-
三天学会HTML5——SVG和Canvas的使用
三天学会HTML5——SVG和Canvas的使用,, IT社区推荐资讯...
2016-02-06 12:00 -
JBox2d Android学习(3)
都说程序员都是一群懒人,额(_)!!!,确实有那么点吧,我也不例外,为了方便代码的编写,同时为了测试的方便,最关键的以后可以直接创建而不用再为每一个刚体添...
2016-02-06 11:03 -
H5移动开发第五课:Canvas绘图功能和三维效果 25
由于移动设备对HTML5的较好支持,经常有活动用刮奖、绘制的小游戏和滑动模糊的效果在微信朋友圈疯狂的转发。这些都是利用html5的Canvas绘图功能和三维效果。今...
2016-02-06 11:00 -
SVG和Canvas的使用
在第一天学习了HTML5的一些非常重要的基本知识,今天将进行更深层学习 首先来回顾第一天学习的内容,第一天学习了新标签,新控件,验证功能,应用缓存等内容。 第2天将学习如何使用Canvas 和使用SVG 实现功能 Lab1—— 使用Canvas Canvas 是指定了长度和宽度...
2016-02-06 10:08 -
ImageReady2.0全面接触(16)
ImageReady2.0全面接触(16),ImageReady2.0全面接触(16)...
2016-02-05 15:07 -
ImageReady2.0全面接触(14)
ImageReady2.0全面接触(14),ImageReady2.0全面接触(14)...
2016-02-05 15:00 -
HTML5技术 Canvas图像处理技巧
HTML5 Canvas图像处理技巧 本文是从HTML 5 Canvas Tutorial - Displaying Images这篇文章翻译而来。 Canvas 标记很多年前就被当作一个新的 HTML 标记成员加入到了 HTML5 标准中。在此之前,人们要想实现动态的网页应用,只能借助于第三方的插件,比如 Flash...
2016-02-03 17:00 -
canvas绘制中的API
canvas绘制Z先贴代码吧: 1 /** 2 * Created by Administrator on 2016/1/26. 3 */ 4 var i; 5 function draw (id){ 6 var canvas = document.getElementById(id...
2016-02-01 15:00 -
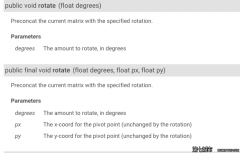
android关于canvas.rotate()研究
在上篇文章中写了一个支付宝芝麻信用的页面的自定View,在其中使用了canvas.rotate()的方法,但是认识比较错乱,网上有两种说法,一是旋转了画布,二是旋转了坐...
2016-02-01 14:20 -
js+canvas绘制矩形的方法
这篇文章主要介绍了js+canvas绘制矩形的方法,涉及JavaScript调用html5的canvas组件绘制图形的相关技巧,需要的朋友可以参考下...
2016-02-01 14:19
 排行榜
排行榜- html5 Canvas画图教程24:测量文字
- html5 canvas 使用示例
- personalbusinessmodelcanvas.it在
- suyanxinsheng的课程
- Android实战简易教程第六十九枪(
- Melborne さんの華麗な技巧を鑑賞
- html5 canvas简单的直线路径
- Canvas + JS 实现简易的时钟
- asp加法验证码的方法
 关注我们
关注我们






 编辑推荐
编辑推荐