前言:
昨天的文章中简单的介绍了Egret白鹭引擎从安装到基本的使用配置等问题,今天着重介绍H5小游戏开发的起步阶段,如Wing面板的使用,素材的处理,类的说明,开始布局等等。
整体概况:
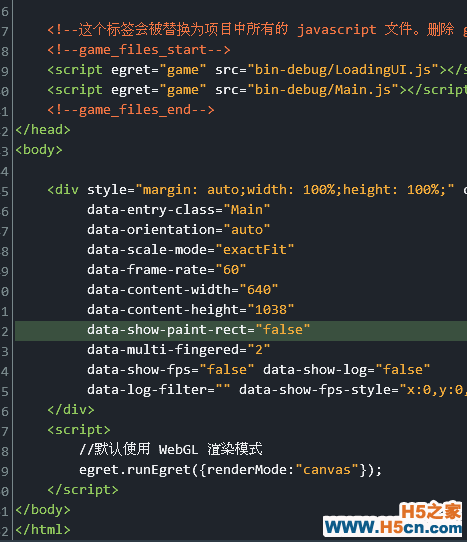
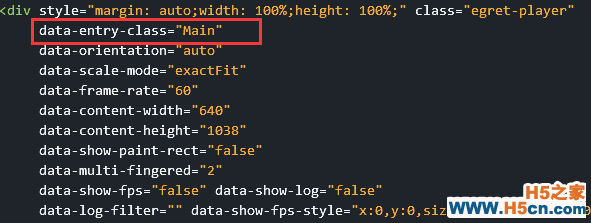
根据上一篇文章的提示,我们找到index.html,将帧率data-frame-rate修改成60。根据设计图宽高,我将data-content-width设成640,data-content-height设成1038;
就是下图不包括微信工具栏的高度。至于适配模式我先设成exactFit,以canvas的渲染模式运行,这些可根据实际需求设定。


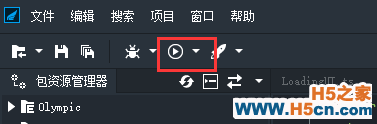
保存设置后我们可以关闭index.html了,然后点击Wing面板工具栏中的“构建并运行”按钮,或者点击“项目”—“运行”。
如图所示:

运行后,Wing会启动你的默认浏览器并以服务器环境方式打开该项目的index页面,为了显示和调试方便,我直接用F12以手机模式浏览。
如果编译和运行成功,你会看到如下的Egret的默认页:

接下来我们找到项目中的SRC目录,并打开LoadingUI.ts,这是官方预设的loading页面的LoadingUI类。
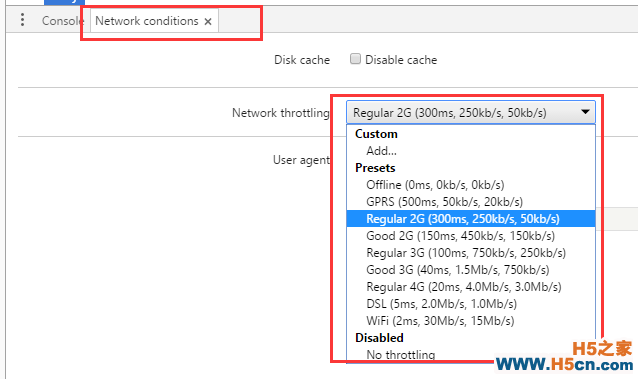
它的效果如图所示,我们可以在chrome控制台中降低网速来查看loading页的效果。


处理代码:
接下来我们就要开始操作代码了,我们找到项目src目录下的“主类”,但是Main并非是真正的主类,它跟C等其他的语言的主类不同,不过基本功能是一样的,就是进入主程。
由于官方给我们提供了一个案例,所以我打开Main.ts并把预设的一些效果和注释删除。


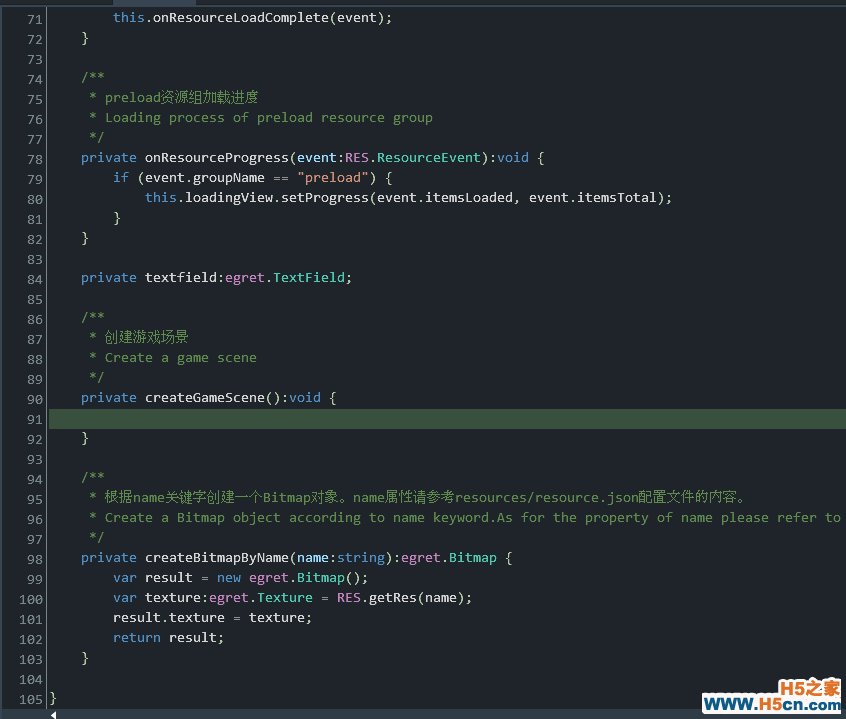
但是Main类下的createBitmapByName()方法,以及前面的加载资源以及配置都要留下来,这部分是我们需要复用的。
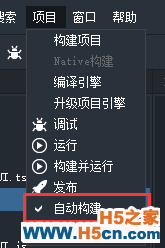
把没有用的代码删去之后,我们就要写自己的代码了。摁ctrl+s保存代码,点击“项目”并勾选“自动构建”可以在保存后自动编译,然后我们打开浏览器并刷新,我们现在可以看到什么都没有。


处理资源:
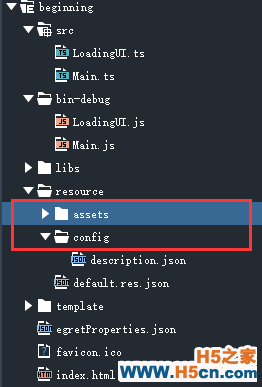
当我们把冗余的代码删去之后,同时我们也要把预置的资源素材删去,首先我们进入resource目录下,把asset和config文件夹下的所有素材删掉。
删除完之后就把自己需要的素材,例如图片和音频等放置于asset目录下,而配置文件json之类的则放置于config目录下。
注意,default.res.json这个资源配置文件不可删除哦,但可以修改名字和路径,一般减少出错我们就让它保持原样就好。

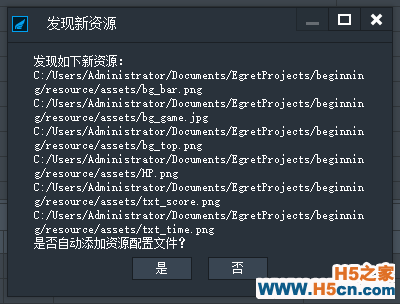
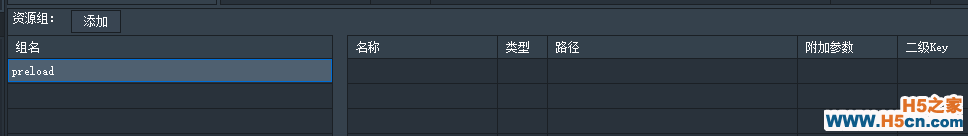
当我们把自己使用到的资源放置于asset目录下后,我们再回到wing面板,点击default.res.json进入资源管理界面并刷新,假如你在resource目录下新增了素材,就会弹出以下窗口。
点击“是”,则自动添加所有资源到json资源配置文件default.res.json中。
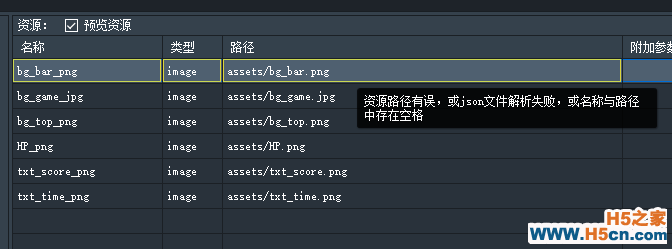
注意:假如资源中有黄色提示框,则表示该资源已被删除,应该将该配置项同步删去或者修改路径。点击右键,删除资源。


在资源配置页,我们可以看到下方有个资源组。它的意思是我们可以分不同的组别或者批次来加载资源。
譬如在场景一,我们只需要用到部分资源,我们就可以把这部分资源独立放置在一组,进入场景一时进行预加载。
假设到了场景二,我们则继续把场景二那一组资源进行加载,加载完再继续使用。这样可以达到分批加载的效果。

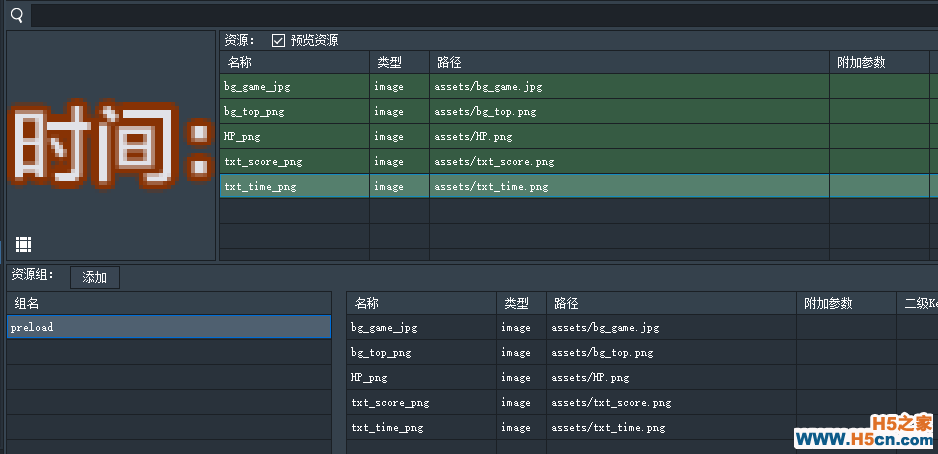
现在这个案例,暂时先用到一个组。所以我会把所有资源拖进preload当中,在进入游戏之前全部加载。
把全部资源拖进去了preload组之后,已选用的资源会显示另外一种背景色。然后我们点击ctrl+s进行保存。

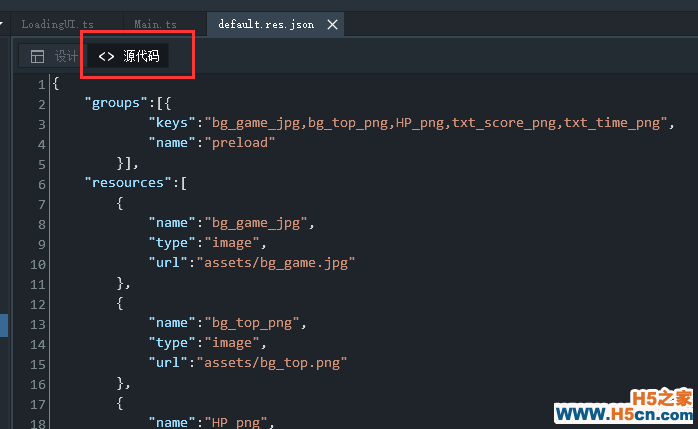
我们除了可以使用拖拉选用资源外,我们还可以使用代码进行配置,手动修改json。我们可以点击资源面板的左上角“源代码”按钮查看刚刚我们保存的素材配置。

“groups”:代表的是我们使用了多少个资源组,每个资源组分别需要加载什么素材,这个资源组叫什么等等。这些所有都使用字符串命名的方式进行辨识。
“resources”:则涵盖了所有的资源名字,类型以及其路径。注意的是这里不需要使用绝对路径,绝对路径稍后会在Main类中配置。
另外,资源配置的命名规则等等的设置可以通过点击“项目”-“项目属性”打开配置面板,然后按照个人喜好进行修改。

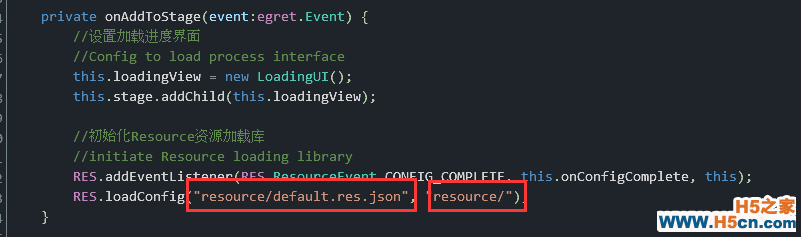
接着我们回到Main.ts中,找到Res.loadConfig()方法
该方法的第一个参数代表的是这个配置文件json的路径,而第二个参数代表的是里面加载的资源的路径前缀,一般情况下可以使用相对路径,但我们也可以写成外部变量,方便修改成绝对路径。

在上述步骤完成后,我们就可以进行基本的编码了。在编码之前,我们先看看Main类干了什么。
Main类逻辑:
并且在这个类构建完成后,会自动添加到舞台(stage)。
1、实例化Main类
这个过程是我们创建好Main类后,由Egret内部完成的,对于我们来说是不可见的,我们把Main设为入口类就好。

2、constructor初始化
在实例化Main类的过程中,本类的构造函数会被自动调用,进而初始化一些我们要用数据或方法。
这里由于Main继承自白鹭的基本容器egret.DisplayObjectContainer并且会自动添加到舞台中,所以在初始化阶段给Main绑定了添加到舞台事件,用于启动界面。
3、Main实例化完成并添加到舞台
由于这一步对我们来说,是不可见的,在我们定义好Main类并且运行程序后,egret会自动执行这一步。
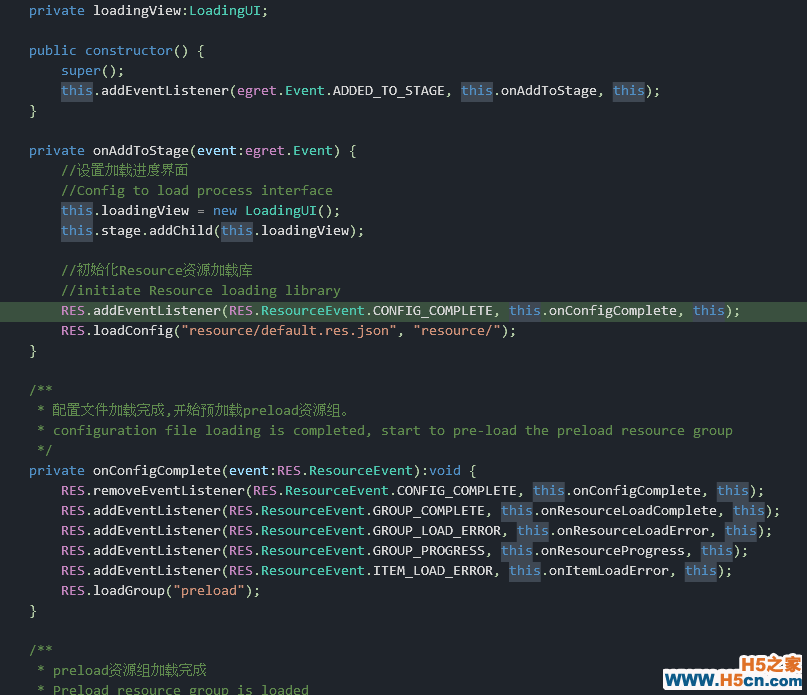
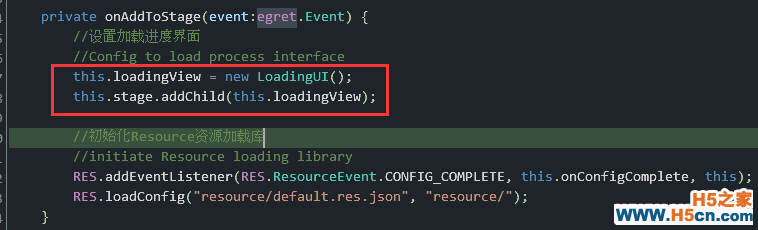
4、Main被添加到舞台,触发旗下的onAddToStage方法
触发了onAddToStage方法后会将LoadingUI类实例化,并添加到界面,这时候我们就可以看见一个白屏和初始的加载进度了。
然后我们可以绑定加载配置文件完成事件之后执行的方法,并且

5、配置文件加载完成后,执行onConfigComplete方法
移除CONFIG_COMPLETE配置完成事件,分别绑定资源组加载完成(GROUP_COMPLETE)执行的方法、
 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
