-
html5学习笔记4--API Range对象(一) - tuohaibei
Range对象基本用法 效果图如下(在谷歌浏览器下的展示) 代码如下 test(){ ; );selection = document.getSelection(); ) {} else { ) { selection.getRangeAt(i);html ;}showRange.innerHTML = html;}} 为中国奥运健儿加油 在火狐浏览器下的展示 为什么会出...
2016-08-15 10:00 -
html基础学习 - Itsmallbo
HTML(hyper text markup language):超文本标记语言 标记学习 1.标题标记:有六种标题h1-h6 body h1标题一/h1 h2标题二/h2 h3标题三/h3 h4标题四/h4 h5标题五/h5 h6标题六/h6 /body 2.列表:(无序列表;有序列表;定义列表)ul、ol、dl 无序列表1无序列表2...
2016-08-14 18:00 -
web前端之HTML的大框架(body元素与frameset元素
web前端之HTML的大框架 body元素与frameset元素 对于从事html的人员来说,我们一般熟悉的框架是先声明html ,然后在html标签对里包着head标签对和body标签对,body元素定义文档的主体,包含文档的所有内容(比如文本、超链接、图像、表格和列表等等)。而我...
2016-08-14 17:00 -
DOM事件类型详解 - 苏福
一、表单事件: input事件当input、textarea的值发生变化时触发。此外,打开contenteditable属性的元素,只要值发生变化,也会触发input事件。input事件的一个特点,就是会连续触发,比如用户每次按下一次按键,就会触发一次input事件。 select事件当在input...
2016-08-14 16:00 -
【腾讯Bugly干货分享】H5 视频直播那些事 - 腾讯
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址: Dev Club 是一个交流移动开发技术,结交朋友,扩展人脉的社群,成员都是经过审核的移动开发工程师。每周都会举行嘉宾分享,话题讨论等活动。 本期,我们邀请了腾讯SNG Web前端开发工程师...
2016-08-14 15:00 -
分析音频波形、添加音频特效 - cnwander
一、前言 大家好,我是19944号万技师,来自湖南,以手法精湛而著称,目前在TGideas兼职重构工作。最近和我们部长aiden在做一个Motion的移动端组件库,被很多客户吐槽没有使用很频繁的音频组件。 之前觉得, 音频这一块功能较为简单,不需要沉淀组件。 但经过...
2016-08-14 14:00 -
webkit内核浏览器的Linear Gradients (线性渐变)
转自: webkit内核的safari、 Chrome的Linear Gradients (线性渐变)的几点说明及演示: 第二组参数是,x1 y1, x2 y2,当成颜色渐变体的两个点的坐标就是。x1,x2,y1,y2的取值范围为0%-100%,当x1,x2,y1,y2取值为极值的时候,x1和x2可以取值left(或0%)或right...
2016-08-14 13:00 -
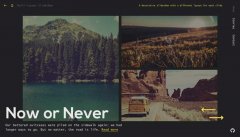
超酷不同风格页面布局幻灯片特效 - 爱上程序猿
这是一款效果非常炫酷的不同风格页面布局幻灯片特效。该特效中,通过前后导航按钮来切换幻灯片,每个幻灯片中的图片均为不同的布局效果。 在线预览源码下载 该幻灯片特效使用anime.js来制作幻灯片的动画特效,并使用很多CSS3属性,需要最新版本的现代浏览器...
2016-08-14 12:00 -
CSS3 2D static - _this
Title * { margin pading .ppppp { width margin .ddddd { width height border-radius background-color margin .translate { transform .rotate { transform .rotate2 { transform-origin transform .scale { transform .skew { transform div默认状态div...
2016-08-14 11:00 -
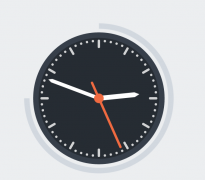
CSS3 时钟 - 前端爱好者
!DOCTYPE htmlhtml lang="en"headmeta charset="UTF-8"titleCSS3 click/titlestyle type="text/css" .clock - wrapper { position: absolute; top: 0 ; left: 0 ; height: 100% ; width: 100% ; background - color: #eceef0; overflow: hidden;}.clock - bo...
2016-08-14 10:01
 排行榜
排行榜- HTML5中的FORM2.0
- html5实例解析:开发web app的过程_
- 重构的那些事儿 - Jun.M
- JS组件系列——表格组件神器:boot
- 【非技术】谈谈简历那些事儿 - 东
- 操作系统核心原理-3.进程原理(下
- HTML5、微信、APP:创业寒冬只能选
- HTML5学习笔记 - 本地数据库 - jer
- html5新增的结构元素 - Honker书生
 关注我们
关注我们








 编辑推荐
编辑推荐