-
提高canvas性能技巧
参考文章: http://codetheory.in/optimizing-html5-canvas-to-improve-your-game-performance/ http://www.html5rocks.com/en/tutorials/canvas/performance/...
2017-07-02 14:00 -
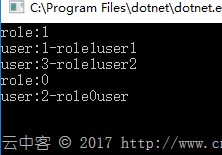
轻量级高性能ORM框架:Dapper高级玩法 - 云中客
Dapper高级玩法1: 数据库中带下划线的表字段自动匹配无下划线的Model字段。 Dapper.DefaultTypeMap.MatchNamesWithUnderscores = true; 备注: 这个对使用Mysql数据库的朋友最有帮助,因为Mysql默认都是小写,一般字段都带下划线,比如:user_name之类。 具...
2017-07-02 13:02 -
实现excel导入导出功能,excel导入数据到页面中
今天接到项目中的一个功能,要实现excel的导入,导出功能。这个看起来思路比较清楚,但是做起了就遇到了不少问题。 不过核心的问题,大家也不会遇到了。每个项目前台页面,以及数据填充方式都不一样,不过大多都是以json数据填充的。在导入excel填充json数据...
2017-07-02 13:00 -
h5移动端设备像素比dpr介绍 - 冷板凳丶
首先介绍一下概念 devicePixelRatio其实指的是window.devicePixelRatio window.devicePixelRatio是设备上物理像素和设备独立像素(device-independent pixels (dips))的比例。 公式表示就是:window.devicePixelRatio = 物理像素 / dips 好了,到了这里有出来...
2017-07-02 12:00 -
H5新特性:video与audio的使用 - 海*星
HTML5 DOM 为 audio 和 video 元素提供了方法、属性和事件。 这些方法、属性和事件允许您使用 JavaScript 来操作 audio 和 video 元素。 ·首先带大家熟悉一下video标签的属性方法,根据属性方法做一个小demo, HTML5支持的视频格式: Ogg 带有Theora视频编...
2017-07-02 12:00 -
HTML5 canvas学习的实例介绍
1.HTML5中的Canvas标签的创建window.onload = function(){ createCanvas(); } function createCanvas(){ var canvas_width= 200, canvas_height = 200; document...
2017-07-01 18:00 -
Unity3d教程之基于订阅者模式实现事件机制
我们知道通过在Unity3D中通过GetComponent就可以获得某个模块的实例,进而引用这个实例完成相关任务的调用。可是显然这种方法,就像我们随身带着现金去和不同的...
2017-07-01 17:01 -
实现Android刮奖效果
使用Xfermode中的PorterDuffXfermode实现我们的刮奖效果 PorterDuffXfermode 这是一个非常强大的转换模式,使用它,可以使用图像合成的16条Porter-Duff规则的任...
2017-07-01 17:00 -
HTML5 手势检测原理和前端代码实现
Hybrid 应用的丰富,HTML5 工程师们已经不满足于把桌面端体验简单移植到移动端,他们觊觎移动原生应用人性化的操作体验,特别是原生应用与生俱来的丰富的手势系...
2017-07-01 16:04 -
Highcharts中文教程之Highcharts扩展功能(插件
通过使用highcharts api,很多使用者根据自己的需求制作了Highcharts插件,实现了各种功能扩展。关于highcharts 中文教程资源已经比较多了,而扩展这一块的highc...
2017-07-01 16:01
 排行榜
排行榜- 小强的HTML5移动开发之路(1)——
- 小强的HTML5移动开发之路(5)—
- HTML5中的FORM2.0
- 小强的HTML5移动开发之路(2)——
- html5 Canvas画图教程24:测量文字
- html5实例解析:开发web app的过程_
- html5 canvas 使用示例
- personalbusinessmodelcanvas.it在
- suyanxinsheng的课程
 关注我们
关注我们








 编辑推荐
编辑推荐