–source-map [string],生成source map文件。 –source-map-root [string], 指定生成source map的源文件位置。 –source-map-url [string], 指定source map的网站访问地址。 –source-map-include-sources,设置源文件被包含到source map中。 –in-source-map,自定义source map,用于其他工具生成的source map。 –screw-ie8, 用于生成完全兼容IE6-8的代码。 –expr, 解析一个表达式或JSON。 -p, –prefix [string], 跳过原始文件名的前缀部分,用于指定源文件、source map和输出文件的相对路径。 -o, –output [string], 输出到文件。 -b, –beautify [string], 输出带格式化的文件。 -m, –mangle [string], 输出变量名替换后的文件。 -r, –reserved [string], 保留变量名,排除mangle过程。 -c, –compress [string], 输出压缩后的文件。 -d, –define [string], 全局定义。 -e, –enclose [string], 把所有代码合并到一个函数中,并提供一个可配置的参数列表。 –comments [string], 增加注释参数,如@license、@preserve。 –preamble [string], 增加注释描述。 –stats, 显示运行状态。 –acorn, 用Acorn做解析。 –spidermonkey, 解析SpiderMonkey格式的文件,如JSON。 –self, 把UglifyJS2做为依赖库一起打包。 –wrap, 把所有代码合并到一个函数中。 –export-all, 和–wrap一起使用,自动输出到全局环境。 –lint, 显示环境的异常信息。 -v, –verbose, 打印运行日志详细。 -V, –version, 打印版本号。 –noerr, 忽略错误命令行参数。
2.9、发布插件2.9.1、将插件发布到GitHub上
首先你需要将插件代码放到GitHub上创建一个Service Hook,这样做的目的是你以后更新的插件后,jQuery可以自动去获取新版本的信息然后展示在插件中心的页面上。
先在github上创建一个仓库:

将插件提交到GitHub中:

2)、制作清单文件
然后需要制作一个JSON格式的清单文件,其中包括关于插件的基本信息,具体格式及参数可以在jQuery官网插件发布指南页面了解到,这里提供一个示例文件,是我之前写的一个jQuery插件SlipHover
这里参考jQuery官网的设置指南:
The jQuery Plugins Registry will look in the root level of your repository for any files named *.jquery.json. You will want to create *yourplugin*.jquery.json according to the package manifest specification. Use an online JSON verifier such as JSONlint to make sure the file is valid. You are now ready to publish your plugin!
在插件项目的根目录下添加一个名称为“插件名.jquery.json”的清单文件;清单文件可以参考package manifest specification,清单文件是一个json格式的文件,编写好之后可以使用JSONlint验证格式,确保没有错误。
SuperPlus.jquery.json
{ "name": "SuperPlus", "title": "jQuery SuperPlus", "description": "jQuery plugin for HTML Element.", "keywords": [ "super", "plus", "element" ], "version": "1.0.0", "author": { "name": "South IT College class NO1 of UED", "url": "https://github.com/zhangguo5/SuperPlus/blob/master/AUTHORS.txt" }, "maintainers": [ { "name": "South IT College class NO1 of UED", "email": "2676656856@qq.com", "url": "" } ], "licenses": [ { "type": "MIT", "url": "https://github.com/jquery/jquery-color/blob/2.1.2/MIT-LICENSE.txt" } ], "bugs": "https://github.com/zhangguo5/SuperPlus/issues", "homepage": "https://github.com/zhangguo5/SuperPlus", "docs": "https://github.com/zhangguo5/SuperPlus", "download": "https://github.com/zhangguo5/SuperPlus/tree/master/dest", "dependencies": { "jquery": ">=1.5" } }
编辑完成清单文件可以在线验证:

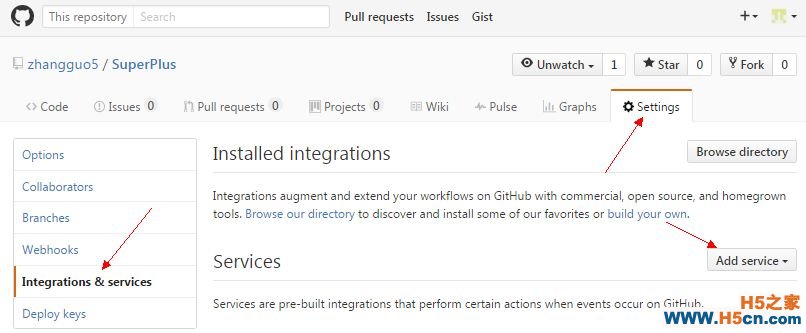
1)、在项目的根目录下,点击右上角的设置“settings”->"Integrations&services"

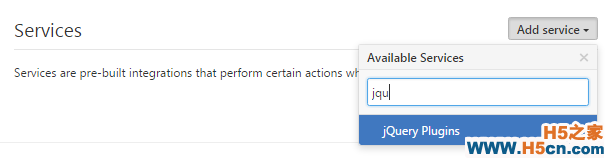
2)、在Add Service中输入jQuery Plugin

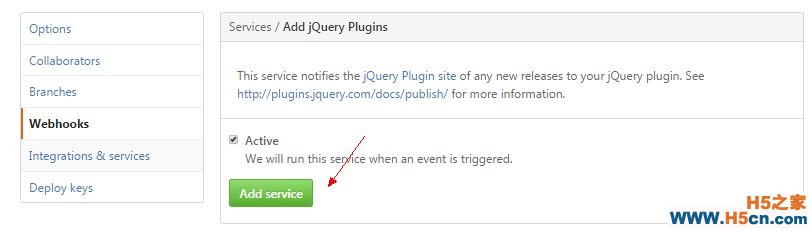
接下来会提示登录,输入密码,登录成功后激活就完成。

搜索:

练习:
请打造一个属于自己的jQuery插件,并发布到github中,写出使用的帮助说明。插件类型可以是:弹出层、分页控件、验证、图片轮播、组织结构图、超级下拉列表、图表、工具库等。
弹出层参考:
%E5%BC%B9%E5%87%BA%E5%B1%82-1-jq
分页控件:

https://github.com/gbirke/jquery_pagination
简单参考:
 相关文章
相关文章 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
