; (function(method) { method(window, window.document, jQuery); }(function(win, doc, $) { console.log("这是一个私有的块级作用域,IIFE"); $.fn.myPlugin = function(options) { this.css({ //this是一个jQuery对象 "color": "blue" }); } })); $("button").myPlugin();
运行结果:
上面的示例中是讲$.fn的形式扩展,如果使用$.fn.extend情况还是一样吗?
; (function(method) { method(window, window.document, jQuery); }(function(win, doc, $) { console.log("这是一个私有的块级作用域,IIFE"); $.fn.extend({ myPlugin2: function(options) { this.css({ //this是一个jQuery对象 "background": "lightgreen" }); } }); })); $("button").myPlugin2();
运行结果:
可见$.fn与$.fn.extend两种方法中的this都是指jQuery对象,这也符合this指向调用他的对象的原则。
2.3、第一个jQuery插件这是一个Hello World示例,完成一个可以变长的元素插件,指定每次增加长度参数,在指定的HTML元素后增加一个加号点击加号可以将元素加宽指定长度。
jQuery.SuperPlus-1.0.js文件内容如下:
; (function(method) { method(window, window.document, jQuery); }(function(win, doc, $) { $.fn.SuperPlus = function(length) { $.each(this, function(index, obj) { $("<span/>").html("+").css("cursor", "pointer").click(function() { $(obj).width($(obj).width() + length); }).insertAfter(obj); }); } }));
HTML页面:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>jQuery插件</title> </head> <body> <button>按钮1</button><br /> <button>按钮2</button><br /> <input type="text" value="username" /><br /> <input type="text" value="password" /> <script src="js/jQuery1.11.3/jquery-1.11.3.min.js" type="text/javascript" charset="utf-8"></script> <script src="js/SuperPlus/jQuery.SuperPlus-1.0.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> $("button").SuperPlus(10); $("input").SuperPlus(50); </script> </body> </html>
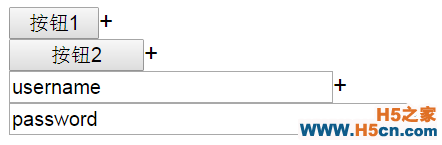
运行结果:

插件中使用each的原因是jQuery选择器选择的内容默认就是一个包装集,中间有多个元素,包装集中含有多个DOM元素,each中的元素就不再是jQuery对象而是一个DOM对象。
练习:$("#div1,#div2").superDiv(50,50,3,"blue");在div1与div2中都添加3个长50,宽50的div,设置背景色为蓝色,点击时div消失,添加的div要求横向排列,间隔为宽高的1/10。
$("#div1,#div2").superDiv({width:50,height:50,color:"red",before:function(){},after:function(){}});
2.4、链式编程几乎在所有基于“类型”的语言中如果调用一个方法后将对象作为方法参数返回则就会形成链式编程,如:
return $.each(this, function(index, obj) { $("<span/>").html("+").css("cursor", "pointer").click(function() { $(obj).width($(obj).width() + length); }).insertAfter(obj); });
上面的示例中当$.each循环完成后返回this对象,返回的仍然是一个jQuery对象,所以可以继续jQuery编程。
$("button").SuperPlus(10).height(26).width(100).css("color","blue");
运行结果:

参数是插件对外部提供的接口,灵活的参数会让插件变得使用方便,这里主要从3个方面来讲参数:
2.5.1、默认值最好为每个参数提供默认值,有缺省的默认值会减少错误,如:
$("input").SuperPlus();
这样没有提供参数,点击时没有任何效果,也没有错误提示,应该给参数增加一个默认值,如:
; (function(method) { method(window, window.document, jQuery); }(function(win, doc, $) { $.fn.SuperPlus = function(length) { length=length||3; return $.each(this, function(index, obj) { $("<span/>").html("+").css("cursor", "pointer").click(function() { $(obj).width($(obj).width() + length); }).insertAfter(obj); }); } }));
length=length||3意思是如果用户没有提供参数则length的值为3。
2.5.2、参数对象上面的示例中只有一个参数,直接作为方法的参数没有任何问题,但如果参数非常多,且都要默认值,处理就很麻烦,最好的办法是使用参数对象:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>jQuery插件</title> </head> <body> <button>按钮1</button><br /> <button>按钮2</button><br /> <input type="text" value="username" /><br /> <input type="text" value="password" /> <script src="js/jQuery1.11.3/jquery-1.11.3.min.js" type="text/javascript" charset="utf-8"></script> <script src="js/SuperPlus/jQuery.SuperPlus-1.0.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> $("button").SuperPlus({ length: 100 }); $("input").SuperPlus({ color: "red" }); </script> </body> </html>
插件:
 相关文章
相关文章 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
