我们是在原版Datepicker控件的基础上将其汉化。

下面是Datepicker控件的基本使用方法:
(1)日期输入框:
<input type="text" />
(2)脚本引用:
<script type ="text/javascript" src="/js/jquery.ui.datepicker.js"></script>
(3)脚本:
<script> $(function () { $('#mydate').datepicker({ inline: true }); }); </script>
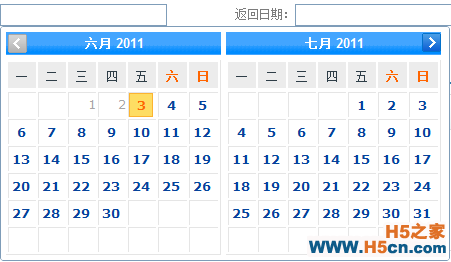
如何使用中文日期选择控件
(1)日期输入框
<input type="text" />
(2)将下面的脚本保存在datepicker_cn.js里,用utf-8格式保存
function initdatepicker_cn() { $.datepicker.regional['zh-CN'] = { clearText: '清除', clearStatus: '清除已选日期', closeText: '关闭', closeStatus: '不改变当前选择', prevText: '<上月', prevStatus: '显示上月', prevBigText: '<<', prevBigStatus: '显示上一年', nextText: '下月>', nextStatus: '显示下月', nextBigText: '>>', nextBigStatus: '显示下一年', currentText: '今天', currentStatus: '显示本月', monthNames: ['一月','二月','三月','四月','五月','六月','七月','八月','九月','十月','十一月','十二月'], monthNamesShort: ['一','二','三','四','五','六','七','八','九','十','十一','十二'], monthStatus: '选择月份', yearStatus: '选择年份', weekHeader: '周', weekStatus: '年内周次', dayNames: ['星期日','星期一','星期二','星期三','星期四','星期五','星期六'], dayNamesShort: ['周日','周一','周二','周三','周四','周五','周六'], dayNamesMin: ['日','一','二','三','四','五','六'], dayStatus: '设置 DD 为一周起始', dateStatus: '选择 m月 d日,DD', dateFormat: 'yy-mm-dd', firstDay: 1, initStatus: '请选择日期', isRTL: false}; $.datepicker.setDefaults($.datepicker.regional['zh-CN']); }
(3)脚本引用(增加了datepicker_cn.js的引用):
<script type ="text/javascript" src="/js/jquery.ui.datepicker.js"></script> <script type ="text/javascript" src="/js/datepicker_cn.js"></script>
(4)脚本(增加了initdatepicker_cn函数的调用):
<script> $(function () { initdatepicker_cn(); $('#mydate').datepicker({ inline: true }); }); </script>
搞定了!
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
