-
分享25个优秀的 HTML5 开发教程
虽然,HTML5 技术还不够成熟,仍处于不断改进和发展中,但其众多先进和强大的地方已是有目共睹。为了方便大家更好的学习 HTML5 ,本文向大家分享25个优秀的HTML5开发教程。 Create a...
2014-11-16 20:49 -
10个为设计者准备的HTML5在线工具
HTML5日渐火热,不管是作为开发者还是设计师而言,本文专为Web设计师介绍10个在线的HTML5工具。 HTML5日渐火热,不管是作为开发者还是设计师而言,本文专为Web设计师介绍10个在线的H...
2014-11-16 20:49 -
HTML 5媒体框架Popcorn.js 1.0发布
Mozilla最近正式推出了他们的全新HTML 5媒体工具包Popcorn 1.0,该工具包包括一个HTML5媒体框架Popcorn.js以及一个基于它的交互式影片创建、发布、剪辑工具Popcorn Maker。 Popcorn.js是一个针对...
2014-11-16 20:49 -
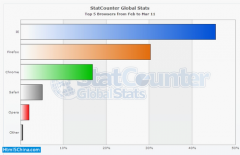
浏览器对HTML5的兼容性分析
随着HTML5技术的普及和推广,Web开发社区逐渐开始尝试在RIA(富互联网应用)中使用HTML5,这种实践主要优势在于开发人员能够通过 HTML5的各种技术以一种前所未有的统一、简洁、无插件...
2014-11-16 20:49 -
HTML5:Details元素
教程细节 概要:HTML5的Details标签 难度:初级 支持的浏览器:Chrome 12以上的版本 我最喜欢的HTML5新标签是details元素,它刚刚被集成到Chrome最新的12版中。我将会在今天的快速入门中展示...
2014-11-16 20:49 -
html5 Web开发:防止浏览器假死的方法
在Web开发的时候经常会遇到浏览器不响应事件进入假死状态,甚至弹出脚本运行时间过长的提示框,如果出现这种情况说明你的脚本已经失控了。 一个浏览器至少存在三个线程:js引擎...
2014-11-16 20:49 -
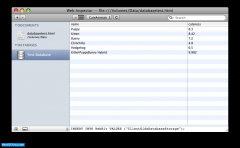
Webkit做到了HTML5方式的客户端数据库存储
目前正在规划的HTML5标准中有很多令人兴奋的特性,我们非常愿意将这些特性在Webkit里加以实现。其中有一个特性,我们觉得目前可以带给浏览器足够的惊喜这甚至还并不是规范,那就...
2014-11-16 20:49 -
html5 实现动画(一)
XML/HTML Code 复制内容到剪贴板 canvas id = canvas1 width = 250 height = 300 style = background-color:black 你的浏览器不支持Canvas标签,请使用Chrome浏览器或者FireFox浏览器 / canvas br / 帧数: input id = txt1...
2014-11-16 20:49 -
html5 实现动画(二)
XML/HTML Code 复制内容到剪贴板 canvas id = canvas2 width = 250 height = 300 style = background-color:black 你的浏览器不支持Canvas标签,请使用Chrome浏览器或者FireFox浏览器 / canvas br / input type = button value...
2014-11-16 20:49 -
html5 实现动画(三)
XML/HTML Code 复制内容到剪贴板 canvas id = canvas3 width = 250 height = 300 style = background-color:black 你的浏览器不支持 canvas 标签,请使用Chrome浏览器或者FireFox浏览器 / canvas br / 帧数: input id = tx...
2014-11-16 20:49
 排行榜
排行榜 编辑推荐
编辑推荐 关注我们
关注我们