-
svg实现放大效果 - 师妹儿
svg实现放大效果 svg实现放大效果在ai上写几个字例如: svg代码:#XMLID_57_{animation:zizou 3s;}@keyframes zizou{from{transform:scale(1.0);}to{transform:scale(1.2);}}#XMLID_65_{animation:zizou 3s;}@keyframes zizou{from{transform:scale(1.0);}to...
2017-06-30 18:00 -
前端的水有多深? - 江峰★
但凡从事互联网的人基本都会写几行 html,用过 Word 的人用 Dreamweaver 也能做出规整的页面,所以大部分人会很自然地认为前端开发没什么技术含量,so easy。当然从业者也有很多疑惑:做前端页面实现,没问题;兼容性,也还好;图片集成,貌似也还行还能有什...
2017-06-30 18:00 -
【原】无脑操作:eclipse + maven搭建SSM框架 -
网上看到一些Spring + Spring MVC + MyBatis框架的搭建教程,不是很详细或是时间久远了,自己动手整一个简单无脑的! 0、系统环境 1)Windows 10 企业版 2)JDK 1.8.0_131 3)Eclipse Java EE IDE for Web Developers Version: Neon.3 Release (4.6.3) 4)To...
2017-06-30 17:04 -
将canvas对象画的图象保存为bmp文件。
如何做?.....
2017-06-30 16:04 -
原型系统的入门介绍.pptx
Axure RP Balsamiq Mockups 原型系统的入门介绍 2015-3 前言 原型系统,用最简单的话来说,就是用一套工具来快速描述系统的界面和交互,而不需要涉及底层业务的真正...
2017-06-30 16:00 -
Python实现局域网内屏幕广播的技术要点分析
Python实现局域网内屏幕广播的技术要点分析...
2017-06-30 15:04 -
h5 canvas 图片上传操作
h5 canvas 图片上传操作...
2017-06-30 13:00 -
JavaScript html5 canvas画布中删除一个块区域的
本文实例讲述了html5 canvas画布中删除一个块区域的方法。分享给大家供大家参考,具体如下:运行效果截图如下:附:图中,黑色小方块即为删除掉的块区域具体代码...
2017-06-30 12:05 -
一些css书写的小技巧 - xg123
一、css顺序 首先声明,浏览器读取css的方式是从上到下的。我们一般书写css只要元素具备这些属性就会达到我们预期的效果,但是这会给以后的维护和浏览器的渲染效率带来一定的影响,那么该怎么书写css的顺序呢?有没有一定的规范呢? 首先我们知道css的属性按...
2017-06-29 18:05 -
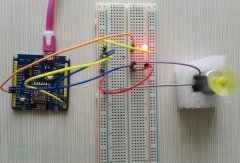
利用单片机快速实现家庭智能控制平台 - 小五义
000前言 一提到智能家庭,大家可能首先想到的是各种大佬级公司搞的牛逼产品,或者说是创新产品。想想就觉得很复杂,有的用工控机,有的用树莓派,还有的用arduino,不管用什么,都绕不过服务器进行控制,比如yeelink平台,腾讯的智能硬件平台等等。其实,真...
2017-06-29 18:00
 排行榜
排行榜- 小强的HTML5移动开发之路(1)——
- 小强的HTML5移动开发之路(5)—
- HTML5中的FORM2.0
- 小强的HTML5移动开发之路(2)——
- html5 Canvas画图教程24:测量文字
- html5实例解析:开发web app的过程_
- html5 canvas 使用示例
- personalbusinessmodelcanvas.it在
- suyanxinsheng的课程
 关注我们
关注我们






 编辑推荐
编辑推荐