-
小强的HTML5移动开发之路(37)——jqMobi快速入
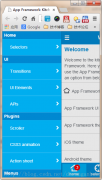
《 小强的HTML5移动开发之路(33) jqMobi基础 》中我们了解了什么是jqMobi,并从官方下载了jqMobi开发包,下载后解压目录如下: 拷贝上面的/css目录、/plugins目录、/ui目录、/appframework.js文件,如下图所示。 如果需要也可以拷贝index.html,然后自己修...
2015-06-02 14:39 -
小强的HTML5移动开发之路(34)——jQuery中的选
一、jQuery是什么?jQuery是由美国人John Resig创建,至今吸引了来自世界各地的众多javascript高手加入其中。jQuery的创始人和技术领袖,目前在Mozilla担任JavaScript工具开发工程师。著有《Pro JavaScript Techniques》(即《精通JavaScript》)等经典JavaSc...
2015-06-02 14:38 -
小强的HTML5移动开发之路(33)—— jqMobi基础
一、什么是jqMobijqMobi是由appMobi针对HTML5浏览器和移动设备开发的javascript框架,是个极快速的查询选择库,支持W3C查询。版本jqMobi源码最初在2012年1月份推出,基于MIT/X11许可证,托管在GitHub上,开发者可参与并通过插件不断改进该框架。2012年3月13日...
2015-06-02 14:37 -
小强的HTML5移动开发之路(32)—— JavaScript
BOM模型brower object model(浏览器对象模型),通过浏览器内置的一些对象可以操作浏览器本身。DOM是用来操作页面的,BOM是用来操作浏览器本身的。BOM是没有规范的,但是大部分浏览器都支持如下几个对象1、Window对象:表示整个窗口(1)open方法:(名字,特...
2015-06-02 14:37 -
小强的HTML5移动开发之路(31)—— JavaScript
HTML DOM模型: w3c dom 模型(规范)出现之前,各个浏览器自己支持的一些dom操作Select对象属性:selectedIndex:表示用户现在选择的那个选项的下标(从0开始)length:获取或者设置选项的长度options:值是一个数组,每个数组元素是option对象,表示下拉列表的所有...
2015-06-02 14:37 -
小强的HTML5移动开发之路(30)—— JavaScript
一、查找第一种方式:依据id查找var obj = document.getElementById(id); //document是HTMLDocument的实例function f1(){var obj = document.getElementById(a1); //双引号,单引号都可以//innerHTML属性:可以访问或者设置节...
2015-06-02 14:36 -
小强的HTML5移动开发之路(29)—— JavaScript
一、变量的作用域javascript脚本的执行过程分为两个阶段:第一阶段,js引擎()先扫描整个javascript代码。当碰到时,会先创建一个全局的活动对象,将中出现的变量的声明,函数的定义保存在活动对象里面。如果碰到函数,则创建对应的局部活动对象,将函数内部的...
2015-06-02 14:36 -
小强的HTML5移动开发之路(27)—— JavaScript
Javascript面向对象基础知识1、如何定义一个类,使用如下语法来创建一个类 function Person(name, age){ //习惯上第一个字母大写//this修饰的变量称为属性this.name = name;this.age = age;//如果属性值是一个函数,则这个属性就是一个方法this.play = functi...
2015-06-02 14:36 -
小强的HTML5移动开发之路(26)—— JavaScript
很久没有怎么用过JavaScript了,感觉有点生疏,最近在看关于HTML5移动开发方面的资料,有一种直觉告诉我,JavaScript昨天、今天很重要,明天会更重要。现在好多基于JavaScript的框架给我们的开发带来了很大便利,但是要更好的使用这些工具,我们就必须对JavaS...
2015-06-02 14:35 -
小强的HTML5移动开发之路(25)—— AppCan开发
一、工具下载:官方下载地址:http://www.appcan.cn/experience.html按照安装指导默认安装即可二、建立项目启动AppCan SDK建立项目填入在appcan官网上注册的账号和密码,方便后面对应用的管理。建立好的项目如下:三、使用模拟器调试右击index.html,选择预览...
2015-06-02 14:35
 排行榜
排行榜 编辑推荐
编辑推荐 关注我们
关注我们