-
android学习日记08--Paint画笔
android学习日记08--Paint画笔,Paint 要绘图,首先得调整画笔,待画笔调整好之后,再将图像绘制到画布Canvas上, 这样才可以显示在手机屏幕上。Android 中的画笔...
2016-08-24 13:01 -
WPF鼠标在Canvas上绘图,该如何解决
WPF鼠标在Canvas上绘图RT,鼠标在Canvas上绘图时,如何设置鼠标移动的单位长度!就是鼠标每次最少移动的大小!...
2016-08-22 18:00 -
外星人源码论坛
html5之canvas...
2016-08-22 17:00 -
简介 jCanvas:当 jQuery遇上HTML5 Canvas
简介 jCanvas:当 jQuery遇上HTML5 Canvas...
2016-08-22 12:01 -
快速解决canvas.todataurl 图片跨域的问题
当前位置 : 首页 网络编程 快速解决canvas.todataurl 图片跨域的问题 出现canvas.todataurl 图片跨域问题怎么解决呢?下面小编就为大家带来一篇canvas.todataurl 图片跨域问题的快速解决方法。 如题,在将页面的图片地址进行本地输出时(html2canvas.js),...
2016-08-22 11:02 -
调用HTML5的Canvas API绘制图形的快速入门指南
油松节,1. Canvas元素以下html代码定义了一个canvas元素2. 基础API2.1 坐标系统Canvas 2D渲染上下文采用平面笛卡尔坐标系统,首先必须调用beginPath方法,2.2.3 圆...
2016-08-22 10:00 -
canvas中的三角运动(2):旋转动画
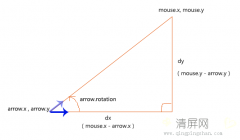
一. 需求: 来一个挑战: 绘制一个物体,并让它随着鼠标旋转,使它总能指向鼠标。 假设这个可供旋转的对象为箭头对象,箭头的构造函数如下: // 箭头绘制的构造...
2016-08-21 18:01 -
10几个HTML5经典动画应用回顾 让你大饱眼福
1、HTML5 Canvas画板画图工具 可定义笔刷和画布 HTML5 Canvas还有一个比较实用的应用,那就是网络画板,这样我们就可以在网页上直接进行画图操作。今天要分享的...
2016-08-21 12:00 -
firefox中使用canvas画图的问题 JavaScript DHTM
firefox中使用canvas画图的问题...
2016-08-21 11:00 -
[HTML5] HTML5 Canvas核心技术 图形、动画与游戏
☆ 资源说明:☆[Prentice Hall] HTML5 Canvas核心技术 图形、动画与游戏开发 (英文版)[Prentice Hall] Core HTML5 Canvas Graphics, Animation, and Game Devel...
2016-08-17 18:01
 排行榜
排行榜- html5 Canvas画图教程24:测量文字
- html5 canvas 使用示例
- personalbusinessmodelcanvas.it在
- suyanxinsheng的课程
- Android实战简易教程第六十九枪(
- Melborne さんの華麗な技巧を鑑賞
- html5 canvas简单的直线路径
- Canvas + JS 实现简易的时钟
- asp加法验证码的方法
 关注我们
关注我们





 编辑推荐
编辑推荐