公司最近要为某国企做一个**统计和管理系统,
具体要求包含
要求真多!
现在总算是完成了,于是将我的经验分析出来。
在整个项目架构中,首先就要解决Excel导入的问题。
由于公司没有自己的框架做Excel IO,就只有通过其他渠道了。
嗯,我在github上找到了一个开源库xlsx,通过npm方式来安装。
npm install xlsx --save之后,在自己的html文件里面添加对js文件的引用
通过FileReader对象将数据以二进制字符串的方式加载到内存中,
(e) (e.dataTransfer.files[0]); }); handleDrop reader ()(e) .target.result; ... ...
然后我们下来的操作就是要利用库对data数据进行操作了。
它暴露了一个对象XLSX,通过XLSX的read() 方法就可以将数据读为JSON对象了。
)..Sheets[sheetName];
之后,使用键值对的方式再把数据从sheet中取出来放到表格中。
(rowrow] tr (col col.key c ) td ....querySelector('#target').appendChild(table);
下面是完整代码:
index.html
Document>table>table td>table tr>table tr>td
下面是完整js代码
index.js
() .() )() )(e) ..(e) ()(f) (), name .(e) .target.result, workbook ), sheetName = workbook.SheetNames[0], sheet = workbook.Sheets[sheetName], table (rowrow] tr (col col.key c ) td .....readAsBinaryString(f); }
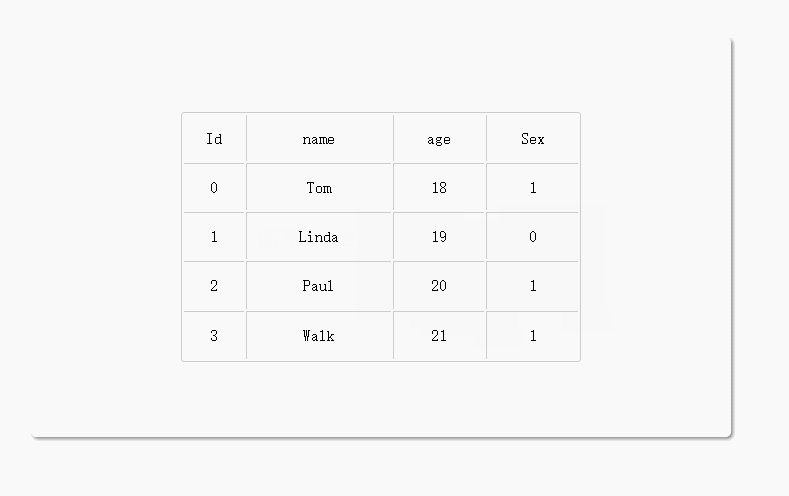
效果如下:

这样做好像可行,但是我们很快就放弃了。
弊端太多了。
经过小组探讨,我们决定使用另外一款前端控件,叫做 Wijmo。
首先,从网站上下载Wijmo包,这个控件没有提供npm和bower等方式。

然后将我需要的包导入进来
script srcscript src
此外,还有引入一个jszip的包,是使用js来解压压缩包的一个库。(由于MS的open xml技术,xlsx文件都可以解压成为xml文件,app.xml 里包含了主要的数据)。
读取文件的操作和上面都是一样的
reader, workbook; if (file) { reader .(e) { workbook ..
通过
workbook .xlsx.Workbook(); workbook.load(reader.result);
这两行代码将excel文件加载到内存 中的workbook对象。
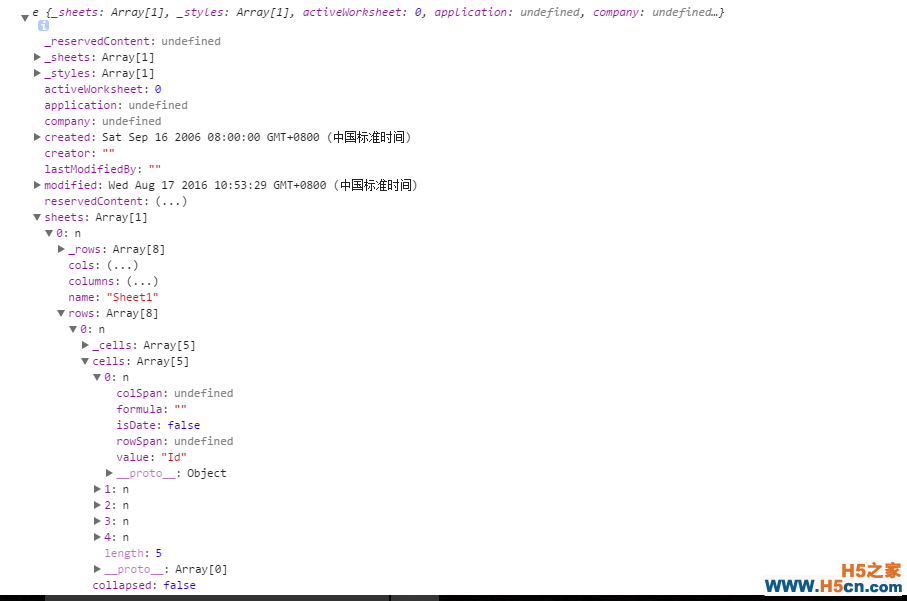
打印workbook对象,

打印这个对象发现,workbook里面包含sheets数组,每个sheet包含rows数组,每个row包含cells数组,每个cell里面vaule属性就是单元格的值。
这简直太又好了
下面实现一个函数 getCollectionView ,以对象数组的方式来获取数据
collectionView sheet = workbook.sheets[0], header (length i .rows[i], rowArray (jLength j .(i .rowArray[header[j]] (i .collectionView; }
然后需要一个表格将数据呈现出来,这里我直接使用了Wijmo的FlexGrid表格。
gridDiv .classList.add('grid'); dataGrid .collectionView .collectionView;
好了,经过上面几个步骤,导入Excel到表格已经实现了
这是完整的js代码:
index.js
(gridDiv workbook .() { gridDiv .classList.add('grid'); dataGrid ..(e) ..(e) ..(e) ..(e) (.)(file) workbook; if (file) { reader .(e) { workbook .collectionView .collectionView.getCollectionView collectionView sheet title length i .(jLength j .) rowArray[header[j]] (i .collectionView)(window);
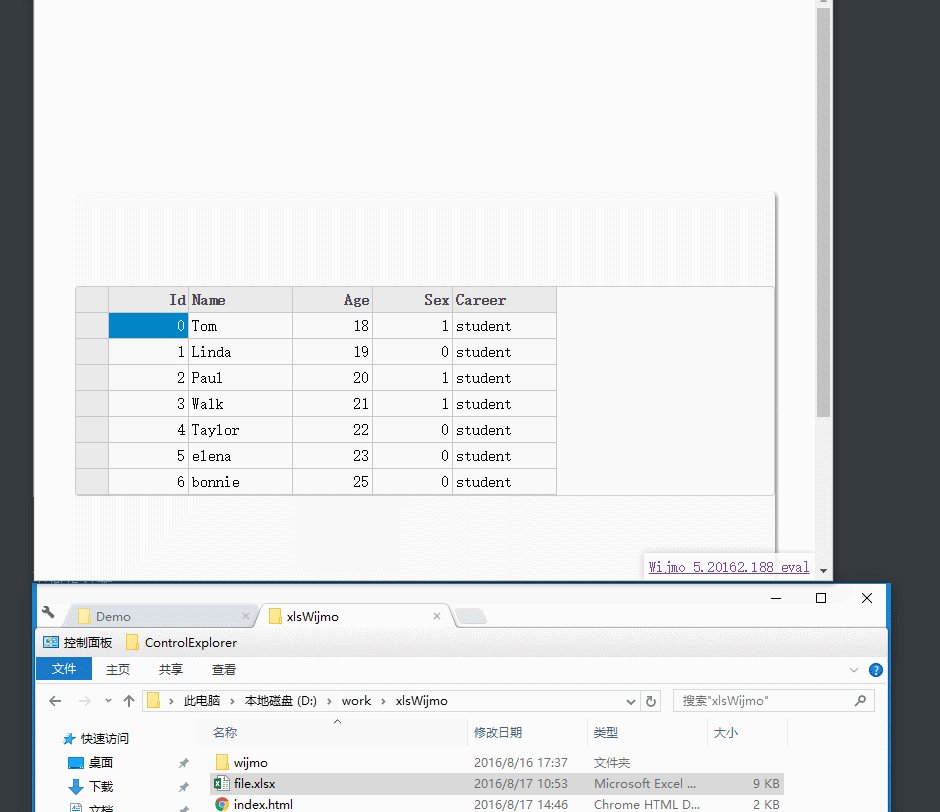
下面是效果

欧了
两句代码实现Excel导出功能
fileName);
这个表格还支持过滤,分组,筛选,编辑。
面积图和柱状图就在完成Excel IO 之后,发现这个控件包还可以做面积图,柱状图和其他很多类型的图形。
所以在这里就演示一个面积图的和一个柱状图的例子。
首先,要将包引进来。
然后经过下面几句代码,就可以使用在页面中插入一个柱状图
chart .collectionView[ ] });
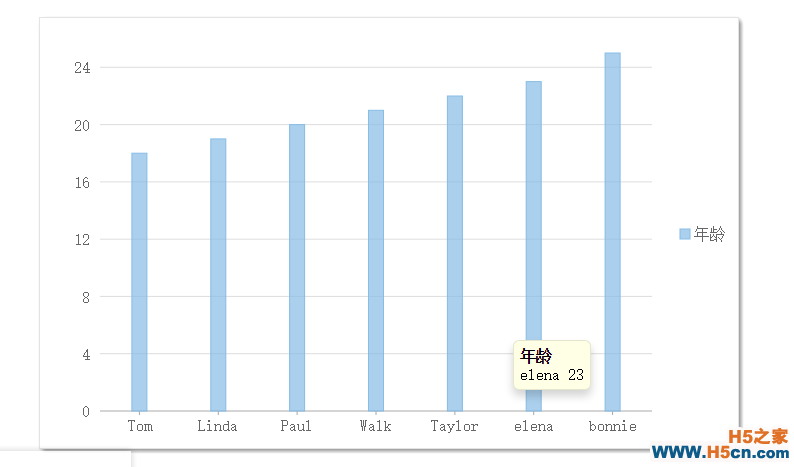
下面看效果

其中,颜色和柱状图的形状可以调整的。当鼠标移到元素上,还有会小提示。
在这里,只需要改变一下chart的类型,就可以切换为其他类型的图表
...chart.ChartType.Area : wijmo.chart.ChartType.Column;

关于本篇的代码已经上传 ;
后续会托管到github.
最终还是比较快的完成了任务。
关于这个项目的Excel IO 就简单介绍到这里,这个项目现在已经完成了,后续会分享一些其他的技术细节。
希望可以对你提供帮助。
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
