6.1.5 使用Canvas的方法来绘制图形对象
本节说明如何使用一些常用方法绘制图形对象。包括:
· 绘制直线和折线。
· 绘制形状。
· 绘制圆角矩形。
·绘制多边形。
1.绘制直线和折线
画布可以绘制直线和折线。直线只是两点之间像素点的连线。折线则是一系列的直线通过端点相连。画布使用画笔来绘制所有线条。
(1)绘制直线
使用画布的LineTo方法可在画布上绘制直线。LineTo从当前的画笔位置到给定点间绘制一条直线并将其终点设为当前位置。画布使用其画笔来绘制直线。
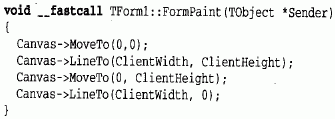
例如,下列方法在画窗体时绘制窗体的交叉对角线:

(2)绘制折线
除了单独的直线外,画布还可以绘制折线,折线是由任意数目的线段组成的。调用画布的Polylne方法可在画布上绘制折线。传给Polyline方法的参数是一个点的数组。可以把绘制折线的过程看成是先运行MoveTo移到第一个点,然后再使用LineTo绘制接下来的每一个点。使用Polyline绘制折线的速度比使用MoveTo方法和LineTo方法快,因为它消除了调用函数的额外负担。
例如,下列方法在窗体中绘制一个菱形。

注意,Polyline的最后一个参数是最后一个点的索引,而不是点数。
2.绘制形状
画布具有一些用于绘制不同形状的方法。画布使用其画笔来绘制形状的边框,然后使用画刷填充内部区域。用来绘制形状边框的线条是由当前Pen对象控制的。
绘制形状包括:
· 绘制矩形和椭圆形。
· 绘制圆角矩形。
· 绘制多边形。
(1)绘制矩形和椭圆形
要在画布上绘制矩形或椭圆形,可调用画布的Rectangle方法或Ellipse方法,传入的参数是限定边界的矩形坐标。 Rectangle方法绘制限定边界的矩形,Ellipse则绘制一个与矩形所有边线相切的椭圆形。
下列方法绘制一个填充窗体左上象限的矩形,然后在相同的区域绘制一个椭圆形:
(2)绘制圆角矩形
要在画布上绘制圆角矩形,可调用画布的RoundRect方法。传给RoundRect的前四个参数是矩形的四个边框,与传给Rectangle方法或Ellipse方法的参数相同。另外还有两个参数用于说明如何绘制圆角。例如,下列方法在窗体的左上象限绘制一个圆角矩形,圆角的直径为10个像素点。
(3)绘制多边形
要在画布上绘制有任意数目边的多边形,可调用画布的Polygon方法。Polygon使用一个点的数组做为其唯一的参数,并以画笔连接每个点,然后把最后一个点连到第一个点以完成多边形。在绘制线条后,Polygon使用画刷填充多边形的内部区域。
例如,下列代码在窗体的左下象限绘制一个三角形:

 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
