
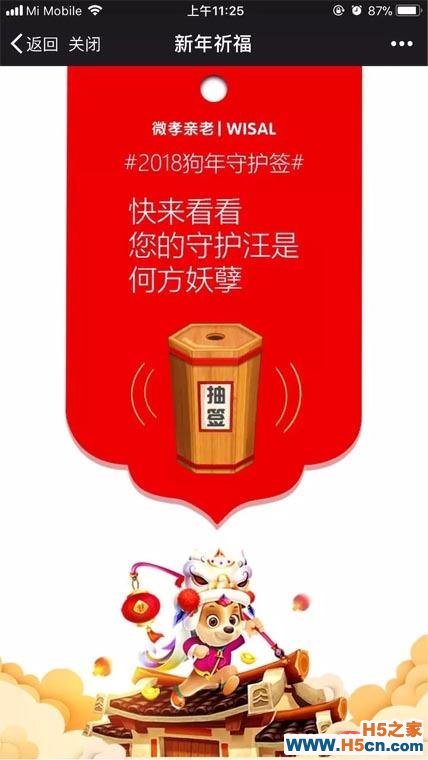
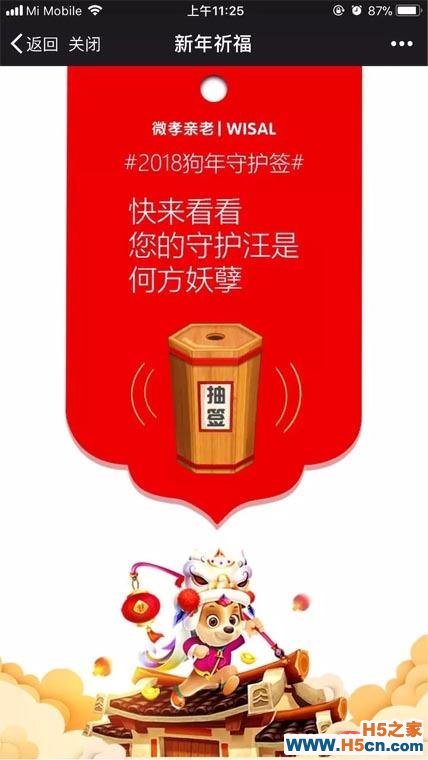
实现效果图

记录下在实现功能过程中遇到的问题
HTML结构
<p class="imgBox" v-cloak>
<img :src='imgSrc' v-if="imgSrc" />
</p>
CSS
<style>
*{
margin:0;
padding:0;
}
body,
html {
width: 100%;
height: 100%;
}
.imgBox {
width: 100%;
height: 100%;
}
img {
width: 100%;
display: block;
}
</style>
script
// js主要结构
new Vue({
el:'imgBox',
data:{
urlParam: {},//获取url中的传值对象
randomNum: 1,//随机数用于确定那个祈福页
userName: '',//用户称呢
imgSrc: '',//合成最终图片
userImg: '',//用户头像图片
userMessage: '',//用户留言
},
methods: {
// 分享到盆友圈
wxShareFriends: function () {},
// 初始化请求头
wxHttp: function () {
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
});
},
// 获取随机数[1,10]
randomNumbers() {
this.randomNum = Math.ceil(Math.random() * 10)
},
// 获取微信用户头像和称呢和用户输入祝福语
getUserInfo() {
var vm = this;
$.post('API请求地址', function (data) {
if (data.code == 1) {
vm.userImg = data.data.headimg;
vm.userName = data.data.nickname;
if (vm.randomNum % 2 == 0) {
vm.userMessage= '红尘相遇,年华已老。岁月花开多少不在,古往今来相遇是一件既微妙。而又神圣的事情,红尘的情网中'
} else {
vm.userMessage = '红尘相遇,年华已老'
}
}
vm.$nextTick(function () {
vm.drawCanvasBgImg();
})
})
},
// 获取页面dpr和宽度
getWindowInfo() {
var windowInfo = {};
windowInfo.dpr = window.devicePixelRatio;
if (window.innerWidth) {
windowInfo.width = window.innerWidth;
}
else {
windowInfo.width = document.body.clientWidth;
}
return windowInfo;
},
// 画活动页分享背景大图
drawCanvasBgImg () {},
// 在背景图片的画布上截取一个圆然后填充入用户头像
drawCanvasUserImg(canvas, ctx, dpr) {},
// 填写用户称呢或者用户留言
canvasFillText (canvas, ctx, dpr, circleR) {},
// 合成base64位分享图
convertCanvasToImage (canvas) {
this.imgSrc = canvas.toDataURL("image/jpeg");//png有毒在安卓机下识别二维码无法跳转
this.$Spin.hide();
}
}
})
画图方法步骤
画活动页分享背景大图 drawCanvasBgImg ()
//拿到数据后开始画背景大图 想法很简单就是把图片画到canvas中然后在画布上再画头像文字让后转成img
drawCanvasBgImg () {
var vm = this;
var canvas = document.createElement("canvas");
var ctx = canvas.getContext("2d");
var clientWidth = this.getWindowInfo().width;//获取屏幕宽度用于canvas宽度自适应移动端屏幕
var dpr = this.getWindowInfo().dpr;
ctx.globalCompositeOperation = "source-atop";//** 坑锯齿感觉没什么用不知道是不是用错地方了 **
canvas.width = dpr * clientWidth;//由于手机屏幕时retina屏,都会多倍渲染,用dpr来动态设置画布宽高,避免图片模糊
canvas.height = dpr * clientWidth * 609 / 375;//去掉微信头部的状态栏应该是603 没搞懂603还是不能让图片满屏直接多加到了609
var img = new Image();
img.crossOrigin = '';//死坑的图片跨域 (img.crossOrigin = "Anonymous"这种写法还是不能显示base64格式图片)
img.src = "" + this.randomNum + ".jpg";
img.onload = function () {
ctx.drawImage(img, 0, 0, canvas.width, canvas.height);
vm.drawCanvasUserImg(canvas, ctx, dpr);
}
},
用户头像 drawCanvasUserImg (canvas, ctx, dpr)
// 在背景图片的画布上截取一个圆然后填充入用户头像
drawCanvasUserImg: function (canvas, ctx, dpr) {
var vm = this;
var circleR = 50 * dpr;//半径
var circleX = canvas.width / 2;//圆心X坐标
var circleY = 50 * dpr;//圆心Y坐标
var imgX = circleX - circleR;//图片X开始坐标
var imgY = circleY - circleR;//图片Y开始坐标
var imgWidth = 2 * circleR;//图片按圆形大小
var img = new Image();
img.crossOrigin = '';
img.src = this.userImg;
img.onload = function () {
ctx.save(); // 保存当前ctx的状态
ctx.arc(circleX, circleY, circleR, 0, 2 * Math.PI); //画出圆
ctx.clip(); //裁剪上面的圆形
ctx.drawImage(img, imgX, imgY, imgWidth, imgWidth); // 在刚刚裁剪的园上画图
ctx.restore(); // 还原状态
vm.canvasFillText(canvas, ctx, dpr, circleR);
}
},
在canvas中画文字
// 填写用户称呢或者用户留言
canvasFillText (canvas, ctx, dpr, circleR) {
var fontSizeThis = dpr * 20 + 'px' + ' Arial';
var userNameY = 0;//用户名Y轴坐标
var userMessageX = dpr * 40;//用户留言X轴坐标
var userMessageY = 0;//用户留言Y轴坐标
var lastSubStrIndex = 0;//字符串下标
var lineWidth = 0;//一行宽度
var allTextWidth = 0;//所有字符宽度
ctx.font = fontSizeThis;
// 需要用户名是写入用户名
if (this.userName) {
userNameY = circleR * 2.5;
ctx.fillStyle = "#0094ff";
ctx.textAlign = 'center';
ctx.fillText(this.userName, canvas.width / 2, userNameY);
}
if (this.userMessage) {
userMessageY = userNameY + dpr * 35;
ctx.fillStyle = "#000";
// 获取字符宽度
for (var i = 0; i < this.userMessage.length; i++) {
allTextWidth += ctx.measureText(this.userMessage[i]).width;
}
// 字符串长度大于画布区域要换行
if (allTextWidth > canvas.width - 2* userMessageX) {
for (var i = 0; i < this.userMessage.length; i++) {
lineWidth += ctx.measureText(this.userMessage[i]).width;
if (lineWidth > canvas.width - 2*userMessageX) {
ctx.textAlign = 'left';
ctx.fillText(this.userMessage.substring(lastSubStrIndex, i), userMessageX, userMessageY);
userMessageY += dpr * 25;//设置行高
lineWidth = 0;
lastSubStrIndex = i;
}
if (i == this.userMessage.length - 1) {
ctx.fillText(this.userMessage.substring(lastSubStrIndex, i + 1), userMessageX, userMessageY);
}
}
} else {
// 小于者居中显示
ctx.textAlign = 'center';
ctx.fillText(this.userMessage, canvas.width / 2, userMessageY);
}
}
this.convertCanvasToImage(canvas);
},
相关推荐:
这次给大家带来H5里图片中有缝隙应该如何解决,解决H5图片中缝隙的注意事项有哪些,下面就是实战案例,一起来看一下。
最近做h5的项目,碰到了一个百思不得其解的问题,几个img标签中间有大约3px的空隙
后来百度查了一番,大致了解了原因,是因为浏览器把元素当成了字,空隙是给一些对齐字母后仍然长出一截的(例如j,g)预留的。也找到了几种解决方法,亲测可行。
1,把body的font-size 设置成0;
这样做的时候要记得下面写p的时候给元素指定字号。


 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
