Hybrid 应用的丰富,HTML5 工程师们已经不满足于把桌面端体验简单移植到移动端,他们觊觎移动原生应用人性化的操作体验,特别是原生应用与生俱来的丰富的手势系统。HTML5 没有提供开箱即用的手势系统,但是提供了更底层一些的对 touch 事件的监听。基于此,我们可以做出自己的手势库。
手势常用的 HTML5 手势可以分为两类,单点手势和两点手势。单点手势有 tap(单击),double tap(双击),long tap(长按),swipe(挥),move(移动)。两点手势有 pinch(缩放),rotate(旋转)。 接下来我们实现一个检测这些手势的 js 库,并利用这个手势库做出炫酷的交互效果。

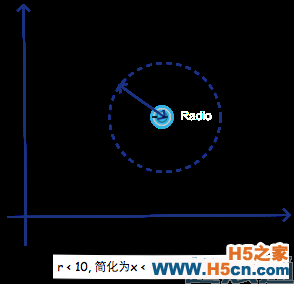
关于移动手势检测我们在这篇博文中做过详细介绍,这里不再赘述。总结一下就是在每次touchmove事件发生时,把两个位移点之间的坐标位置相减,就可以了。
单击(tap)手势检测的关键是用 touchstart,touchmove,touchend 三个事件对手势进行分解。那么怎么分解单击事件呢?

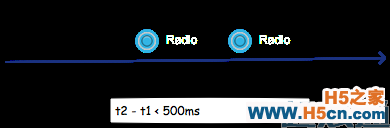
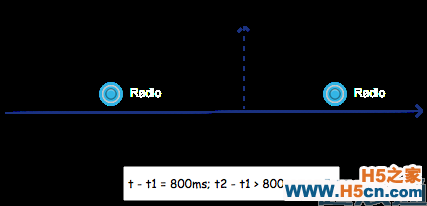
3 touchend 发生在 touchstart后的很短时间内(如下图)。这个时间段的阈值是毫秒级,用来限制手指和屏幕接触的时间。因为单击事件从开始到结束是很快的。

有了上面的流程,就可以开始实现 tap 事件监测了。
_getTime() { return new Date().getTime(); } _onTouchStart(e) { //记录touch开始的位置 this.startX = e.touches[0].pageX; this.startY = e.touches[0].pageY; if(e.touches.length > 1) { //多点监测 ... }else { //记录touch开始的时间 this.startTime = this._getTime(); } } _onTouchMove(e) { ... //记录手指移动的位置 this.moveX = e.touches[0].pageX; this.moveY = e.touches[0].pageY; ... } _onTouchEnd(e) { let timestamp = this._getTime(); if(this.moveX !== null && Math.abs(this.moveX - this.startX) > 10 || this.moveY !== null && Math.abs(this.moveY - this.startY) > 10) { ... }else { //手指移动的位移要小于10像素并且手指和屏幕的接触时间要短语500毫秒 if(timestamp - this.startTime < 500) { this._emitEvent('onTap') } } } 双击(double tap)和单击一样,双击事件也需要我们对手势进行量化分解。


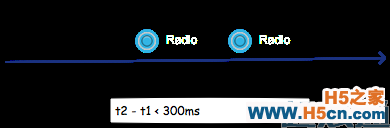
注意双击事件中我们检测了相邻两个 touchstart 事件的位移和时间间隔
_onTouchStart(e) { if(e.touches.length > 1) { ... } else { if(this.previousTouchPoint) { //两次相邻的touchstart之间距离要小于10,同时时间间隔小于300ms if( Math.abs(this.startX -this.previousTouchPoint.startX) < 10 && Math.abs(this.startY - this.previousTouchPoint.startY) < 10 && Math.abs(this.startTime - this.previousTouchTime) < 300) { this._emitEvent('onDoubleTap'); } } //保存上一次touchstart的时间和位置信息 this.previousTouchTime = this.startTime; this.previousTouchPoint = { startX : this.startX, startY : this.startY }; } } 长按(long press)长按应该是最容易分解的手势。我们可以这样分解:在 touchstart 发生后的很长一段时间内,如果没有发生 touchmove 或者 touchend 事件,那么就触发长按手势。

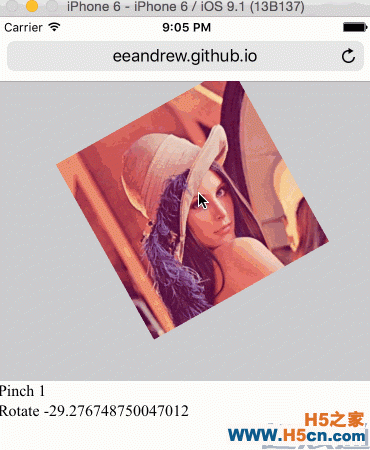
缩放是一个非常有趣的手势,还记得第一代iPhone双指缩放图片给你带来的震撼吗?虽然如此,缩放手势的检测却相对简单。
所以缩放的核心是获取两个接触点之间的直线距离。
//勾股定理 _getDistance(xLen,yLen)%20{ %20%20%20%20return%20Math.sqrt(xLen%20*%20xLen%20+%20yLen%20*%20yLen); %20%20}
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
