-
Android欢乐贪吃蛇游戏实战项目开发教程-05虚拟
Android快乐贪吃蛇游戏实战项目开发教程-05虚拟方向键(四)四个三角形按钮该系列教程概述与目录:http://www.cnblogs.com/chengyujia/p/5787111.html 一、如何...
2016-08-29 18:04 -
canvas 手写毛笔字效果
canvas 手写毛笔字效果 !doctype htmlhtml lang="en"headmeta charset="UTF-8" /meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /title canvas 手写毛笔字效果 /titlestyle type="text/css"#canvasId {background-color: #FFFFcc;}/style/he...
2016-08-29 14:00 -
DELPHI技巧:用Delphi编写圆周率模拟器
DELPHI技巧:用Delphi编写圆周率模拟器...
2016-08-29 13:00 -
HTML5 Canvas圆盘抽奖
模板描述:HTML5 Canvas圆盘抽奖...
2016-08-29 12:04 -
3.5 使用Canvas面板进行基于坐标的布局
到目前为止唯一一个尚未介绍的布局容器是Canvas面板。Canvas面板允许使用精确的坐标放置元素,如果设计数据驱动的富窗体和标准对话框,这非一个并非好的选择,;...
2016-08-29 10:03 -
canvas里画曲线之arc方法 自学教程视频1qun.com
anvas里画曲线的难点之一,就在于他连曲线的函数就有4个!分别是arc,arcTo,quadraticCurveTo,bezierCurveTo.我从最简单的arc方法讲起吧,感兴趣的朋友可以了解下...
2016-08-28 18:07 -
C++ Builder 使用Canvas的方法来绘制图形对象
6.1.5 使用Canvas的方法来绘制图形对象 本节说明如何使用一些常用方法绘制图形对象。包括: · 绘制直线和折线。 · 绘制形状。 · 绘制圆角矩形。 ·绘制多边形。 1.绘制直线和折线 画布可以绘制直线和折线。直线只是两点之间像素点的连线。折线则是一系列...
2016-08-28 17:00 -
jQuery meets the HTML5 canvas
A jQuery plugin that makes the HTML5 canvas easy to work with....
2016-08-28 16:00 -
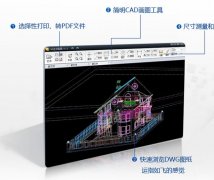
CAD迷你画图 V22.0 官方版
CAD迷你画图是一款专业的cad画图软件,非常小巧轻快、而又简洁易用的CAD画图工具,从事CAD工作或者对CAD画图有需要的朋友可以下载使用下哦,相信你会喜欢的。起...
2016-08-28 15:00 -
请教Canvas作为方法参数如何画图呢
请问Canvas作为方法参数怎么画图呢?public void doCanvas(Canvas _Canvas){这边怎样用 paint(Graphics g)}...
2016-08-28 14:02
 排行榜
排行榜- html5 Canvas画图教程24:测量文字
- html5 canvas 使用示例
- personalbusinessmodelcanvas.it在
- suyanxinsheng的课程
- Android实战简易教程第六十九枪(
- Melborne さんの華麗な技巧を鑑賞
- html5 canvas简单的直线路径
- Canvas + JS 实现简易的时钟
- asp加法验证码的方法
 关注我们
关注我们







 编辑推荐
编辑推荐