-
【高级功能】使用多媒体 - Luka.Ye
HTML5 支持直接在浏览器中播放音频和视频文件,不需要使用Abode Flash这样的插件。 1. 使用 video 元素 可以用video 元素在网页里嵌入视频内容。 其基本用法如下: 使用video元素 Video cannot be displayed 此例显示效果如下: 如果浏览器不支持video元素或...
2016-08-27 11:00 -
【高级功能】使用canvas元素(第一部分) - Luka
1. 开始使用 canvas 元素 canvas 元素非常简单,这是指它所有的功能都体现在一个JavaScript对象上,因此该元素本身只有两个属性:width 和 height。 canvas 元素里的内容会在浏览器不支持此元素时作为备用内容显示。下面例子展示了canvas 元素和一些简单的备...
2016-08-27 10:00 -
移动端页面滚动穿透问题一些解决方案 - Lyzh
问题描述 最近在做移动项目时遇到一个页面滚动穿透问题,具体场景是这样的,在一个可滚动的列表页中弹出一个蒙层,蒙层中的内容是可滚动的,底部的父页面理论上是不可滚动的,但是当滑动蒙层内容时,底部父页面会跟随滚动,这就是页面滚动穿透的问题。这个是...
2016-08-26 18:00 -
《HelloGithub月刊》第五期 - 削微寒
《HelloGithub月刊》第五期 《HelloGithub》第五期 兴趣是最好的老师,《HelloGithub》就是帮你找到兴趣! 欢迎各路人士加入本项目,丰富月刊的内容,也可以直接在Issue(需要登录github账号)分享你觉得好的项目。 简介 最开始只是我自己浏览github过程中收...
2016-08-26 17:00 -
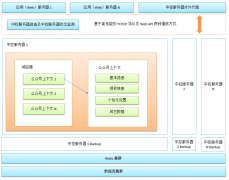
升讯威微信营销系统开发实践:(3)中控服务器的
.Net 还是 Java? :) 最近园子里又出现了.Net 和 Java 的口水贴,如果你觉得本文的内容根本就是 a piece of cake,不值一提,轻轻松松就能码出可靠健壮的实现,或许还可以讨论下.Net 和 Java 的问题,否则我想你还是歇歇吧,对你来说都是一样的,用好一样...
2016-08-26 16:00 -
使用纯前端JavaScript 实现Excel IO - 胖乎乎的
公司最近要为某国企做一个**统计和管理系统, 具体要求包含 要求真多! 现在总算是完成了,于是将我的经验分析出来。 在整个项目架构中,首先就要解决Excel导入的问题。 由于公司没有自己的框架做Excel IO,就只有通过其他渠道了。 嗯,我在github上找到了一...
2016-08-26 15:00 -
Egret白鹭H5小游戏开发入门(二) - 小辉_Ray
前言: 昨天的文章中简单的介绍了Egret白鹭引擎从安装到基本的使用配置等问题,今天着重介绍H5小游戏开发的起步阶段,如Wing面板的使用,素材的处理,类的说明,开始布局等等。 整体概况: 根据上一篇文章的提示,我们找到index.html,将帧率data-frame-rate...
2016-08-26 14:00 -
HTML5自定义属性之data-* - 缥缈飞云
HTML5增加了一项新功能是,也就是data-*自定义属性。在HTML5中我们可以使用以data-为前缀来设置我们需要的自定义属性,来进行一些数据的存放。当然高级浏览器下可通过脚本进行定义和数据存...
2016-08-26 13:00 -
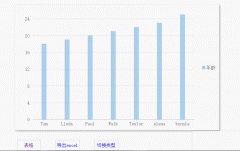
H5 meta小结 - __sarah
meta content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" meta content="telephone=no,email=no,address=no" meta content="yes" meta content="black" meta content="yes" "Microsoft YaHei","Arial","Helvet...
2016-08-26 12:00 -
canvas 制作flappy bird(像素小鸟)全流程 - 熊
flappy bird制作全流程: 一、前言 像素小鸟这个简单的游戏于2014年在网络上爆红,游戏上线一段时间内appleStore上的下载量一度达到5000万次,风靡一时, 近年来移动web的普及为这样没有复杂逻辑和精致动画效果,但是趣味十足的小游戏提供了良好的环境, 同时...
2016-08-26 11:01
 排行榜
排行榜- HTML5中的FORM2.0
- html5实例解析:开发web app的过程_
- 重构的那些事儿 - Jun.M
- JS组件系列——表格组件神器:boot
- 【非技术】谈谈简历那些事儿 - 东
- 操作系统核心原理-3.进程原理(下
- HTML5、微信、APP:创业寒冬只能选
- HTML5学习笔记 - 本地数据库 - jer
- html5新增的结构元素 - Honker书生
 关注我们
关注我们









 编辑推荐
编辑推荐