相信大家对HTML5语言熟悉了吧,下面的html5教程中使用HTML5的画布特性,我们可以创建图形,在这片文章中,我们将创建图形的阴影。

代码:
var canvas = document.getElementById('shadowcanvas');
var ctx = canvas.getContext('2d');
ctx.save();
ctx.fillStyle = '#EB852A';
ctx.shadowOffsetX = 15; // 阴影Y轴偏移
ctx.shadowOffsetY = 15; // 阴影X轴偏移
ctx.shadowBlur = 14; // 模糊尺寸
ctx.shadowColor = 'rgba(0, 0, 0, 0.5)'; // 颜色
ctx.beginPath();
ctx.arc(150, 150, 75, 0, 2 * Math.PI, false);
ctx.fill();
ctx.restore();
ctx.fillStyle = '#222222';
ctx.beginPath();
ctx.arc(350, 150, 75, 0, 2 * Math.PI, false);
ctx.fill();
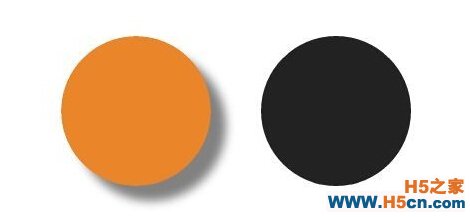
这段代码中,我们首先得到画布并取得context,调用方法添加阴影相关属性,包括了偏移,模糊和阴影颜色。最后调用canvas方法生成图形,这里我们为了更好的对比效果,分别生成了2个圆形,一个包含阴影,一个不包含阴影。
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
