-
Сǿ��HTML5�ƶ�����֮·��49������HTML5������
�������ҽ���һ���HTML5����������HBuilder.���ص�ַ��http://www.dcloud.net.cn/һ���½��ļ����Կ���֧��web app��������ͨ��վǰ�˿������������Ƚ���һ���ƶ�App��Ŀע�ͣ�HTML5+�淶�ǻ���HTML5����չ�淶�������ֲ�HTML5��ԭ��Ӧ�ù���֮��IJ��...
2015-06-02 14:34 -
Сǿ��HTML5�ƶ�����֮·��50������jquerymobile
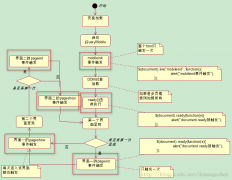
Ϊ�˷���˵������ֱ�۵�չʾjquerymobile��ҳ���ʼ�������Լ������¼��Ĵ������̣��һ�����һ������ͼ��ͼ���ú�ɫ��Ȧ�������ǽ����е��¼������Դ������£���ϰmeta name=viewport content=width=device-width, initial-scale=1.0, maximum-scale=1.0, u...
2015-06-02 14:34 -
Сǿ��HTML5�ƶ�����֮·��51������jquerymobile
��ʹ��jQuery Mobile���п�����ʱ�����ѡ��ҳģ��Ͷ�ҳģ�棬��ʹ�õ�ҳģ���ʱ���һ��ҳ����ת����һ��ҳ���ʱ����Ҫ�ӷ����������û���е�����ͣ�١�ʹ�ö�ҳģ�棬���Ը���ҳ����ת֮��������ԣ����Ƕ��ҳ��Ҫһ�������أ���������ʱ��䳤��...
2015-06-02 14:34 -
Сǿ��HTML5�ƶ�����֮·��52������jquerymobile
��ʹ���ƶ��豸���д��ز���ʱ����õľ����������ס��Ļ�������Ʋ�����jQuery Mobile����ͨ���Ĵ����¼�����Ӧʹ���ߵ��ض�������Ϊ��һ������밴סֱ���ϴ��루һ�н��ڴ����У�ϸϸƷ�ɣ�����ϰmeta name=viewport content=width=device-width, in...
2015-06-02 14:34 -
Сǿ��HTML5�ƶ�����֮·��53������jQueryMobile
�ڵ�ҳģ����ʹ�û���HTTP�ķ�ʽͨ��POST��GET���ݲ��������ڶ�ҳģ���в���Ҫ�����������ͨ�ţ�ͨ���ڶ�ҳģ�������������ַ�����ʵ��ҳ���IJ������ݡ�1��GET��ʽ����ǰһ��ҳ�����ɲ�����������һ��ҳ�棬Ȼ������һ��ҳ���н���GET���ݽ�����2��ͨ...
2015-06-02 14:32 -
Сǿ��HTML5�ƶ�����֮·��1������HTML����
HTML��HyperText Markup Language(���ı��������)����д���ǹ�������������ҳ�����ṹ���ı�����ǩ��ϡ�һ��Ŀǰ�г������е������IE/Chrome/firefox/opera����Chrome/firefox/opera�Լ�IE 9/10���ܺܺõļ���html5����HTML��ǩhtml��ǩ���ԡ����Ž����糣...
2015-06-02 14:31 -
Сǿ��HTML5�ƶ�����֮·��28������ JavaScript
һ��������������number:��������string:�ַ��� (ע��sСд��string�ǻ�������)boolean:�������� //ǰ�������ж�Ӧ�İ�װ��null��������undefined:δ�������Ͳ���һ��function f1(){ //number���� /*�з���ֵʱҲ����function void f1(){}*/...
2015-06-02 10:01 -
Сǿ��HTML5�ƶ�����֮·��35������jQuery�еĹ�
1,��������ѡ����:first:last:not(selector) :selectorƥ��Ľڵ�֮��Ľڵ�:even :ż��:odd ������:eq(index):gt(index) :�������:lt(index) ������С��$(function(){$(#b1).click(function(){//$(...
2015-06-02 10:01 -
Сǿ��HTML5�ƶ�����֮·��36������jQuery�е�DO
1����ѯ����ѡ�������ҽڵ�ʹ�� html() / text() / attr() ����ڵ��ı�������ֵ��ע�⣺�����б�ʹ�� val()$(function(){$(#b1).click(function(){//$(#d1).html(java);//���ڵ�����Զ�����//$(#d1...
2015-06-02 10:01 -
Сǿ��HTML5�ƶ�����֮·��41������jqMobi��Side
�ǵ���ǰ����Native App��ʱ���������������������Ч���dz����ȣ��ܶ�app���ո�Ч�����п�������jqMobi��Ҳ�����Ƶ�Ч������ΪSide Menu.����������һ��һ��ʵ�ָ�Ч���������½�һ��html�ļ�������jqMobi�Ŀ�ܣ����£�Side Menu ������������һ��panel��...
2015-06-02 10:01
 ���а�
���а� �༭�Ƽ�
�༭�Ƽ� ��ע����
��ע����