-
canvas绘画基础(一):认识canvas画布 - yangtoud
html5提供了一个canvas标签,结合javascript的canvas api接口可以用来绘制图形和动画。最近工作中涉及到画图的任务,下面来了解一下canvas的基础:canvas画布。 1,canvas(画布)的width和height 上面的代码中放置了两个canvas画布,一副图片,可以看到canv...
2017-07-01 15:02 -
我眼中的ASP.NET Core之微服务 - Savorboard
我眼中的ASP.NET Core之微服务 前言 前几天在博客园看到有园友在分享关于微软的一个微服务架构的示例程序,想必大家都已经知道了,那就是eShopOnContainers。 我们先不看项目的后缀名称 OnXXX ,因为除了 OnContainers 还有 OnAzure,OnWeb,OnKubernetes 以...
2017-07-01 15:00 -
svg齿轮小案例 - ST宋泽
公告 svg齿轮小案例 svg齿轮转动案例 css代码: .st0{fill:#050101;}.st1{fill:none;stroke:#000000;stroke-miterlimit:10;}.st2{fill:#8E9890;stroke:#000000;stroke-miterlimit:10;}.st3{fill:#050101;stroke:#000000;stroke-miterlimit:10;}.st4{fill:#FA...
2017-07-01 12:01 -
前端JS调用微信扫一扫二维码 - 笑笑~上善若水
来源: 最近做一个项目,H5页面,在微信中打开,里面有个功能,就是 点击按钮弹出微信二维码扫一扫。 项目截图: 暂时没有图,下次再补上。就是页面点击按钮,弹出扫二维码的窗口 我只负责前端,所以只上前端代码,后端代码是java。 HTML代码(如下):我用...
2017-07-01 12:00 -
JS组件系列——自己动手扩展BootstrapTable的 冻
前言:一年前,博主分享过一篇关于bootstrapTable组件冻结列的解决方案 JS组件系列Bootstrap Table 冻结列功能IE浏览器兼容性问题解决方案,通过该篇,确实可以实现bootstrapTable的冻结列效果,并且可以兼容ie浏览器。这一年的时间,不断有园友以及群里面的...
2017-07-01 11:03 -
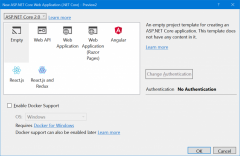
.NET Core 2.0 Preview2 发布汇总 - Savorboard
前言 关于 ASP.NET Core 2.0 的新功能可以查看我的这篇博客。 这篇文章是 Priview2中的一些改进。 .NET Core 2.0 - Preview2ASP.NET Core 2.0 - Preview2 更新了 Visual Studio 的模板,多了SPA项目的模板。 包括(Angular, React.js, React.js and Redux)等...
2017-07-01 11:01 -
svg的几个小案例 - 姜筱妍
svg的几个小案例最近经常用到svg,闲的无聊的时候做了几个简单的小例子,希望能帮到大家,svg会用了之后做动画和图片都方便了好多,接下来就看看小例子吧!!1、例子一 css代码 svgdong forwards ; } @keyframes dong99%100%} html代码例子二 css代码html代...
2017-07-01 09:00 -
angular-动画。 - IT-Qcp
ngAnimate插件是做什么的? ngAnimate插件如其名字一样是为元素提供动画的。 怎么定义动画? 第一步必须是引入插件 第二步让app引入(依赖)这个插件 var appH5=angular.module("app",['ngAnimate']);appH5.controller("myTabCtrl",['$scope',function($scop...
2017-07-01 09:00 -
HTML5 canvas学习小例代码 - 风雨后见彩虹
1.HTML5中的Canvas标签的创建 window.onload = function (){ createCanvas(); } function createCanvas(){ var canvas_width= 200, canvas_height = 200 ;document.body.innerHTML = "canvas id=\"canvas\" width=\""+canvas_width+"\" height=\""+canvas_he...
2017-07-01 08:01 -
svg实现简单沙漏旋转 - 师妹儿
svg实现简单沙漏旋转 svg实现简单沙漏先画一个简单的沙漏例如: svg代码:.timerWrap { position: relative; animation: timerRotate 1s infinite ease; width: 120px; height: 160px; margin: auto; top: 40px;}@keyframes timerRotate { 0% {transform: ro...
2017-07-01 08:00
 排行榜
排行榜- 小强的HTML5移动开发之路(1)——
- 小强的HTML5移动开发之路(5)—
- HTML5中的FORM2.0
- 小强的HTML5移动开发之路(2)——
- html5 Canvas画图教程24:测量文字
- html5实例解析:开发web app的过程_
- html5 canvas 使用示例
- personalbusinessmodelcanvas.it在
- suyanxinsheng的课程
 关注我们
关注我们










 编辑推荐
编辑推荐