏幕)的左上角。如下图所示:

同样的它有两个坐标轴,x轴(水平轴)和y轴(垂直轴)。两轴的交汇点(左上角)为坐标原点(0,0)。原点沿x轴向右是正值,原点沿y轴向下是正值。

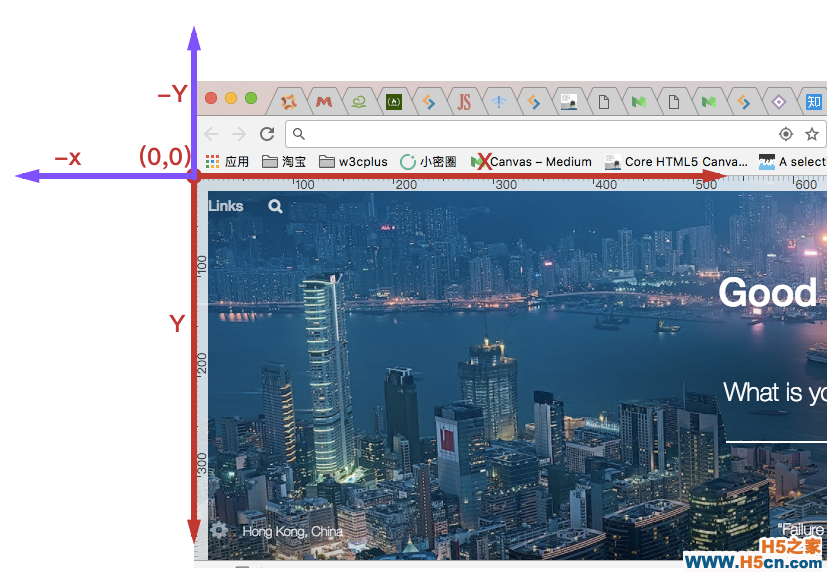
这看上去和笛卡坐标有点不一样。没有显式的x轴负值和y轴负值。其实在Web的坐标系统中一样可以使用负坐标,只不过有可能会跑到屏幕外面,让人看不到。

当然这也不是说所有情况都是不可以见的。如果一个容器div里的另一个元素做x和y负值的移动,容器div如未做overflow:hidden处理,他在屏幕中是可见的。这方面就在这不做过多的阐述。
这似乎并没有讲到我们今天要说的主题。是不是有点等不及了,那接着往下看吧。
Canvas坐标系统上一篇文章中简单的提到过,在Canvas中有2D和3D之分,可以通过getContext('2d')让Canvas得到一个2D环境。言外之意,它还有一个3D环境。只不过我们现在只聊Canvas中的2D。这样一来,在Canvas中坐标系统也是有分的。
在Canvas中2D环境中其坐标系统和Web的坐标系统是一致的。坐标原点(0,0)在<canvas>画布的的左上角。同样的分为x和y两个轴。x轴向右为正值,y轴向下为正值。同样在canvas中,是没有办法直接看到。但同样,在canvas中使用负坐标不会导致canvas不能使用,只不过会移到canvas画布的外面。
比如,我们在drawScreen ()函数中绘制一个矩形(这个drawScreen()函数是我们为Canvas应用程序封装的一个函数,详细的可以看上一篇文章的介绍):
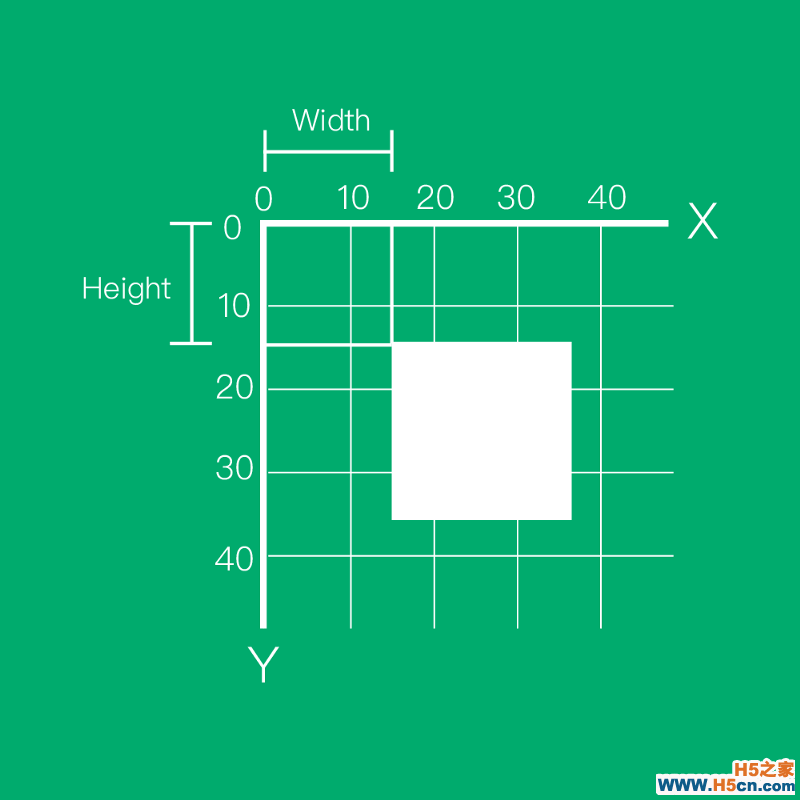
function drawScreen () { ctx.fillStyle = '#f36'; ctx.fillRect(15,15,20,20); }上面的代码,我们在canvas画布中以坐标(15,15)(注意,这里的单位是px)绘制了一个宽度和高度都为20px的红色矩形。如果用一个坐标系统来表示的话类似下图:

在canvas画布中要画出图案之前,我们必须知道我们会在哪个地方画出图案。就如上图所示。在Canvas的坐标系统中,其两轴的坐标单位都是px。
是不是很简单。不过在canvas除了默认的坐标系统之外,还有一个概念叫Canvas坐标系转换。那什么叫做Canvas坐标系转换,这里不做阐述,因为要阐述清楚这个概念,我们需要用一节内容专门来阐述。后面我们会花一节内容专门来介绍这个概念。
3D坐标系统前面也说过了,Canvas除了一个2D环境之外还有一个3D环境。既然2D有坐标系统,其实3D环境也有坐标系统。而这个坐标称为3D坐标系统。
3D坐标系统多了一个z轴,用来描述深度。比如说一个物体在绘制时,在屏幕之内或之外多远的距离。这里简单的介绍一下3D坐标系统。
正如下图所示,x轴从左向右在水平方向延展,y轴纵向延展,z轴的正值从屏幕中穿出。如果你熟悉2D坐标系统的概念,那么过渡到3D坐标系统会相当直观容易。

前面介绍了Canvas中的坐标系统。那么我们来看看怎么使用canvas来绘制一个坐标系统。虽然我们还没有学怎么使用Canvas来画图形相关的知识,但不用担心,我们后面会学到的。本文介绍的这个示例,是用来展示一下坐标系统,虽然还不知道怎么画图形,但只要知道这样就画出图形就可以了。其实这也是为了下一篇文章做一个简单的铺垫,让你对Canvas的学习充满好奇心。
别的不多说了,直接上代码,代码中做了一些简单的注释:
function drawScreen () { // 横线与竖线的是距 var dx = 50; var dy = 50; // 初始坐标原点 var x = 0; var y = 0; var w = myCanvas.width; var h = myCanvas.height; // 单个步长所表示的长度 var xy = 10; ctx.lineWidth = 1; // 画横线 while (y < h) { y = y + dy; ctx.moveTo(x, y); ctx.lineTo(w, y); ctx.stroke(); //横坐标的数字 ctx.font = "1px Calibri"; ctx.fillText(xy, x, y); xy += 10; } // 画竖线 y =0; xy =10; while (x < w) { x = x + dx; ctx.moveTo(x, y); ctx.lineTo(x,h); ctx.stroke(); //纵坐标的数字 ctx.font = "1px Calibri"; ctx.fillText(xy,x,10); xy+=10; } }最终效果如下:
总结在Canvas中的画布上绘制图案之前,我们必须要知道我们会在哪个地方画出图案。如此一来,我们就必须先了解Canvas的坐标系统,因为只有知道了Canvas的坐标系统,我们会知道图案会在画布中那个地方展示出来。
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
