-
DBGrid的实用技巧
1.隔行不同颜色显示 with TDBGrid(Sender) do begin if (gdSelected in State) or (gdFocused in State) then Canvas.Brush.Color := clAqua else if DataSource.DataSet.RecNo mod 2 = 0 then Canvas.Brush.Color := $00F0F0F5 else Canvas.Brush.Color :=...
2016-01-21 16:04 -
使用canvas绘制时钟
准备工作 在HTML中指定一个区域放置时钟: div/div 时钟的一些外观设定: var width = 260; // 桌布宽度var height= 260; // 桌布高度var dot = {x : width / 2,y : height / 2,radius : 6}; // 圆点位置、半径var radius = 120; // 圆半径var borderWidth =...
2016-01-21 16:01 -
Delphi 编程技巧常见实例问答解决思路
Delphi 编程技巧常见实例问答1. delphi怎样调用外部EXE文件? uses WinProcs; . begin - IT2DOWN异常查询网...
2016-01-21 15:00 -
Canvas + JS 实现简易的时钟
本文是对Canvas + JS 实现简易的时钟的讲解,对学习JavaScript编程技术有所帮助,与大家分享。...
2016-01-21 10:03 -
[Web Chart系列之一]Web端图形作图SVG,VML, HTM
[Web Chart系列之一]Web端图形绘制SVG,VML, HTML5 Canvas 技术比较 先介绍一下矢量图的概念: 矢量图使用直线和曲线来描述图形,这些图形的元素是一些点、线、矩形、多边形、圆和弧线等等,它们都是通过数学公式计算获得的。例如一幅花的矢量图形实际上是由...
2016-01-20 13:00 -
杰云通(北京)技术有限公司
Canvas 云显示解决方案 多点 协同 可视 随时随地 , 自由分享 企业级的可视化与协同管理系统 在当今企业,分布全球的24小时全天候协同工作成为越来越普遍的部门需求,而其中多方信息共享对于有效的管理来说是至关重要的.在控制室和运营中心,领导者在大屏幕前...
2016-01-20 12:11 -
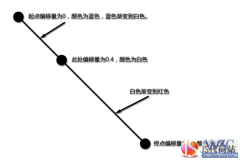
用Canvas制作线性渐变图形
到目前为止,我们使用canvas绘制图形的基本知识已经介绍完毕,从本节开始,我们将介绍其他比较高级的绘制知识之一 - 线性渐变...
2016-01-20 12:02 -
用Canvas制作径向渐变图形
今天我们来学习一下如何绘制径向渐变图形。通过上节课的学习,我们知道绘制线性渐变图形用到了一个非常重要的函数——createLinearGradient();如果我们要绘制径...
2016-01-20 11:09 -
基于HTML5技术的Canvas实现的Clocks (钟表)
基于Html5的Canvas实现的Clocks (钟表) Canvas是Html5中非常重要的Feature 之一,究竟Canvas的未来会怎么样 各大巨头有着不同的想法,微软的IE9会全面支持Canvas, Safari Chrome FireFox Opera 都已经支持了Canvas, 这些都是对Canvas利好的消息,这说明Canva...
2016-01-20 10:00 -
9秒课堂专注于游戏开发,微信开发,前端开发,后
时至今日有许多的方式来跟踪访客,例如使用存在用户端的cookie技术,这种技术现已被大部分公司遗弃,如今出现了一种新的方法替代cookie可以来跟踪用户。在这两年...
2016-01-20 09:01
 排行榜
排行榜- html5 Canvas画图教程24:测量文字
- html5 canvas 使用示例
- personalbusinessmodelcanvas.it在
- suyanxinsheng的课程
- Android实战简易教程第六十九枪(
- Melborne さんの華麗な技巧を鑑賞
- html5 canvas简单的直线路径
- Canvas + JS 实现简易的时钟
- asp加法验证码的方法
 关注我们
关注我们





 编辑推荐
编辑推荐