jQuery插件就是以jQuery库为基础衍生出来的库,jQuery插件的好处是封装功能,提高了代码的复用性,加快了开发速度,现在网络上开源的jQuery插件非常多,随着版本的不停迭代越来越稳定好用,在jQuery官网有许多插件:

在jQuery根命名空间下直接调用的方法可以认为是jQuery的静态方法或属性,常常使用$.方法名来调用,使用$.extend这个静态方法可以完成两个功能:
1.1.1、扩展属性或方法给jQuery比如我们想给jQuery扩展一个用于快速向控制台写入日志的工具方法log,而不需要使用console.log且在没有console.log的浏览器中使用其它的方法替代:
<script src="js/jQuery1.11.3/jquery-1.11.3.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> $.extend({ log: function(message) { console.log(message); } }); $.log("控制台日志"); </script>
运行结果:

var x={a:1}; var y={a:2,b:3}; var z={b:4,c:5}; //使用第2个及后的对象扩展前面的对象,如果有则覆盖 $.extend(x,y,z); $.log(x.a+","+x.b+","+x.c);
运行结果:

除了可以扩展对象的属性,方法也可以扩展。
1.2、$.fn.extend$.fn就是jQuery的原型,$.fn等于jQuery.prototype,$是jQuery的别名。$.fn.extend方法的作用是用于扩展jQuery实例对象,也就是我们从页面中获得的jQuery对象。
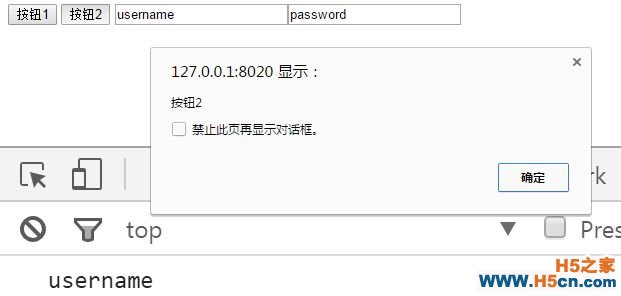
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>extend</title> </head> <body> <button>按钮1</button> <button>按钮2</button> <input type="text" value="username"/><input type="text" value="password"/> <script src="js/jQuery1.11.3/jquery-1.11.3.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> $.fn.extend({ show:function(){ $(this).click(function(){ alert($(this).val()||$(this).html()); }); }, log:function(){ console.log($(this).val()||$(this).html()); } }); $("button").show(); $("input[type=text]").log(); </script> </body> </html>
运行结果:

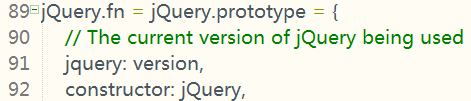
在上面的示例中我们通过$.fn扩展了jQuery的原型,让所有的jQuery实例对象都得到的扩展的方法,其它也可以直接修改jQuery.prototype来实现,$.fn是jQuery.prototype的简写,源代码如下:

示例代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>extend</title> </head> <body> <button id="btn1">按钮1</button> <button>按钮2</button> <input type="text" value="username"/><input type="text" value="password"/> <script src="js/jQuery1.11.3/jquery-1.11.3.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> $.fn.bgColor=function(color){ this.css("background",color); } jQuery.prototype.color=function(color){ this.css("color",color); } $("button,input").bgColor("lightGreen"); $("button,input").color("red"); </script> </body> </html>
运行结果:
二、插件开发 2.1、jQuery插件开发基本模式jQuery插件开发的基本模式需要有一个私有的块级作用域,一般通过IIFE实现,在1.3中的示例是存在问题,因他它直接暴露在根命名空间下,可以使用如下办法解决:
;(function(method) { method(window, window.document, jQuery); }(function(win, doc, $) { console.log("这是一个私有的块级作用域,IIFE"); $.fn.yourPluginName = function(options) { } }));
前置的分号是为了与插件使用前的代码划清界线;两个IIFE表达式的作用是:一个为了立即执行且形成一个私有的块级作用域,另一个是为了将后置的参数前置,方便看到IIFE执行时带的参数。带参数的目的是为了加快查找的速度,提升性能。
插件的命名:
当然一个好的插件应该有一个容易记住且规范的名称,能见名知意且不与别的插件同名冲突,文件的基本命名规范如下:
jQuery.YourPluginName-1.5.js 源代码
jQuery.YourPluginName-1.5.min.js 压缩代码
2.2、获取上下文插件方法执行范围内可以直接通过this关键字得到上下文,这里的this就是一个jQuery对象,无需使用$(this)将DOM转换成jQuery对象。
 相关文章
相关文章 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
