一、浏览器存储的发展历程
二、HTML5 localStorage操作使用本地存储解决方案很多,比如Flash SharedObject、Google Gears、Cookie、DOM Storage、User Data、window.name、Silverlight、Open Database等。
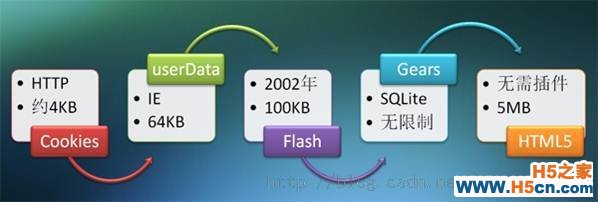
借用网上的一张图来看下目前主流的本地存储方案:
Cookie: 在web中得到广泛应用,但局限性非常明显,容量太小,有些站点会因为出于安全的考虑而禁用cookie,cookie没有想象中的那么安全,Cookie 的内容会随着页面请求一并发往服务器。
Flash SharedObject: 使用的是kissy的store模块来调用Flash SharedObject。Flash SharedObject的优点是容量适中,基本上不存在兼容性问题,缺点是要在页面中引入特定的swf和js文件,增加额外负担,处理繁琐;还是有部分机子没有flash运行环境。
Google Gears: Google的离线方案,已经停止更新,官方推荐使用html5的localStorage方案。
User Data: 是微软为IE专门在系统中开辟的一块存储空间,所以说只支持Windows+IE的组合,实际测试在2000(IE5.5)、XP(IE6、IE7),Vista(IE7)下都是可以正常使用的。在XP下,一般位于C:\Documents and Settings\用户名\UserData,有些时候会在C:\Documents and Settings\用户名\Application Data\Microsoft\Internet Explorer\UserData。在Vista下,位于C:\Users\用户名\AppData\Roaming\Microsoft\Internet Explorer\UserData;单个文件的大小限制是128KB,一个域名下总共可以保存1024KB的文件,文件个数应该没有限制。在受限站点里这两个值分别是64KB和640KB,所以如果考虑到各种情况的话,单个文件最好能控制64KB以下。
localStorage: 相对于上述本地存储方案,localStorage有自身的优点:容量大、易用、强大、原生支持;缺点是兼容性差些(chrome, safari, firefox,IE 9,IE8都支持 localStorage,主要是IE8以下版本不支持)、安全性也差些(所以请勿使用localStorage保存敏感信息)。
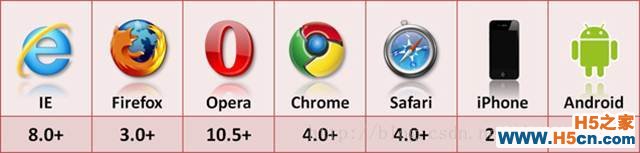
HTML5中localStorage浏览器兼容情况如下:
在HTML5中,本地存储是一个window的属性,包括localStorage和 sessionStorage,从名字应该可以很清楚的辨认二者的区别,前者是一直存在本地的,后者只是伴随着session,窗口一旦关闭就没了。二者用法完全相同。
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不高。
在 HTML5 中,数据不是由每个服务器请求传递的,而是只有在请求时使用数据。它使在不影响网站性能的情况下存储大量数据成为可能。
对于不同的网站,数据存储于不同的区域,并且一个网站只能访问其自身的数据。
HTML5 使用 JavaScript 来存储和访问数据。
localStorage 方法存储的数据没有时间限制。第二天、第二周或下一年之后,数据依然可用。localStorage有三种设置和访问本地存储的方法。
localStorage.t1 ="大碗干拌";
localStorage["t2"]="HTML5";
localStorage.setItem("t3","http://blog.csdn.net/dawanganban");
localStorage.t1;
localStorage["t2"];
localStorage.getItem("t3");
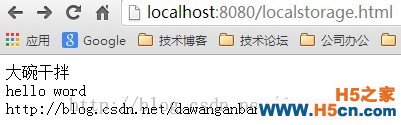
<!DOCTYPE HTML> <html> <head> <meta charset="urf-8"/> </head> <body> <script type="text/javascript"> //判断浏览器是否支持本地存储 if(window.localStorage){ localStorage.t1="大碗干拌"; document.write(localStorage.t1); localStorage['t2']="<br/>hello word" document.write(localStorage.t2); localStorage.setItem("t3", "<br/>http://blog.csdn.net/dawanganban"); document.write(localStorage.t3); }else{ alert("你的浏览器不支持"); } </script> </body> </html>
将上面三行赋值的代码注释掉,会发现数据依然能显示到浏览器上。
localStorage处理上面的赋值取值外还有下面几个用法:
localStorage.removeItem(); //清除
localStorage.clear() //清除所有
localStorage.length //获得多少键
localStorage.key() //获得存储的键内容
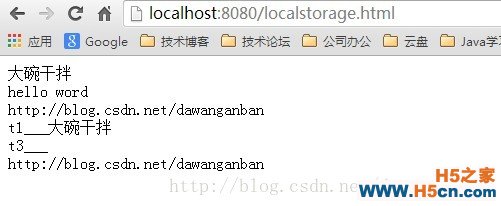
<!DOCTYPE HTML> <html> <head> <meta charset="urf-8"/> </head> <body> <script type="text/javascript"> //判断浏览器是否支持本地存储 if(window.localStorage){ //先清除一下 localStorage.clear(); localStorage.t1="大碗干拌"; document.write(localStorage.t1); localStorage['t2']="<br/>hello word" document.write(localStorage.t2); localStorage.setItem("t3", "<br/>http://blog.csdn.net/dawanganban"); document.write(localStorage.t3); //清除t2 全部清除用clear localStorage.removeItem("t2"); for(var i=0;i<localStorage.length;i++){ document.write("<br/>" + localStorage.key(i) + "___"+localStorage.getItem(localStorage.key(i))); } }else{ alert("你的浏览器不支持"); } </script> </body> </html>




 相关文章
相关文章

 精彩导读
精彩导读




 热门资讯
热门资讯 关注我们
关注我们
