一、定义全局的header
这个header是所有panel默认的header,需要在<div id="afui">内部,也就是和<div id="content">同一级的位置添加一个header 标签,并且id必须是header
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jqMobi</title>
<link href="css/af.ui.css" rel="stylesheet" type="text/css"/>
<link href="css/icons.css" rel="stylesheet" type="text/css"/>
<script src="appframework.js" type="text/javascript"></script>
<script src="ui/appframework.ui.js" type="text/javascript"></script>
</head>
<body>
<div id="afui">
<header id="header">
<a id="backButton" href="javascript:;" class="button" >Back</a>
<h1>Single Page App</h1>
</header>
<div id="content">
<div id="home">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</div>
<div id="sketch">
<p>sketch</p>
</div>
</div>
<div id="navbar">
<a href="#home" id='navbar_home' class='icon home'>home</a>
<a href="#sketch" id='navbar_pencil' class='icon pencil'>Sketch</a>
<a href="#picture" id='navbar_picture' class='icon picture'>Picture</a>
</div>
</div>
</body>
</html>
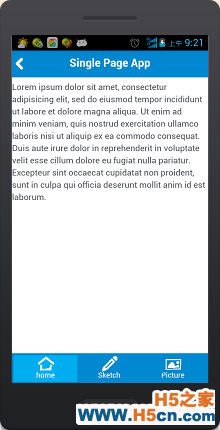
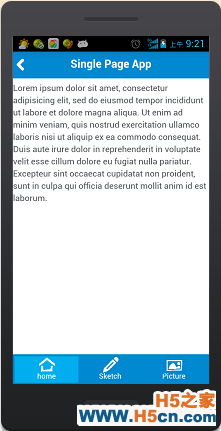
运行效果

二、panel引入header标签
在<div id="afui">内部,也就是和<div id="content">同一级的位置顶一个header 标签,并且命名id。 然后再需要这个header的pane添加一个属性data-header="custom_header"
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jqMobi</title>
<link href="css/af.ui.css" rel="stylesheet" type="text/css"/>
<link href="css/icons.css" rel="stylesheet" type="text/css"/>
<script src="appframework.js" type="text/javascript"></script>
<script src="ui/appframework.ui.js" type="text/javascript"></script>
</head>
<body>
<div id="afui">
<div id="content">
<div id="home" data-header="custom_header">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</div>
<div id="sketch">
<p>sketch</p>
</div>
</div>
<header id="custom_header">
<a id="backButton" href="javascript:;" class="button" >Back</a>
<h1>Single Page App</h1>
</header>
<div id="navbar">
<a href="#home" id='navbar_home' class='icon home'>home</a>
<a href="#sketch" id='navbar_pencil' class='icon pencil'>Sketch</a>
<a href="#picture" id='navbar_picture' class='icon picture'>Picture</a>
</div>
</div>
</body>
</html>
三、给每个panel自定义header
在需要自定义的panel的内部定义一个header,这个header此时只属于该panel
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jqMobi</title>
<link href="css/af.ui.css" rel="stylesheet" type="text/css"/>
<link href="css/icons.css" rel="stylesheet" type="text/css"/>
<script src="appframework.js" type="text/javascript"></script>
<script src="ui/appframework.ui.js" type="text/javascript"></script>
</head>
<body>
<div id="afui">
<div id="content">
<div id="home" class="panel">
<header>
<a id="backButton" href="javascript:;" class="button" >Back</a>
<h1>Single Page App</h1>
</header>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</div>
<div id="sketch">
<p>sketch</p>
</div>
</div>
<div id="navbar">
<a href="#home" id='navbar_home' class='icon home'>home</a>
<a href="#sketch" id='navbar_pencil' class='icon pencil'>Sketch</a>
<a href="#picture" id='navbar_picture' class='icon picture'>Picture</a>
</div>
</div>
</body>
</html>
四、给相应的标签定义title属性,系统也会自动生成header
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jqMobi</title>
<link href="css/af.ui.css" rel="stylesheet" type="text/css"/>
<link href="css/icons.css" rel="stylesheet" type="text/css"/>
<script src="appframework.js" type="text/javascript"></script>
<script src="ui/appframework.ui.js" type="text/javascript"></script>
</head>
<body>
<div id="afui">
<div id="content">
<div id="home" title="首页" class="panel" selected="true"
data-footer="custom_footer">
</div>
<div id="about" title="关于我们" class="panel"
data-footer="custom_footer">
</div>
<header id="custom_header">
<h1>首页</h1>
</header>
<footer id="custom_footer">
<a href='#home' class='icon home'>首页</a>
<a href='#about' class='icon info'>关于我们</a>
</footer>
<nav>
<div class='title'>Home</div>
<ul>
<li><a class="icon home mini" href="#main">Home</a></li>
</ul>
</nav>
</div>
</div>
</body>
</html>

 相关文章
相关文章

 精彩导读
精彩导读




 热门资讯
热门资讯 关注我们
关注我们
