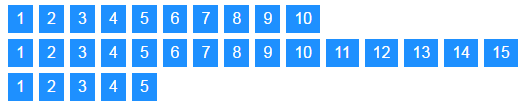
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>jQuery插件</title> <style type="text/css"> .pager { width: 800px; margin: 0 auto; } .pager .pageItem { display: inline-block; padding: 5px 8px; background: dodgerblue; margin: 3px; } .pager a { color: white; text-decoration: none; } .pager a:hover { background: orangered; } </style> </head> <body> <div id="div1"> </div> <div id="div2"> </div> <div id="div3"> </div> <script src="js/jQuery1.11.3/jquery-1.11.3.min.js" type="text/javascript" charset="utf-8"></script> <script src="js/SuperPlus/jQuery.SuperPlus-1.0.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> $.fn.superPager = function(options) { var settings = { total: 100, record: 10, callback: null }; $.extend(settings, options); var pager = $("<div/>").addClass("pager").appendTo(this); for(var i = 1; i <= Math.ceil(settings.total / settings.record); i++) { $("<a href='#'/>").html(i).addClass("pageItem").click(function(p) { return function() { if(settings.callback) { settings.callback(settings, p); } return false; }; }(i)).appendTo(pager); } return this; } $("#div1").superPager({ callback: function(opt, index) { alert(opt.total + "," + opt.record + "," + index); } }); $("#div2").superPager({ total:300, record:20, callback: function(opt, index) { alert(opt.total + "," + opt.record + "," + index); } }); $("#div3").superPager({ total:10, record:2, callback: function(opt, index) { alert(opt.total + "," + opt.record + "," + index); } }); </script> </body> </html>

验证:
https://jqueryvalidation.org/
%E9%AA%8C%E8%AF%81-1-jq
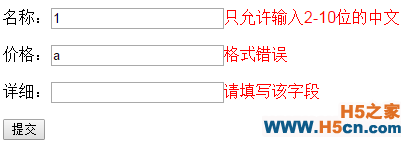
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>jQuery插件</title> <style type="text/css"> .error { color: red; } </style> </head> <body> <form action="" method="post" id="form1"> <p> 名称:<input type="text" required="required" data-regex="^[\u4e00-\u9fa5]{2,10}$" data-regexmsg="只允许输入2-10位的中文" data-msg="名称必须填写"/> </p> <p>价格:<input type="text" required="required" data-regex="^\d{1,5}$"/></p> <p>详细:<input type="text" required="required" /></p> <input type="submit" value="提交" /> </form> <script src="js/jQuery1.11.3/jquery-1.11.3.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> $.fn.superVerify = function() { this.find("[required=required]").each(function(index, obj) { var msg = $(this).data("msg") || "请填写该字段"; var fun=function(){ $(this).next("span.error").remove(); if(!$(this).val()){ $("<span/>").html(msg).addClass("error").insertAfter(this); } } $(this).change(fun).focus(fun).blur(fun); }); this.find("[data-regex]").each(function(index, obj) { var msg = $(obj).data("regexmsg") || "格式错误"; var fun=function(){ $(obj).next("span.error").remove(); var exp=new RegExp($(obj).data("regex")); console.log(exp+","+$(obj).data("regex")); console.log(exp.test($(this).val())); console.log($(this).val()); if($(this).val()&&!exp.test($(this).val())){ $("<span/>").html(msg).addClass("error").insertAfter(this); } } $(this).change(fun).focus(fun).blur(fun); }); return this; } $("#form1").superVerify(); //var reg=new RegExp("^\\d{1,5}$"); //alert(reg.test("123123")); </script> </body> </html>

图片轮播:
比如:
 相关文章
相关文章 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
