; (function(method) { method(window, window.document, jQuery); }(function(win, doc, $) { $.fn.SuperPlus = function(options) { //默认参数 var setting={ length:3, color:"blue" }; //使用用户的参数覆盖默认参数 $.extend(setting,options); return $.each(this, function(index, obj) { $("<span/>").html("+").css("cursor", "pointer").css("color",setting.color).click(function() { $(obj).width($(obj).width() + setting.length); }).insertAfter(obj); }); } }));
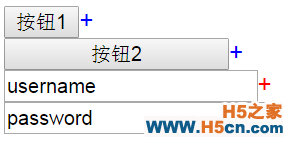
运行结果:

参数对象的类型可是属性,方法,对象,数组等多种形式,也可以使用回调方法,比如这里我们要为插件增加一个执行后的事件changeAfter,当目标元素被修改后触发。
修改后的插件:
; (function(method) { method(window, window.document, jQuery); }(function(win, doc, $) { $.fn.SuperPlus = function(options) { //默认参数 var setting={ //每次增加的长度 length:3, //加号的颜色 color:"blue", //回调事件,点击后执行 changeAfter:null }; //使用用户的参数覆盖默认参数 $.extend(setting,options); return $.each(this, function(index, obj) { $("<span/>").html("+").css("cursor", "pointer").css("color",setting.color).click(function() { $(obj).width($(obj).width() + setting.length); //如果用户指定了回调事件 if(setting.changeAfter) { //执行用户带入的方法将当前对象作为参数带出 setting.changeAfter($(obj)); } }).insertAfter(obj); }); } }));
HTML页面:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>jQuery插件</title> </head> <body> <button>按钮1</button><br /> <button>按钮2</button><br /> <input type="text" value="username" /><br /> <input type="text" value="password" /> <script src="js/jQuery1.11.3/jquery-1.11.3.min.js" type="text/javascript" charset="utf-8"></script> <script src="js/SuperPlus/jQuery.SuperPlus-1.0.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> $("button").SuperPlus({ length: 100, changeAfter:function(obj){ //如果长度超过300则变成100 if($(obj).width()>300){ $(obj).width(100); } } }); $("input").SuperPlus({ color: "red" }); </script> </body> </html>
运行结果:

给插件正确的命名空间是非常重要要的,这样可以避免和其它插件或代码冲突,可以使用闭包,模块等方法实现。按照jQuery的约定,只使用一个命名空间。
在插件中尽量只使用jQuery.fn下的一个名称,名称越多冲突的可能性就越大,成熟的插件会做冲突处理,就像多个jQuery库共存的道理是一样的。
另外对于复杂的插件尽量将代码封装,不要使用函数式的编程方式,可以通过构造函数,IIFE,原型继承等方法达到目的。
2.7、插件与关联的CSS如果插件中会使用到大量的CSS样式,则不推荐使用jQuery的方式去添加样式,应该做成一个插件单独使用CSS文件,命名可以参考如下方式:
jQuery.YourPluginName-1.5.css 样式
样式一定要注意不要修改与插件无关的元素,甚至连CSSReset都不应该有,推荐使用一个相对不易冲突的名称所有的样式都在该类样式下,注意ID样式是不允许重复的,因为要考虑一个页面中同时使用多个插件实例的情况。
2.8、压缩与混淆压缩为是了减小插件的体积。JavaScript的速度分为两种,下载速度和执行速度。要想JavaScript的下载速度快,就需要尽量减少JavaScript文件的大小,另外,把多个JavaScript文件合并成一个也能减少服务器的响应次数而加快网页下载。
可以通过对javascript的变量名称和过程名称进行编码,从而起到混淆JavaScript代码的作用,保护您的劳动成果。
其实高强度压缩就是很好的混淆,如将变量名称都换成a,b,c等没有意义的字符。
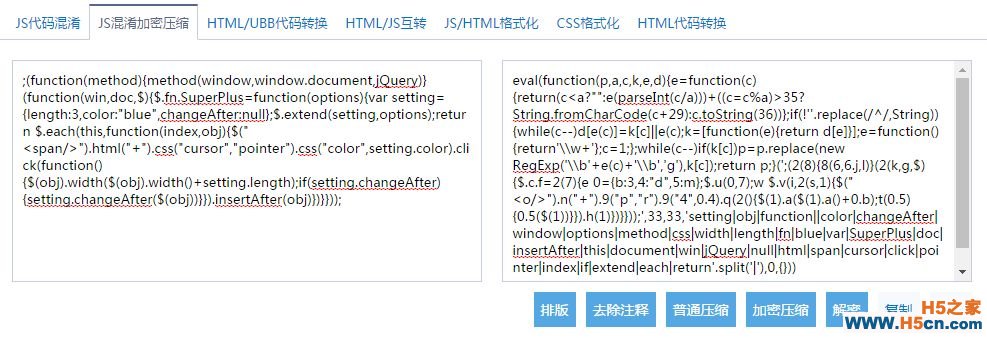
2.8.1、在线压缩与混淆网络中有很多提供在线压缩的工具,如果仅是少量,临时的压缩在线压缩与混淆是非常方便的,如:

可以搜索“javascript在线压缩”就会有很多网站提供在线,免费的服务。
2.8.2、工具压缩与混淆可以使用GUI工具也可以使用命令行,GUI工具操作非常简单,这里主要讲基于node.js的工具UglifyJS的使用。
UglifyJS是UglifyJS2的前身,是一个Javascript开发的通用的语法分析、代码压缩、代码优化的一个工具包。UglifyJS是基于Nodejs环境开发,支持CommonJS模块系统的任意的Javascript平台。
UglifyJS2的安装:
npm install uglify-js -g
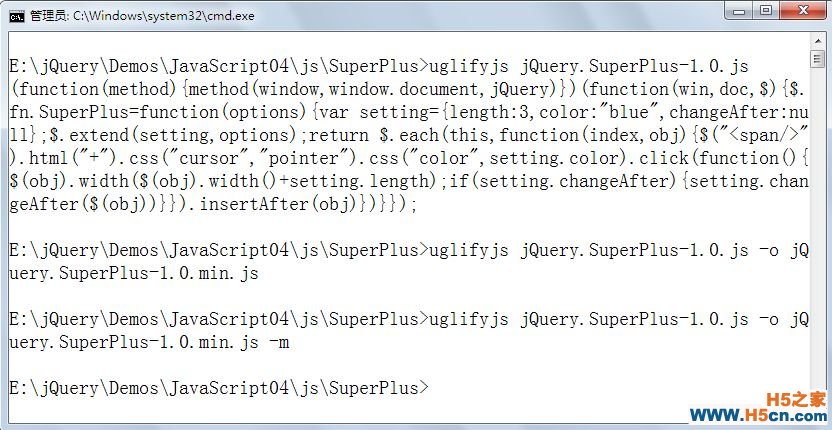
合并压缩:
uglifyjs a.js b.js c.js -o d.js
将a.js、b.js与c.js文件合并后压缩到d.js中

混淆:

在原参数上增加-m可以将变量名称替换成a,b,c等没有意义的变量。
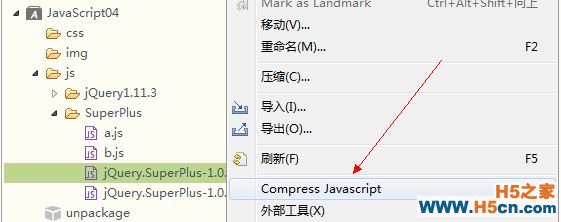
压缩的办法有多个还可以使用IDE中的插件:

命令参数详细:
 相关文章
相关文章 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
