-
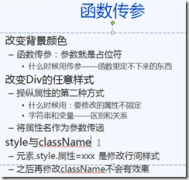
JS 和 a href className JS编写顺序与运行顺序
JS 和 a href 在href里面注意分号结尾, 引号闭合 空链接弹出 一般不妨代码, 一般让它空着. 空着也可以用井号'#', 但不是很好. className #div1 .box toRed(){ );oDiv.className ;//不要写成class} 1. getelementbyId 是和id 相连. 但没有和 class相连的方法....
2017-06-29 10:00 -
ios加载html5 audio标签用js无法自动播放 - Miss
html5audio标签在ios 微信浏览器中是无法自动播放的,最近在做一个小的项目遇到这个问题,安卓和pc都是正常的,唯独ios不行,查阅了很多资料,找到了以下方法,也许不是最好用的方法,如果有更方便的方法,尽请留言: html部分: audio id = "audio" source...
2017-06-29 09:04 -
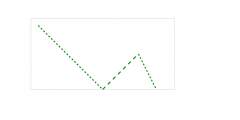
canvas学习总结三:绘制虚线,canvas虚线
canvas学习总结三:绘制虚线,canvas虚线。canvas学习总结三:绘制虚线,canvas虚线 上一章节我们说到,线性路径的绘制,主要利用movoTo(),lineTo()等方法,当...
2017-06-28 15:01 -
通过Canvas绘图并生成保存为本地图片的方法
从一个画布获取像素数据是相当简单的。在我们开始写一些代码之前,应该指出的是,你只能得到本地图像数据,无论如何,你可以在画布上描绘跨域图片,但你却不能获取...
2017-06-28 15:01 -
Vuejs技术栈从CLI到打包上线实战全解析 - 万里秋
Vuejs技术栈从CLI到打包上线实战全解析 前言 本文是自己vue项目实践中的一些总结,针对Vue2及相关技术栈,实践中版本为2.3.3。 开发前须知vue-cli 在开发前,我们要至少通读一遍vue官方文档和API(看官方文档是最重要的,胜过看五十、一百篇博客),英文阅读能...
2017-06-28 15:00 -
神奇的深度图:复杂的效果,不复杂的原理 - 慕容
神奇的深度图:复杂的效果,不复杂的原理 0x00 前言 本文是《有趣的深度图》的第二篇文章,上一篇文章《有趣的深度图:可见性问题的解法》中已经和大家介绍了深度图在解决可见性问题中的应用。其实,利用深度信息我们可以实现很多有趣而又显得“高大上”的效...
2017-06-28 14:03 -
CSS3,transform3D立体可拖拽正方体实现原理 - IT
---恢复内容开始--- 今天咱们来说一下,CSS中的3D效果 .如果你把transform真的掌握的和纯熟的话,就可以直接通过CSS做出很多很炫酷的效果,甚至.轮播图和选项卡都可以通过CSS来做,咱们明天就说如何运用CSS来做轮播图,大家记得看哦! 很好,话不多说,翠花'上代码':...
2017-06-28 14:02 -
Windows Phone 实用开发技巧(2):使用Tombston
Windows Phone 实用开发技巧(2):使用TombstoneHelper简化墓碑操作,由于Windows Phone 目前不支持第三方应用程序在后台运行,微软提供了另一种方法称之为Tomst...
2017-06-28 12:05 -
10分钟就能学会的.NET Core配置 - BobTian
.NET Core为我们提供了一套用于配置的API,它为程序提供了运行时从文件、命令行参数、环境变量等读取配置的方法。配置都是键值对的形式,并且支持嵌套,.NET Core还内建了从配置反序列化为POCO对象的支持。 目前支持以下配置Provider: 如果现有Provider不能...
2017-06-28 10:00 -
【博客园皮肤】-超简洁美观-css源码分享 - Nirva
一、概述 author:nirvana-zsy time:2016.2.27 对应的模板:BlueSky 在此十分十分感谢模板开发者: 该模板的所有使用者(供参考) 二、效果 如你所见,就是我现在博客 放几张截图: 大于768px: 小于768px: 原模板bug: 三、自己加代码原因: 1.增加/隐藏...
2017-06-28 09:02
 排行榜
排行榜- 小强的HTML5移动开发之路(1)——
- 小强的HTML5移动开发之路(5)—
- HTML5中的FORM2.0
- 小强的HTML5移动开发之路(2)——
- html5 Canvas画图教程24:测量文字
- html5实例解析:开发web app的过程_
- html5 canvas 使用示例
- personalbusinessmodelcanvas.it在
- suyanxinsheng的课程
 关注我们
关注我们







 编辑推荐
编辑推荐