-
小强的HTML5移动开发之路(9)——坦克大战游戏3
上一篇我们创建了敌人的坦克和自己的坦克,接下来就应该让坦克发子弹了,我们下面来看一下如何让我们的坦克发出子弹。前面我们用面向对象的思想对Tank进行了封装,又利用对象冒充实现了我们的坦克和敌人的坦克,仿照这种方式我们是不是也应该封装一个Bullet,...
2015-06-02 14:47 -
小强的HTML5移动开发之路(11)——链接,图片,
一、HTML是什么?HTML(hypertext mark-uplanguage)是 超文本标记语言, 主要的用处是做网页, 可以在网页上显示 文字、图像、视频、声音…HTML只能做静态网页二、HTML发展历史html之父-Tim Berners-Lee蒂姆伯纳斯-李(Tim Berners-Lee)1955年6月8日出生于英国...
2015-06-02 14:47 -
小强的HTML5移动开发之路(12)——从一个多媒体
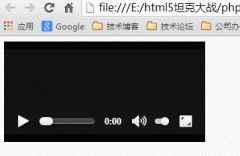
一、视频播放多媒体播放效果如下:...
2015-06-02 14:47 -
小强的HTML5移动开发之路(14)——Video标签详
在前面的小强的HTML5移动开发之路(5)——制作一个漂亮的视频播放器中制作了一个非常好用的播放器,有的朋友对其中的原理还不是很了解,这一篇文章将在前一篇的基础上深入剖析标签的使用。一、使用技巧在html5中可以使用或者标签播放html5媒体,使用方式如下...
2015-06-02 14:46 -
小强的HTML5移动开发之路(15)——HTML5中的音
浏览器虽然发展很快,但是浏览器中的标准还是不完善,在HTML4+CSS2+JS的前段开发中让很多程序员头疼的就是浏览器的兼容性问题,音频播放也一样,直到现在,仍然不存在一项网页上播放视频和音频的标准。现在,在大多数浏览器中,音频是通过插件(比如:flash插...
2015-06-02 14:46 -
小强的HTML5移动开发之路(17)——HTML5内联SVG
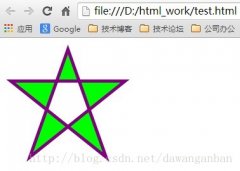
一、什么是SVG可缩放矢量图形是基于可扩展标记语言(标准通用标记语言的子集),用于描述二维矢量图形的一种图形格式。它由万维网联盟SVG 于 2003 年 1 月 14 日成为 W3C 推荐标准。SVG 指可伸缩矢量图形 (Scalable Vector Graphics)SVG 用于定义用于网络的基...
2015-06-02 14:46 -
小强的HTML5移动开发之路(18)——HTML5地理定
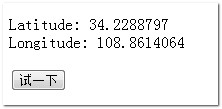
在前面的《小强的HTML5移动开发之路(2)——HTML5的新特性》中介绍了关于HTML5的地理定位功能,这一篇我们来详细了解一下怎么使用该功能。HTML5 Geolocation API用于获得用户的地理位置。鉴于该特性可能侵犯用户的隐私,除非用户同意,否则用户位置信息是不...
2015-06-02 14:45 -
小强的HTML5移动开发之路(19)——HTML5 Local
一、浏览器存储的发展历程本地存储解决方案很多,比如Flash SharedObject、Google Gears、Cookie、DOM Storage、User Data、window.name、Silverlight、Open Database等。借用网上的一张图来看下目前主流的本地存储方案:Cookie:在web中得到广泛应用,但局限...
2015-06-02 14:45 -
小强的HTML5移动开发之路(23)—— jQuery Mobi
一、下载jQuery Mobile下载地址:http://jquerymobile.com/点击Download下载如下zip包下载成功后如下图解压目录如图:点击index.html进入demo主页,这里面有很多例子。二、创建JQuery Mobile的Helloword1、新建站点2、建立成功的站点...
2015-06-02 14:45 -
小强的HTML5移动开发之路(24)—— PhoneGap An
有关JDK及Android开发环境的搭建请看我前面的博文:http://blog.csdn.net/dawanganban/article/details/9748497...
2015-06-02 14:44
 排行榜
排行榜 编辑推荐
编辑推荐 关注我们
关注我们